この記事は「Houwa System Design Advent Calendar 2018」の3日目の記事です。
開発部のケンゾーです。
偉い人同士の話合いの結果、弊社の会議室予約システム「Flick On」を現在LINEさんから発売されているスマートスピーカー、「Clova」でごにょごにょ出来ないか調査する事になりました。
不肖私、技術者ケンゾーがClovaをひぃひぃ泣かせてやろうと思います。
サイトを覗いて「Clova」の基礎を知る
まずは「Clova」の基本を学ぶ必要があります。
どうやって開発するのか、環境はどうするのか、何が出来るの?出来ないの?など、まずはClova Developer Centerを覗いてみましょう。
https://clova-developers.line.biz/#/
まとめると
- 「Clova」に開発者が何かをさせるにはExtensionを開発する(開発したものはCustom Extension)。
- Extensionはスキルとも呼ばれる(明確な違いがよく解らなかった)。ごちゃごちゃするのでこの記事では全てスキルといいます。
- スキルにはサーバが必要。そもそも何かさせたり喋らせるのはほぼサーバアプリ。
- スキルの呼び出しは「〇〇を起動して」(〇〇はスキルの呼び出し名)と話し掛けて起動出来る。
- スキルの呼び出し名とか喋った内容をどうやって自サーバへ送るかは対話モデルで決める。(Developer Center内での作業)
- サーバへ送る情報はインテントと呼ばれる単位で送る。インテントは開発者が定義出来る。
- インテントは複数のスロットを内包する。スロットはhttpのリクエストパラメータのようなもの。
知らない単語が多いですね。そして、まとめようと思ったけどあまりまとまってないような・・・。
とりあえず作業を進めてみたいと思います。進めればきっと理解も深まるでしょう。
大雑把な作業は下記のとおり。
- Developer Centerでスキルを登録
- Developer Centerで対話モデルを作成
- 対話モデルに合わせてサーバアプリを実装してデプロイ
- Clovaに話し掛けてデバッグ
1. Developer Centerでスキルを登録
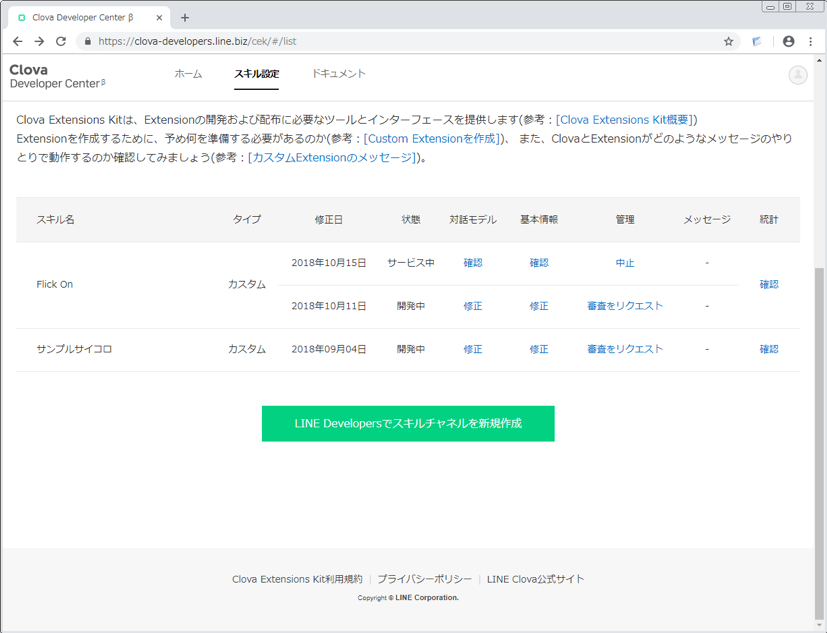
Developer Centerで「スキル設定」画面から「LINE Developersでスキルチャンネルを新規作成」をクリック

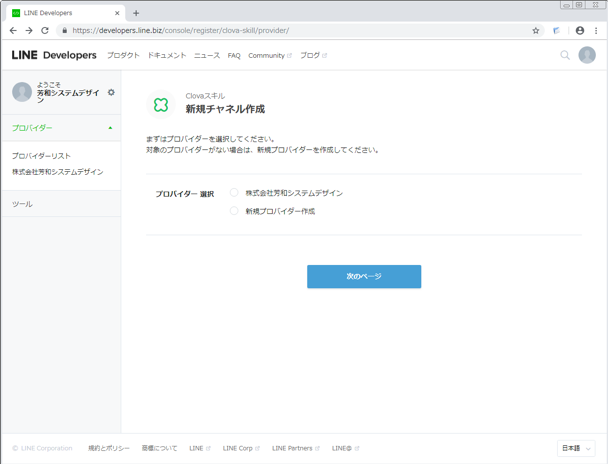
LINE Developersのサイトに遷移する。プロバイダーを選ぶか登録するのか・・・。
うちは会社でプロバイダーとして登録してあるのでこれを選択してと・・・。
無い人はここで作成しましょう。

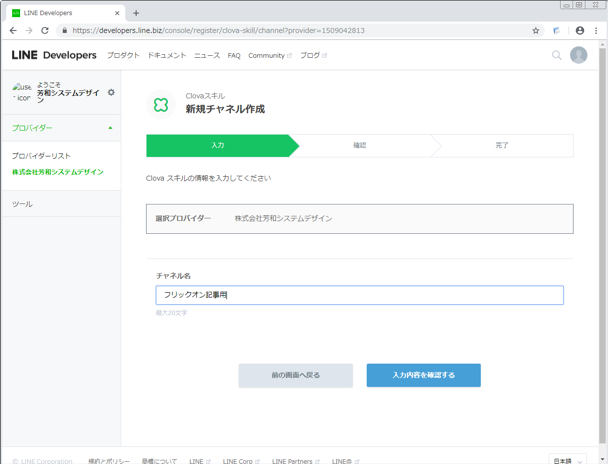
次にチャンネル名か、ここでは「フリックオン記事用」としました。

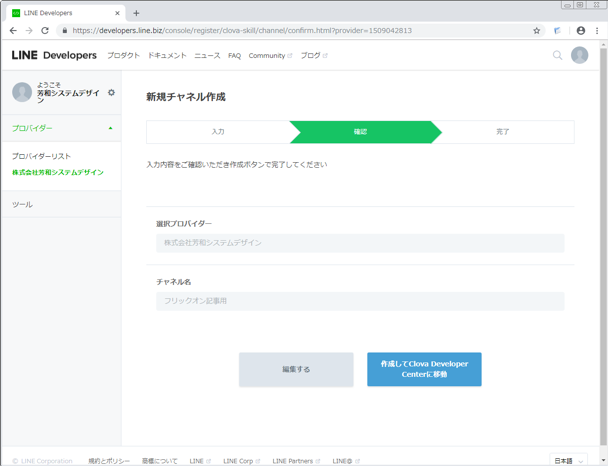
「作成してClova Developer Centerに移動」ボタンをクリック。

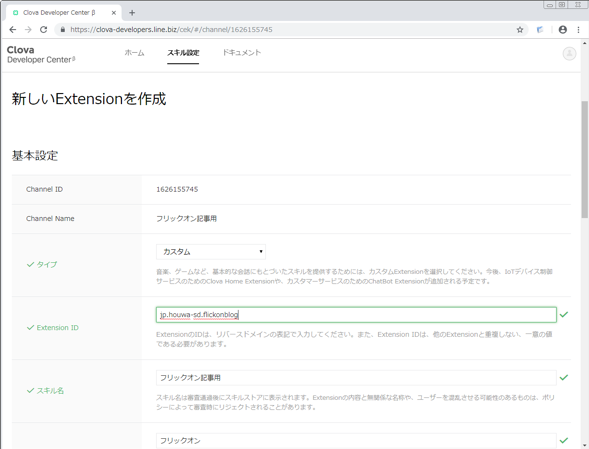
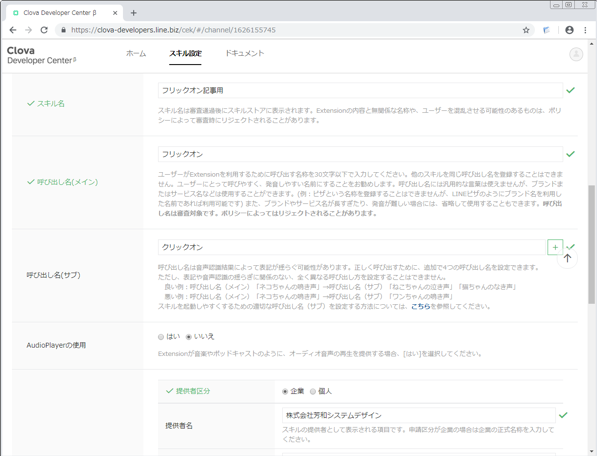
「Clova Developer Center」にもどって今度は「新しいExtensionを作成」画面になります。必要事項を埋めていきましょう。呼び出し名は音声認識との兼ね合いでうまく呼び出せる精度が変わってきます。「フリックオン」は「クリック音」と入れると精度が飛躍的にあがりました。


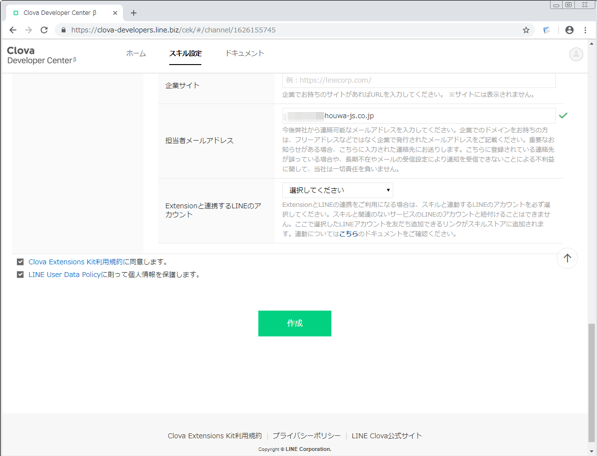
一通り入れたら最後に規約に同意するチェックをいれて作成をクリックします。

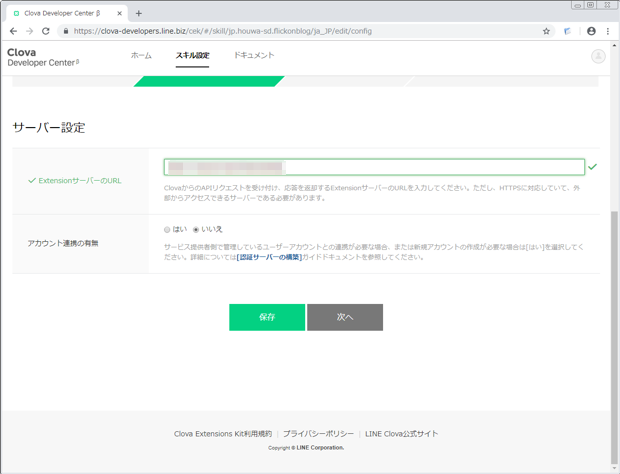
続いてサーバアプリの情報を入力します。httpでは駄目です。httpsです。
これ、個人では敷居が以外と高いような・・・。うちの会社は開発用にドメインを持っているのでそれを登録します。
FUJI SSLは安くてよいですよ。個人でも社会人なら出せる金額ですし。私はSSLストアで買いました。
https://www.ssl-store.jp/fujissl/

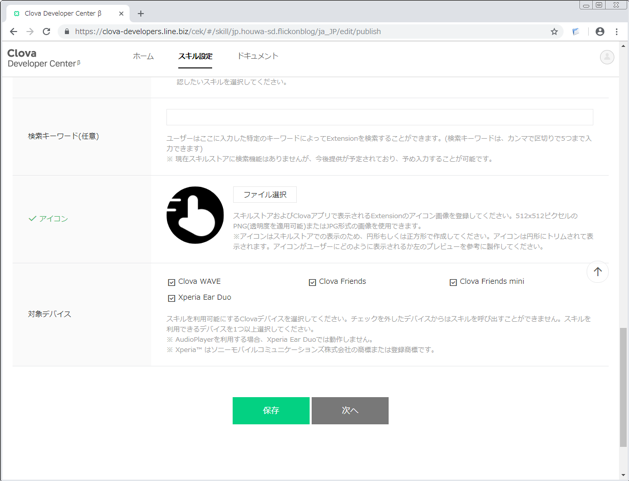
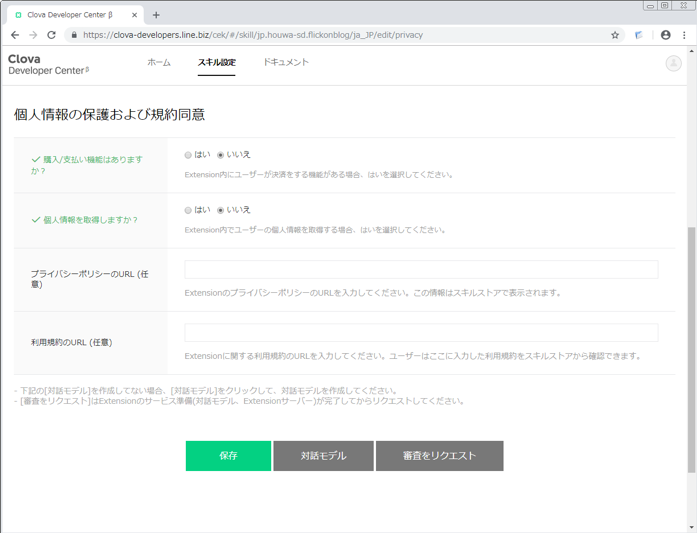
次に審査用の情報を登録します。個人で遊ぶ分には関係ないですがスキルを公開していろんな人に使ってもらう事が出来ます。その際、LINEさんの審査が入るのでそのための情報を入力します。画面キャプチャは割愛していますが難しいことは特にないです。最後に個人情報の保護および規約同意をして終わりです。

最後の画面の対話モデルをクリックで対話モデルの登録が出来ます。

今日はここまで。
明日は「Developer Centerで対話モデルを作成」のパート。
明後日は「対話モデルに合わせてサーバアプリを実装してデプロイ」と「Clovaに話し掛けてデバッグ」の部分をご紹介したいと思っています。
ご期待下さい!
ねぇClova、開発したい 【対話モデル作成編】
ねぇClova、開発したい 【サーバアプリ実装編】