こんにちは、マーケティング担当の金尾です。
このブログで紹介している技術記事は、ビーコンを活用した BLE(Bluetooth Low Energy) 関連のものが多いですが、それもあってか訪問先などで「芳和さんってシステム開発もできるんですか?」と聞かれたりすることがあります。
もちろんビーコンが関連しないシステム開発やアプリ開発も行っているので、これまでも BLE 以外の技術情報も少しづつ記事として公開してきました。今回はそれらの記事の中から5記事をピックアップしてみましたので、技術情報そのものの知見に加え「こういう分野もやっているのね」と知っていただければと思っています。
Web でカメラを使おう – WebRTC (getUserMedia) on WebView

WebRTC(Web Realtime Communication) でカメラやマイクへアクセスする際に使用する api MediaDevices.getUserMedia() を用いて QRコードを読み取る方法を各ブラウザごとに検証しつつ解説しています(「プラットフォームに依存しない形で QRコードを読み取る方法は無いか?」という要望を実現する手段として WebRTC で検証してみたという内容です)。
【内容サマリ】
・WebRTC とは(簡単な紹介)
・基本的な使い方(カメラのスナップショットを取得するためのコードなど)
・細かい制御方法
・WebView 上で動作させる上でのポイント
それぞれ具体的なサンプルコードと共に紹介いるので、QRコードに限らずブラウザ上でカメラを活用したい方に参考にしていただける記事です。
https://houwa-js.co.jp/2019/06/20190604/
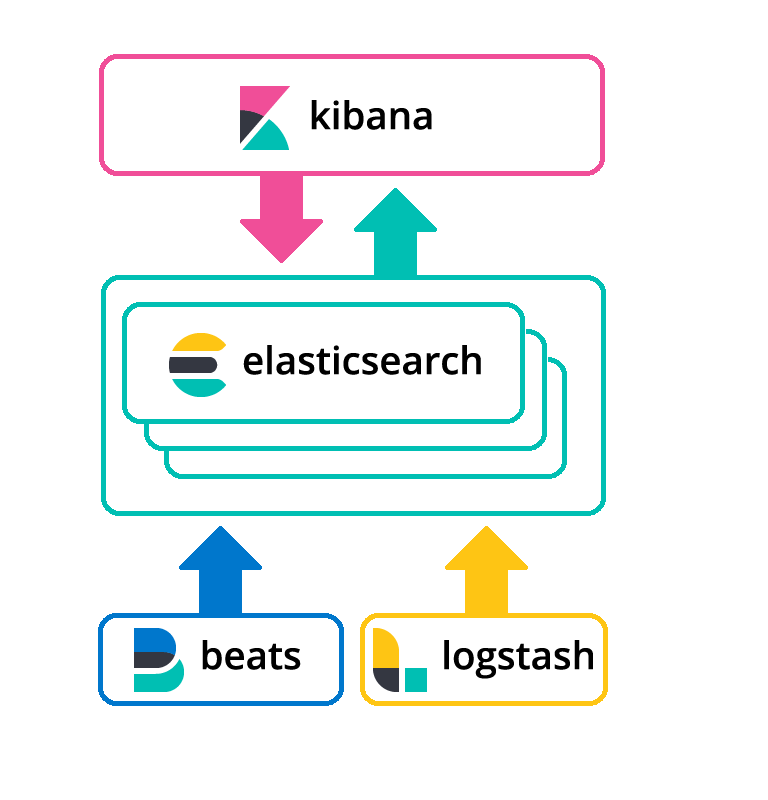
Elastic Stack を使った予兆検知結果の可視化(全4回連載)

Elasticsearch, Kibana, Logstash, X-Pack などを使って予兆検知を行い、そのモデルを用いて以上を検知した場合に通知を行う方法までを Step by Step で紹介しています。
【各連載内容】
・Elastic Stack の概要と環境構築
・Logstash を用いた Elasticsearch へのデータの取り込み
・異常検知の実行(Machine Learning の実行)
・検知した異常の通知
ここでは具体的に扱ったデータの詳細には触れていませんが、株価・為替・気象情報・工業機械のセンサー情報などさまざまな利用用途が考えられます。これから Elastic Stack を使って予兆検知をに手を付けてみようと思っている方の参考になればと思います。
何でこうなるの? 現場で起きた開発回顧録(全2回連載)

JSF(JavaServer Faces)による Webアプリケーション開発の現場で若手エンジニアが直面した「なんでこうなるの?」という事象について 解説している記事です。Before After 形式でそれぞれのコードの内容を紐解きつつ原因と解決策を紹介しています。
【各連載内容】
・Ajaxと画面更新(非同期通信)
・JSFライフサイクルとimmediate
Webアプリ開発にこれから取り組み始める方に参考にしていただきたい記事です。
jQuery Stepsを導入してみよう

ウィザード(対話型で入力する)形式のWebを実装する際に便利な jQuery のプラグイン「jQuery Steps」について、環境構築方法からちょっとした応用方法まで解説しています。
【内容サマリ】
・導入編
-インストール方法と設定方法
・応用編
-モーダルウィンドウにウィザードを表示する
-コンテンツ領域の大きさを調整する
-初期表示で1ページ目以外を表示する
それぞれ順を追ってサンプルコードとともに解説していますが、GitHub 上でより詳細なコードを公開しているので合わせて参照いただければより深く理解いただけると思います。
https://houwa-js.co.jp/2019/10/20191031/
Flutter と Product と Replace と

「Android と iOS で実装済みのプロダクトアプリを Flutter で置き換えるとしたら?」を念頭に Flutter の各種機能を調査してみた結果を解説した記事です。この記事でもサンプルコードをふんだんに使っているので、Flutter にまだ触れていない人も理解しやすい内容になっていると思います。
【内容サマリ】
・はじめに(普及状況やネイティブリソースへのアクセス手段など)
・調査項目について
-アプリがフォアグラウンドにない状態で UI を除いたリソースにアクセスできるか
-ログインセッションを HTTP API と WebView 間で共有できるか
-プロプライエタリなプロダクトアセットをスマートに組み込めるか
-Android の string.xml・getStringの ような仕組みがあるか
-動的な情報を含んだマーカーを表示できるか
・調査結果の詳細
・その他のTopics
-Android/iOS Version 対応
-Android/iOS Native Knowledge
-Flutter Binary Size
-Development Efficiency
-Dart
・最終的な考察
既存アプリの置き換え前提でなくても、Flutter にこれから触れて見ようと思っている方はぜひ読んでみていただきたい記事です。
https://houwa-js.co.jp/2019/11/20191114/
最後に
テクノロジーの分野は多岐にわたりましたが、一つでも参考になる記事があったならと思っています。これら以外にもいろいろな技術記事を公開していますので、一度テクノロジーカテゴリーの一覧も見てみていただければと思います。
それでは、また!