開発部の上條です。
前回の記事ではBeaconアプリを開発するための環境構築を行いました。今回からいよいよ本格的にアプリの開発を進めていきます!今回はBeaconの検知領域への入退場が確認出来る機能(領域監視)までを実装します。
プロジェクト始動
では早速ですが、プロジェクトを作成して開発を始めましょう!
なお、今回のアプリ開発は以下の環境で行います。
- OS:MacOS 10.13.6
- IDE:Android Studio 3.1.3
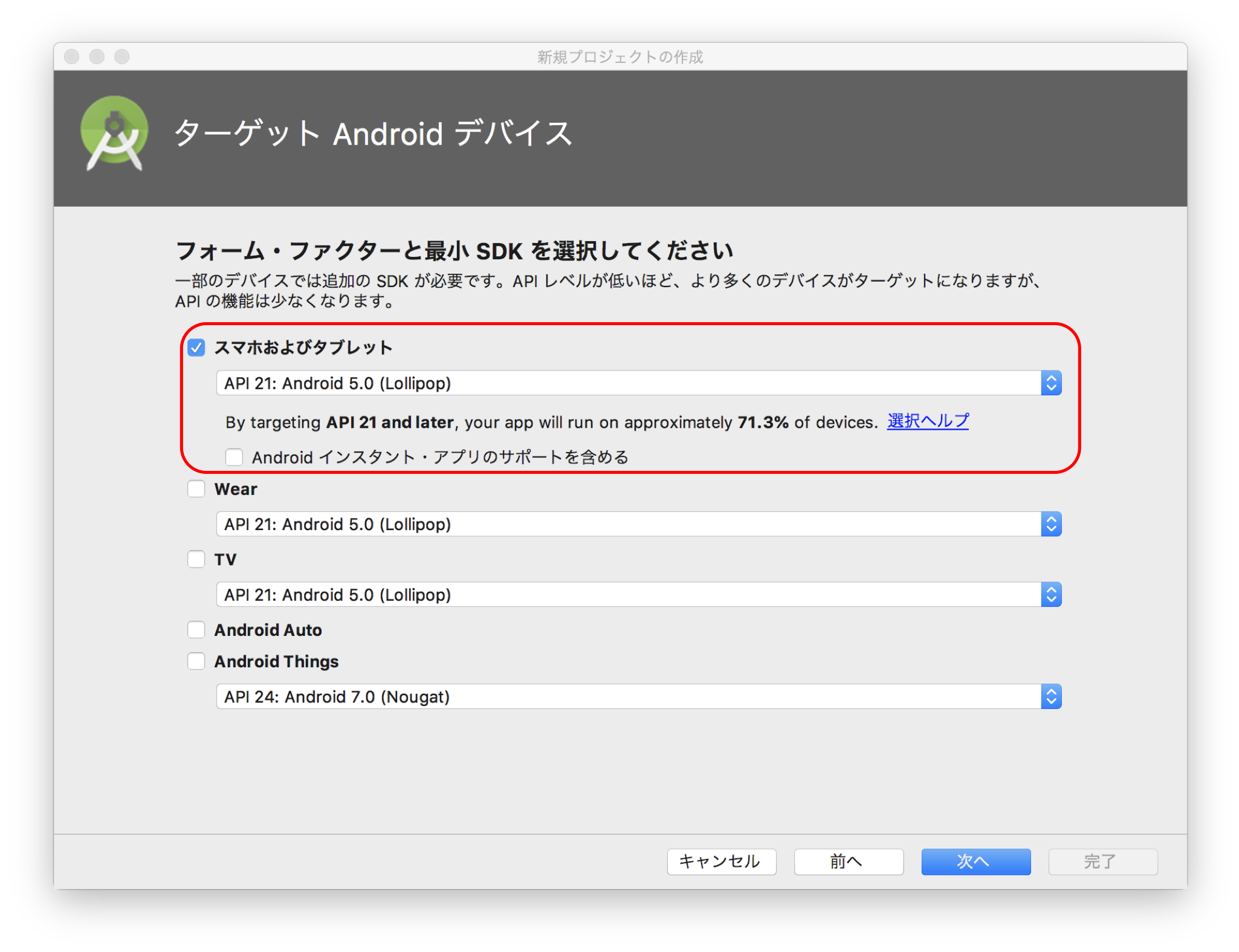
「新規Android Studioプロジェクトの開始」でプロジェクトを作成します。このプロジェクト作成時に注意しなければならないのが、最小SDKです。AndroidでBLEを利用するためには、端末のOSバージョンがAndroid 4.3(API 18)以降でなければなりません。最小SDKは必ずAndroid 4.3以降に設定するようにしてください。

なおAndroid 4.4までのバージョンではBLEの挙動が不安定であるという報告が多数あることから、今回のアプリではAndroid 5.0(API 21)を最小SDKとして利用することにします。
また、アプリケーション名はBeaconDetectorと名付けました。無事にプロジェクト作成が完了すると、activity_main.xmlとMainActivity.javaという2つのファイルがエディターに表示されます。
ライブラリー導入
プロジェクトの作成が完了したので実装に入りたいところですが、このままBLE関連の機能実装をAndroidで行うのは非常に大変です。そこで今回のアプリではAltBeaconの「android-beacon-library」というライブラリーを利用してBeacon情報を用いたシステムを開発します。
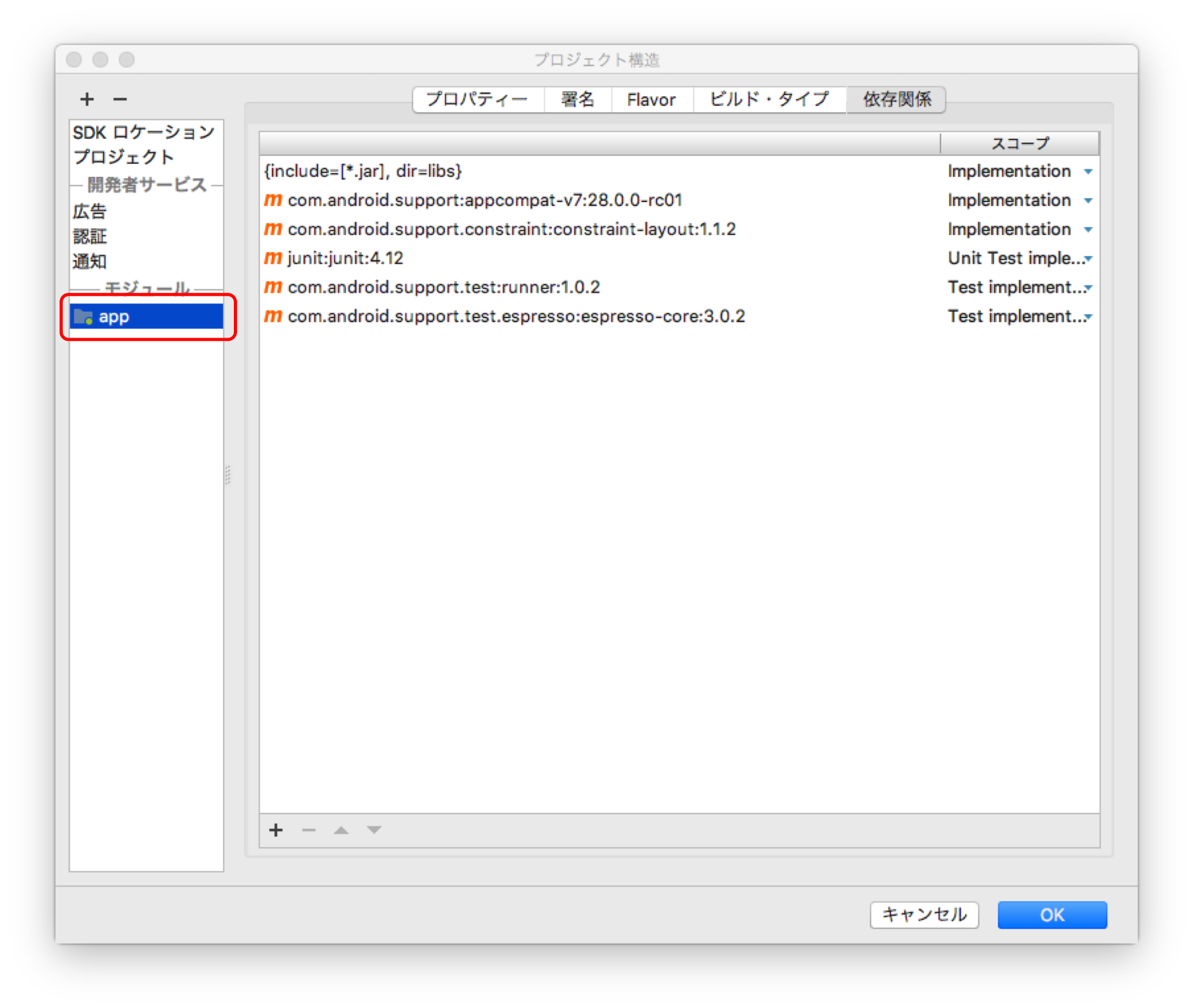
始めにそのライブラリーを導入します。「ファイル」タブから「プロジェクト構造」を選択します。すると「プロジェクト構造」のウインドウが表示されるので、左側に表示される「app」をクリックして「依存関係」タブを選択します。

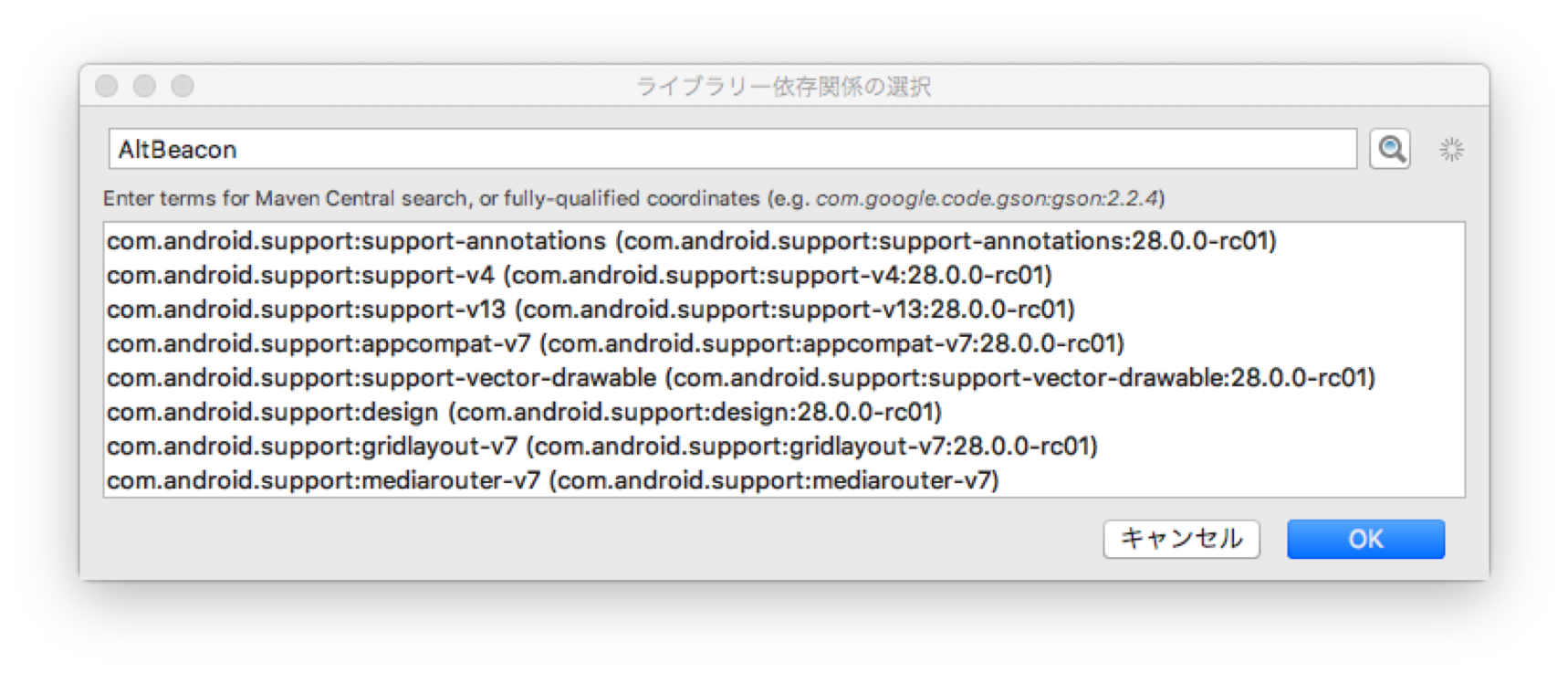
左下にある「+」をクリック後「ライブラリー依存関係」を選択します。以下の「ライブラリー依存関係の選択」ウインドウが表示されるので、「AltBeacon」と入力してライブラリーを検索しましょう。

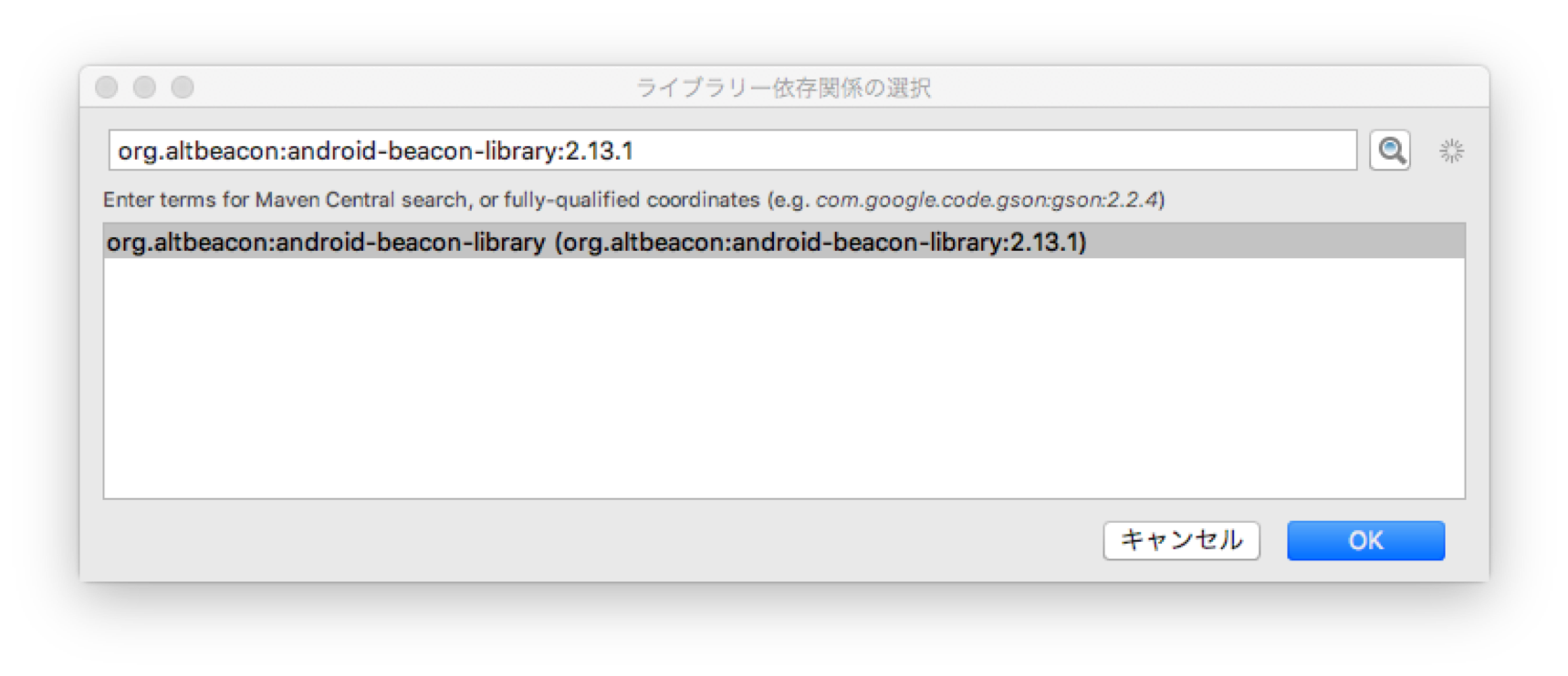
すると以下のようにandroid-beacon-libraryがヒットするので、それを選択して「OK」ボタンを押します。

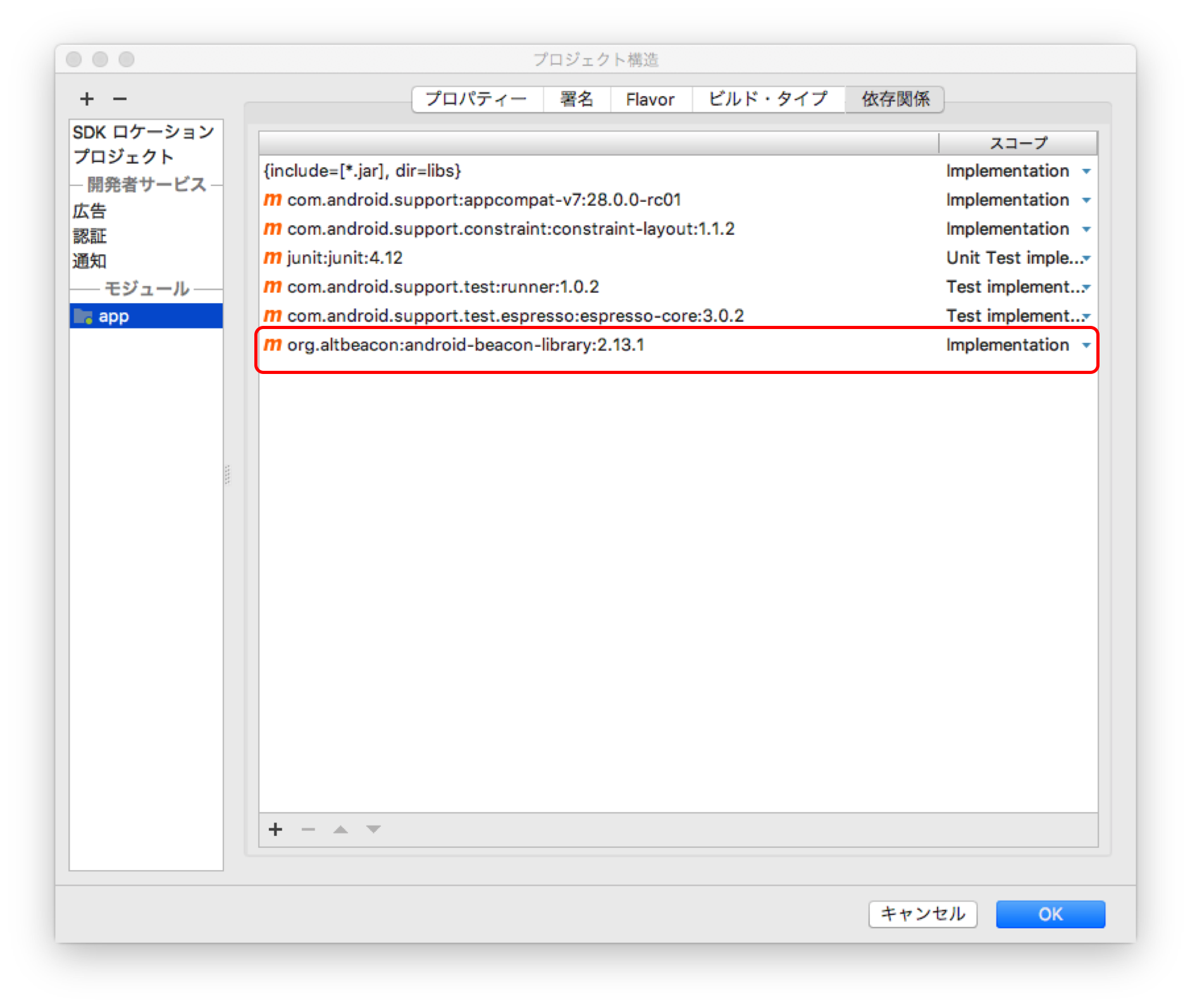
先ほどの「プロジェクト構造」のウインドウに戻るのでAltBeaconのライブラリーが追加されていることを確認して「OK」ボタンを押します。

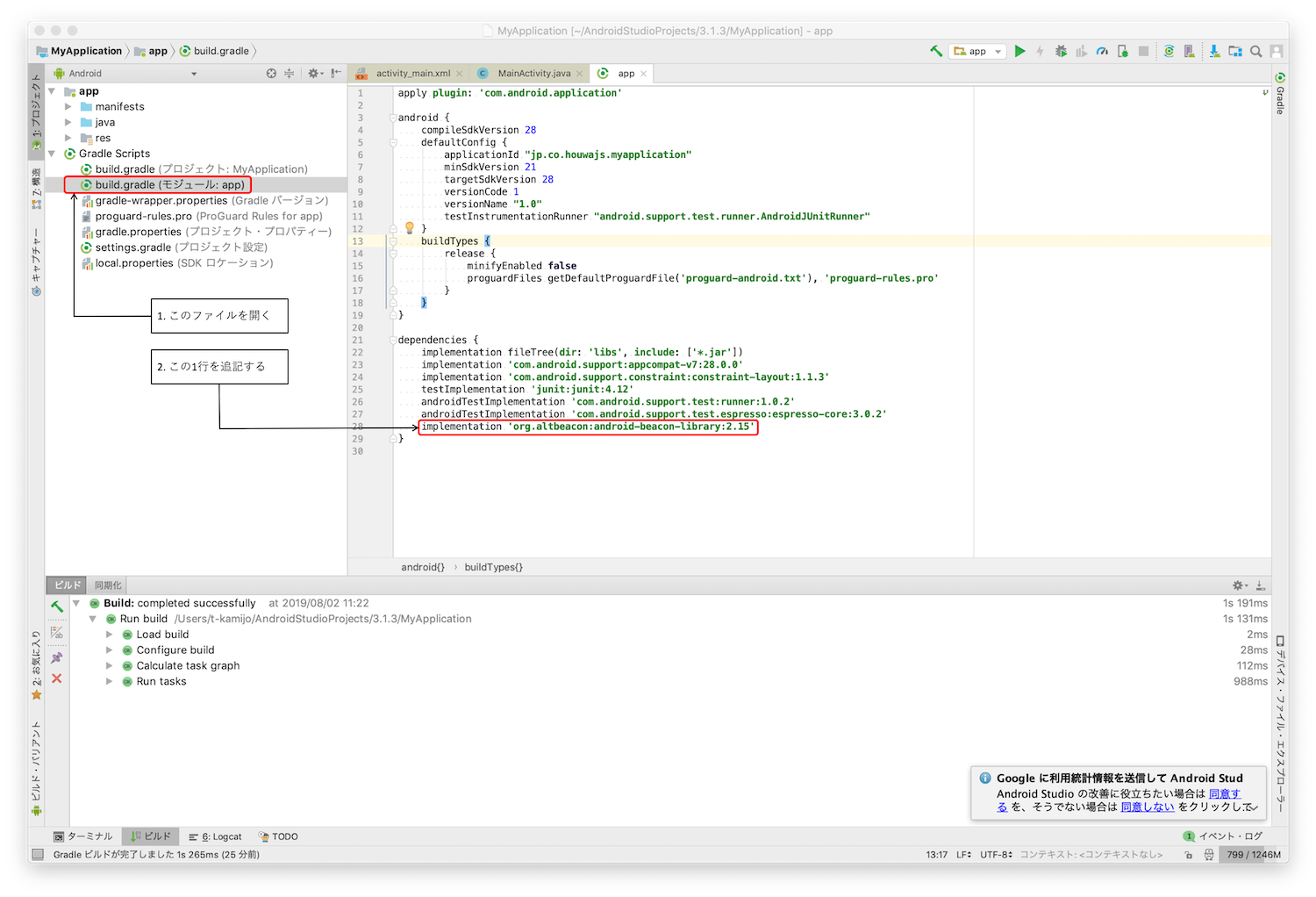
「OK」ボタンを押すとGradleの同期が始まります。追加したライブラリーはapp直下にあるbuild.gradleというファイルのdependencies内に記述されますので、ファイルを開いてコードが追記されていることを確認しましょう。

なお、2018年8月時点でのandroid-beacon-libraryの最新版は2.15でしたので、このスクリーンショット撮影後に更新してあります。
【2019年8月2日 追記】
Android Studio 3.4系へのバージョンアップデートで「プロジェクト構造」ウィンドウの仕様にも変更が入りました。その影響によりandroid-beacon-libraryがデフォルトの検索対象から外れてしまったようで、バージョン3.4.0以降のAndroid Studioでは上記方法でAltBeaconを追加することが出来なくなっています。
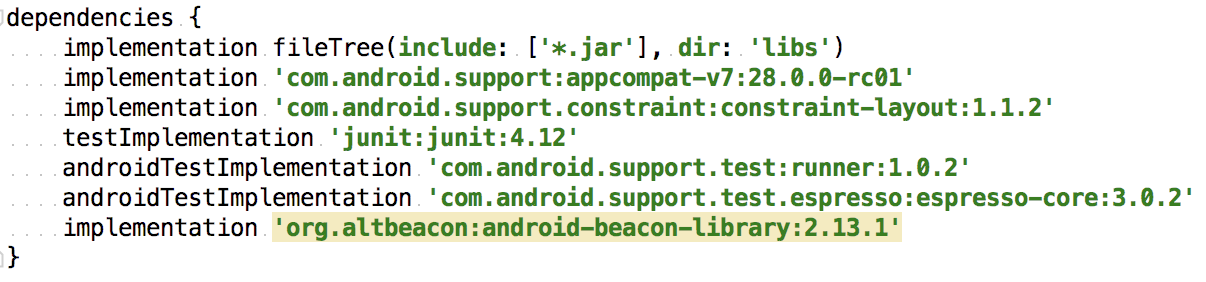
ライブラリーはbuild.gradleファイルを直接編集することでも追加可能なので、以下に示した手順に沿ってライブラリーを追加しましょう。

これでAltBeaconを利用して開発を行うことが出来るようになりました。続いて、Bluetooth機能をアプリが利用出来るようにするために、permissionの設定を行います。AndroidManifest.xmlというファイルを開いて、manifestタグの中に以下の内容を追記します。
このコードを追記することで、Bluetoothの利用権限をアプリに与えることが出来ます。また、Android 6.0以降ではBLEのスキャンに位置情報の機能も必要になるので、uses-permission-sdk-23タグを利用して位置情報のpermissionも与えています。なお、uses-featureタグでBLEを指定することで、BLE未対応の端末ではアプリのインストール自体が出来ないようにしてあります。
ここまで行うことで、ようやくアプリ上でBeacon情報を扱うための準備完了です。
領域監視の実装
それではMainActivity.javaファイルにシステムを実装していきます。冒頭でもお伝えした通り、今回は領域監視の機能を実装します。まずはBeacon情報の管理を行うBeaconManagerクラスを以下のコードによりインスタンス化させます。
BeaconManagerは処理の開始・終了を明示する必要があるので、以下のメソッドを追記します。
そしてBeaconサービスとの接続を行うために、MainActivityクラスにBeaconConsumerインターフェースをimplementsで実装します。その後、以下のメソッドを追加しましょう。
このコードを記述することで、領域監視の通知を受け取ることが出来るようになります。なお、アプリ実行時にこの処理がきちんと行われていることを確認するため、ログを出力させるコードを記述しています。
領域監視を行う際には監視対象を表すRegionを設定する必要があるので、以下のコードで設定します。
このnew Region()には4つの引数があり、第一引数にはBeaconManagerが監視対象を識別するためのIDを指定します。もし同じIDが既にあった場合は監視対象が更新されます。
第二引数〜第四引数はそれぞれUUID、major値、minor値を表しており、これらで指定した条件に合致したBeaconが監視対象となります。この部分をnullに設定すると特に指定しなかったものとみなされます。上記コードのように第二引数〜第四引数の全てがnullの場合は、検知したiBeacon全てが監視対象になります。
そして、以下のコードによって領域監視を開始させる処理を実装します。
これで領域監視の機能は完成です!
ただしAltBeaconはデフォルトではiBeaconを対象としていないので、このままではiBeaconを検知出来ません。そこでBeaconParserを用いてiBeaconを検知出来るように設定を行います。まず、iBeaconのフォーマットを以下のように指定します。
続いてonCreate()メソッドに以下のコードを追記しましょう。
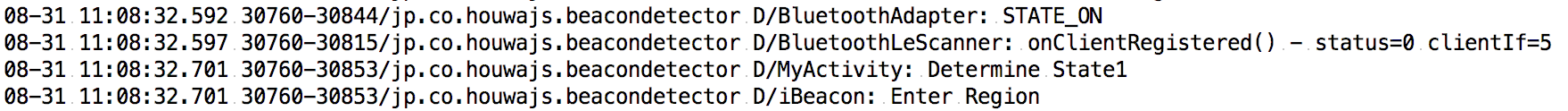
これで、iBeaconの領域監視を行う事が出来るようになりますので、実際にアプリを実行して確認してみましょう!今回のアプリ開発ではAndroid 6.0.1のNexus 7を用いてテストを行います。実行した結果、Android StudioのLogcatに以下のようなログが出力されていればOKです。

なお画面表示の部分はまだ編集していないので、端末の画面上にはデフォルトの「Hello World!」と表示されているかと思います。こちらについては、今後の記事で実装予定です。
終わりに
今回は領域監視の機能実装を行いましたが、いかがでしたでしょうか。
次回のアプリ開発記では、受信したBeaconの電波からBeacon端末の情報を取得する機能の実装を行います!
それでは、次回もよろしくお願い致します!
Beaconアプリ開発記【その3 領域監視編】
Beaconアプリ開発記【その1 開発準備編】
Beaconアプリ開発記【その4 画面表示編】