この記事は「Houwa System Design Advent Calendar 2018」の4日目の記事です。
開発部のケンゾーです。
昨日の「スキル登録編」に続き、今日は対話モデルを作成して行きたいと思います。
2. Developer Centerで対話モデルを作成
これから実際の開発っぽくなっていきます。
まず簡単な設計をしましょう。
ClovaはVUI(Voice UI)なので会話をしながらユーザにシステムの操作をしてもらいます。(多分、Clovaはシステムの操作なんて考えよりももっと広い使い方を想定していると思いますが、、、システム屋なんでそう解釈します)
ユーザにはFlick On(会議室予約システム)の操作をしてもらいますがまずは簡単な空きの照会が出来るところを目指します。
想定するシナリオは以下のとおり
あ. ユーザ「ねぇクローバ」
い. Clova「(ぽーん♪)」
う. ユーザ「フリックオンを起動して」
え. Clova「フリックオンを起動しました」
お. ユーザ「10時から空いている会議室を教えて」
か. Clova「10時から12時まで第1会議室、第2会議室が空いています」
「う」でのユーザからの発話で「1. Developer Centerでスキルを登録(昨日のブログで紹介)」で登録したスキル名を呼び出しスキルの起動をしています。
「う」をClovaが理解した時点でサーバアプリが呼び出されます。
サーバアプリで実装するのは「う」から「か」の部分です。
問題は「お」の発話で時間を指定していますが、当たり前ですがここが可変するはずです。
システムを作って簡単な設計出来る人なら解ると思いますが開始時間をパラメータにもった空き照会メソッドを呼び出してくれればプログラムは簡単です。と言うかVUIとか難しい話は関係なくなって普段作ってるものの延長になります。
この橋渡し部分を定義するのが対話モデルを作成と思って下さい。
対話モデルの作成ではインテント、スロットという単語が出てきます。
インテントはメソッドの呼び出し定義と考えましょう。
スロットはパラメータです。「お」であれば開始時間になります。
「〇〇時(開始時間)から空いてる会議室を教えて」とユーザが喋ったら開始時間をパラメータに空き照会メソッドを呼び出すのがインテントとなります。
まずはスロットを定義しましょう。
Clovaには予めビルトインスロットとして汎用的なスロットが定義されています。
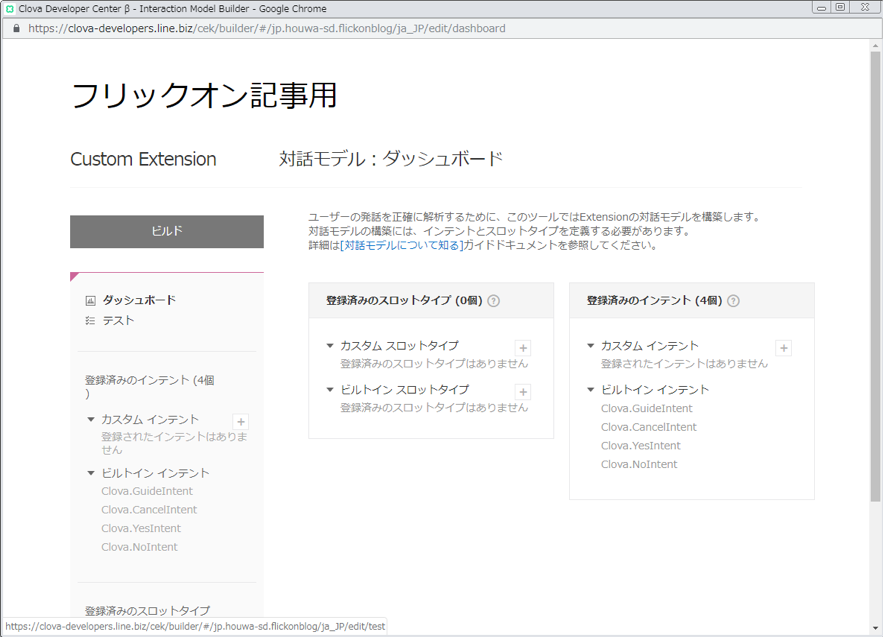
初期状態では何も登録されていないのでビルトインスロットを登録しましょう。
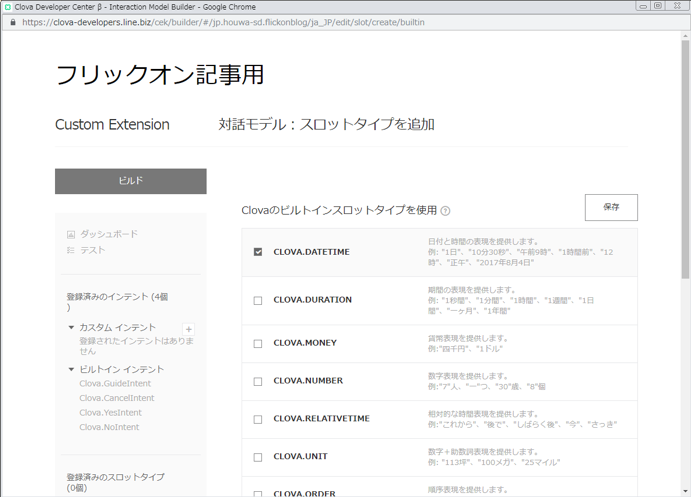
ビルトインスロットタイプと書いてある横の+ボタンを押してスロットを追加しましょう。

先頭にあるCLOVA.DATETIMEが時間を表すスロットになります。
これにチェックを入れて保存をクリックして下さい。

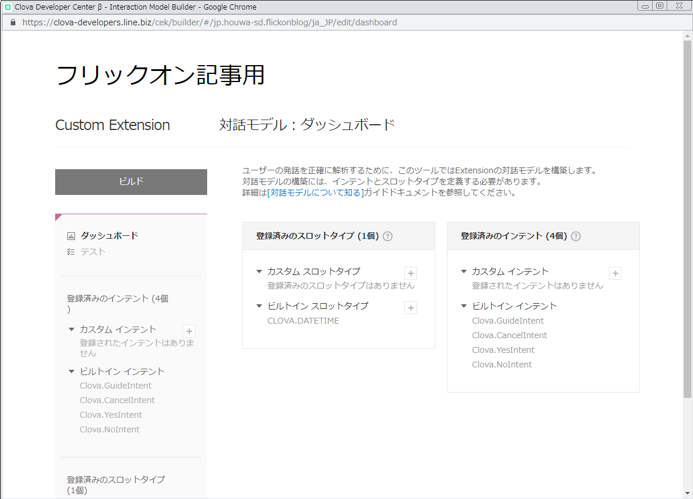
保存するとダッシュボード画面に戻り、ビルトインスロットタイプのところに先程選択したCLOVA.DATETIMEが追加されます。

次にインテントを登録します。
インテントには予めビルトインインテントが定義されています。見れば解りますがガイダンス、キャンセル、イェス、ノーと普通使うだろうというものが予め定義されています。
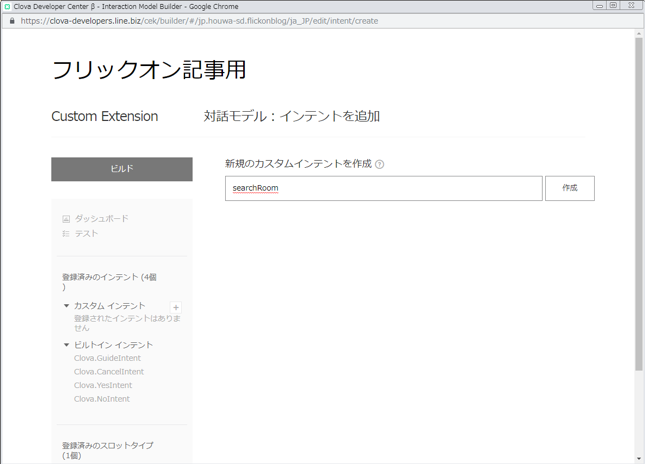
空き時間照会を新たに作りたいのでここではカスタムインテント横の+ボタンをクリックします。
インテントの追加画面になるのでまずはインテント名を入力して作成ボタンをクリックします。インテント名は「searchRoom」としました。

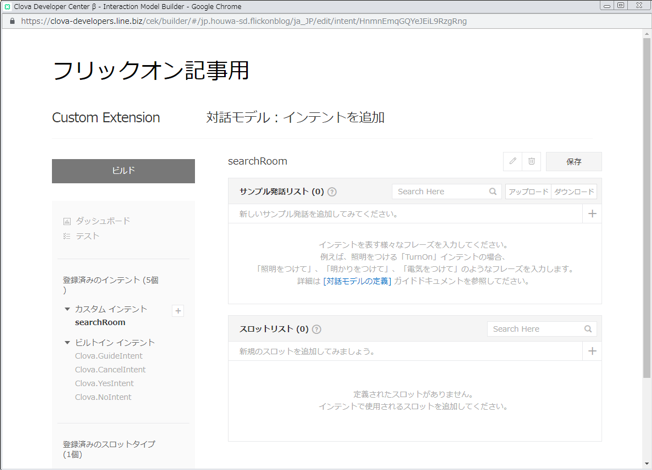
次にインテントの情報を入力する画面になります。
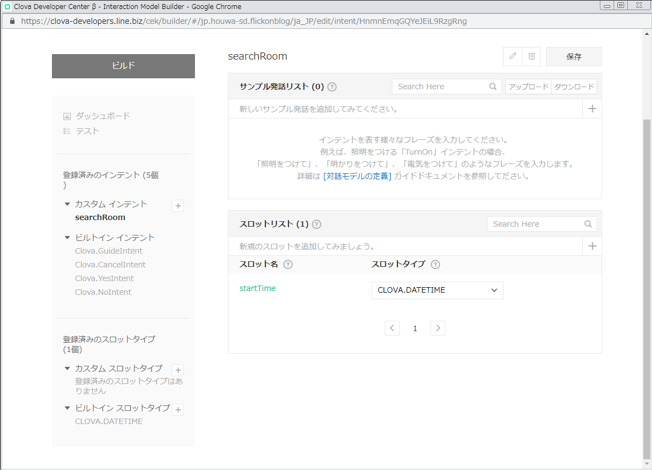
サンプル発話リストにこう話したらという内容をスロットリストに開始時間を登録します。まずはスロットリストに開始時間を追加しましょう。

スロット名に「startTime」といれてスロットタイプを「CLOVA.DATETIME」とします。

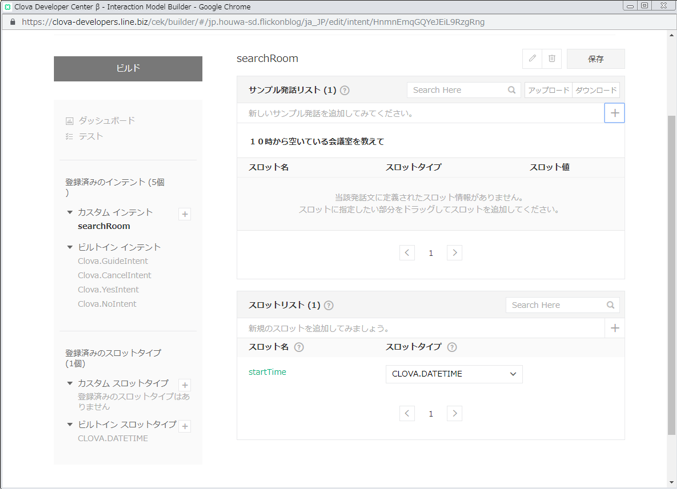
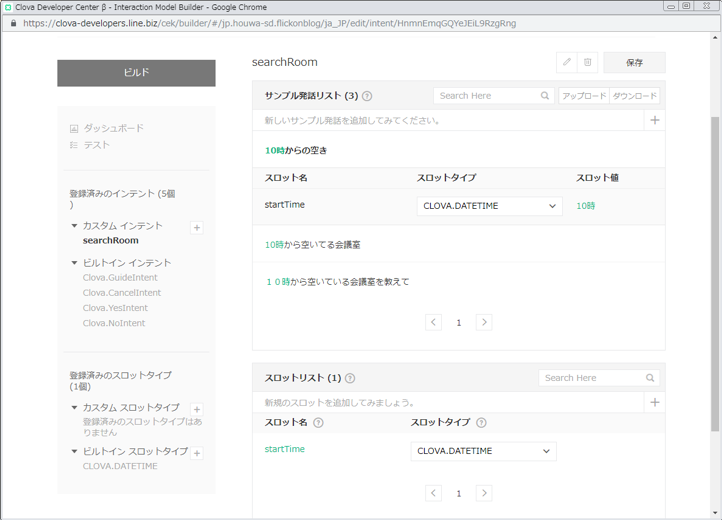
次にサンプル発話リストを作成します。「10時から空いている会議室を教えて」と入力し+ボタンをクリックします。

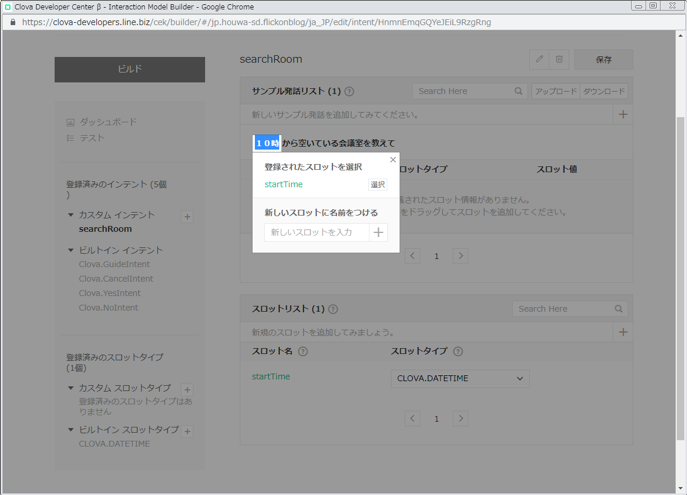
次に登録されたサンプル発話のこの部分がスロットだよと明示します。スロット部分をドラッグします。

startTimeを選択します。
これでスルットがひも付きました。あとは必要に応じてサンプル発話を増やします。

登録が終わったら保存を押しましょう。
これで対話モデルの作成は完了です。最後に「ビルド」をクリックしてビルドします。結構時間が掛かります。
さて、今日はここまで。
明日は今日作成した対話モデルに合わせてサーバアプリの実装していき、最後のデバックまでご紹介したいと思っています。
では、また明日!
ねぇClova、開発したい 【サーバアプリ実装編】
ねぇClova、開発したい 【スキル登録編】