こんにちは、マーケティング担当の金尾です。
先週に引き続き、「Web Bluetooth」のハンズオンセミナー用に作成していた資料を基にした記事の後編です。
(前回の記事はこちら)
前回は Bluetooth のおさらいから、実際にビーコンが発しているアドバタイズデータの検知を Android のスマートフォンから行うまでを解説しましたが、今回は前回の基本を押さえつつ、Web Bluetooth で LEDライトとスピーカーを内蔵した弊社のビーコン製品 “BLEAD-SL(ブリード エスエル)” と Android のスマートフォンをペアリングし、そのスマートフォンからビーコン(BLEAD-SL)のブザーを鳴らすところまでを紹介します。
それではスタートです。
スピーカー付きビーコンを鳴らしてみよう!
Bluetooth の通信は、すごくざっくり言うとセントラルからペリフェラルにたしてペリフェラルが公開している特定の領域(Characteristic)に対し書き込みや読み込みを行って実現します。
今回の手順としては、以下の 5つのステップを踏んでいきます。
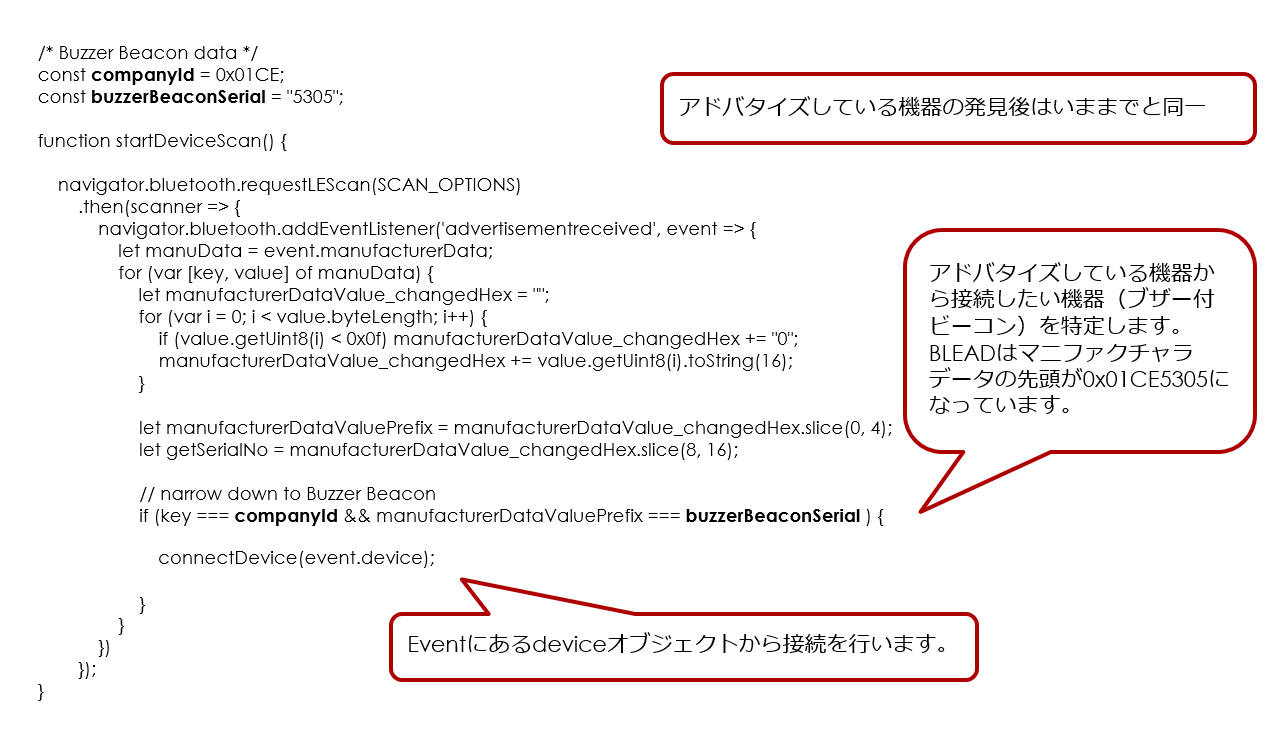
- アドバタイズしている機器から接続したい機器(ブザー付ビーコン)を特定
- 特定した機器とブラウザをペアリング
- ペアリングした機器に接続
- 利用したい Characteristic に対して書き込みを実施
- 接続した機器から切断
それでは、順を追って解説していきます。
アドバタイズしている機器から接続したい機器(ブザー付ビーコン)を特定

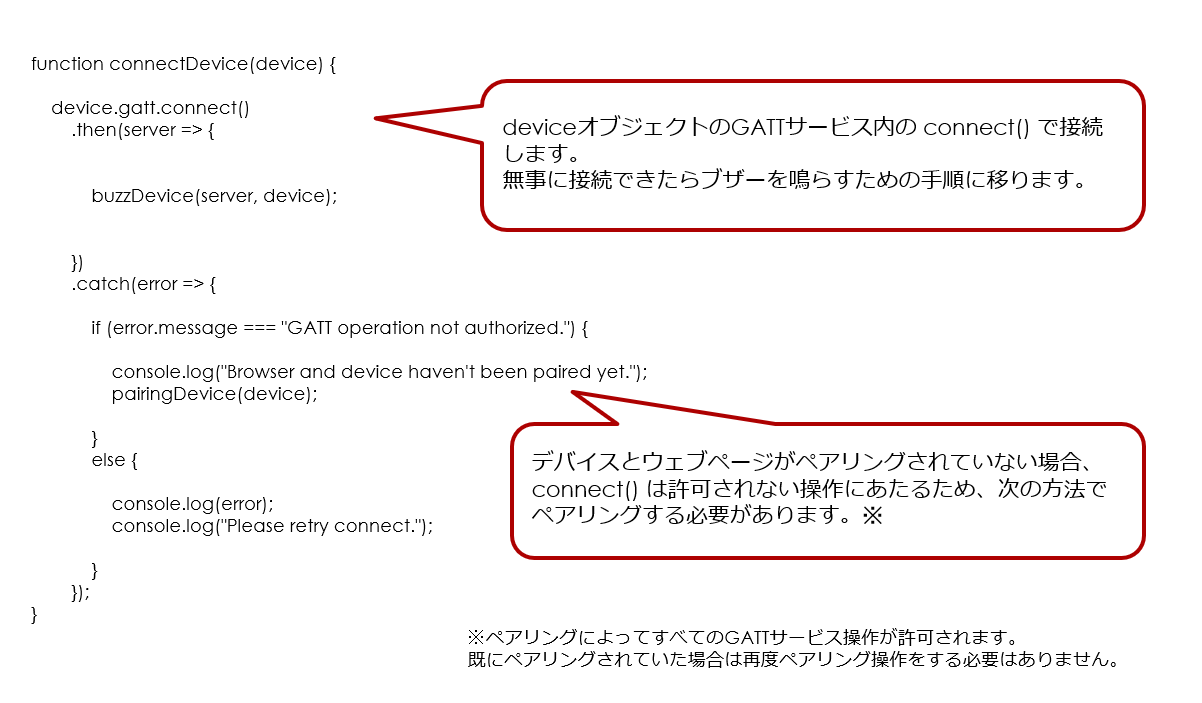
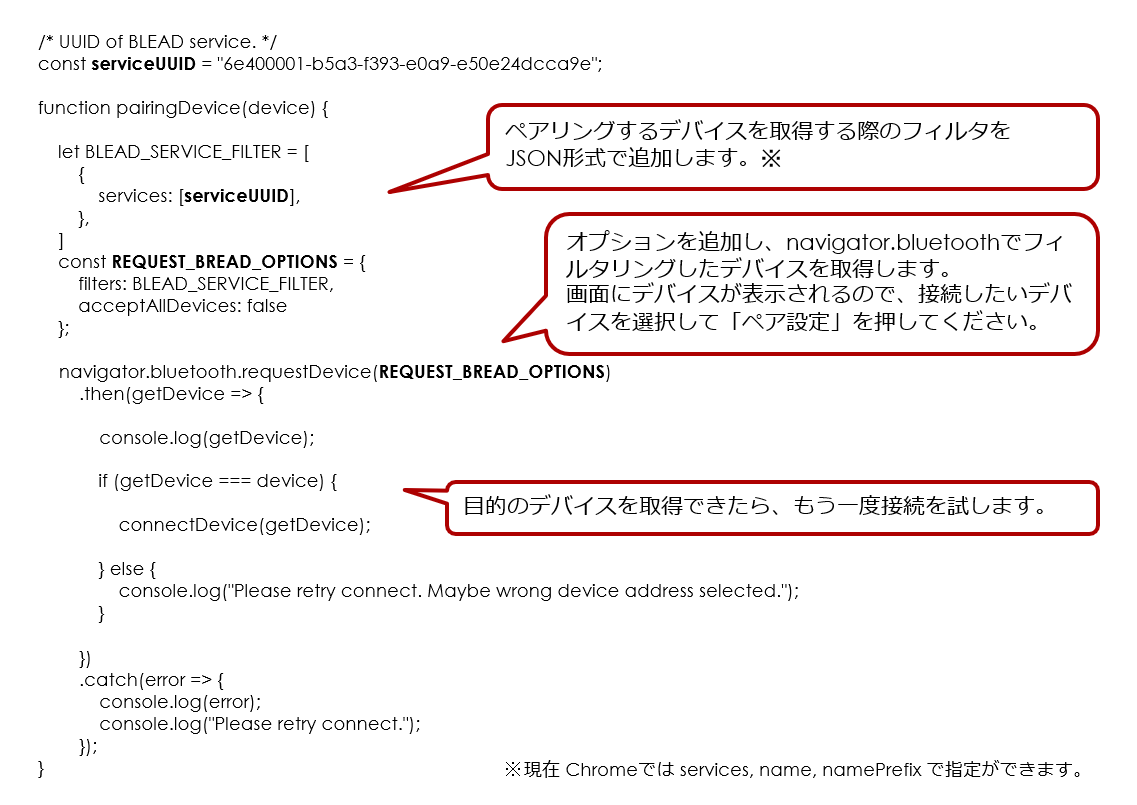
特定した機器とブラウザをペアリング

ペアリングした機器に接続

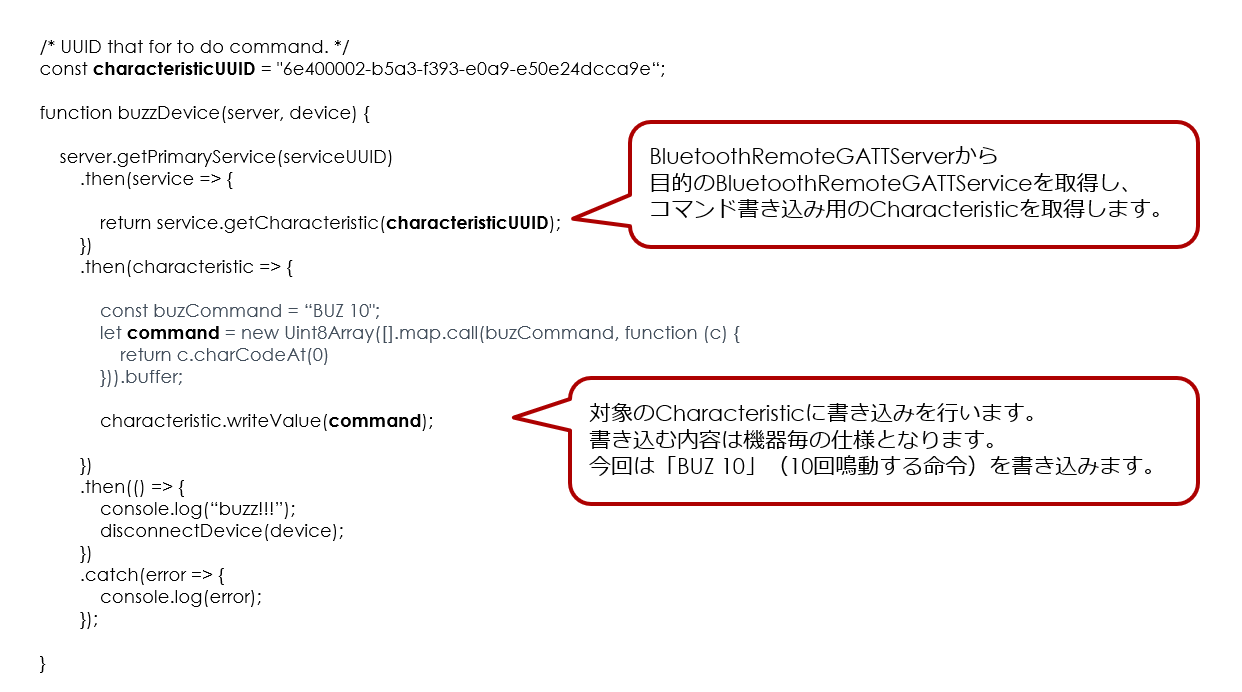
利用したい Characteristic に対して書き込みを実施

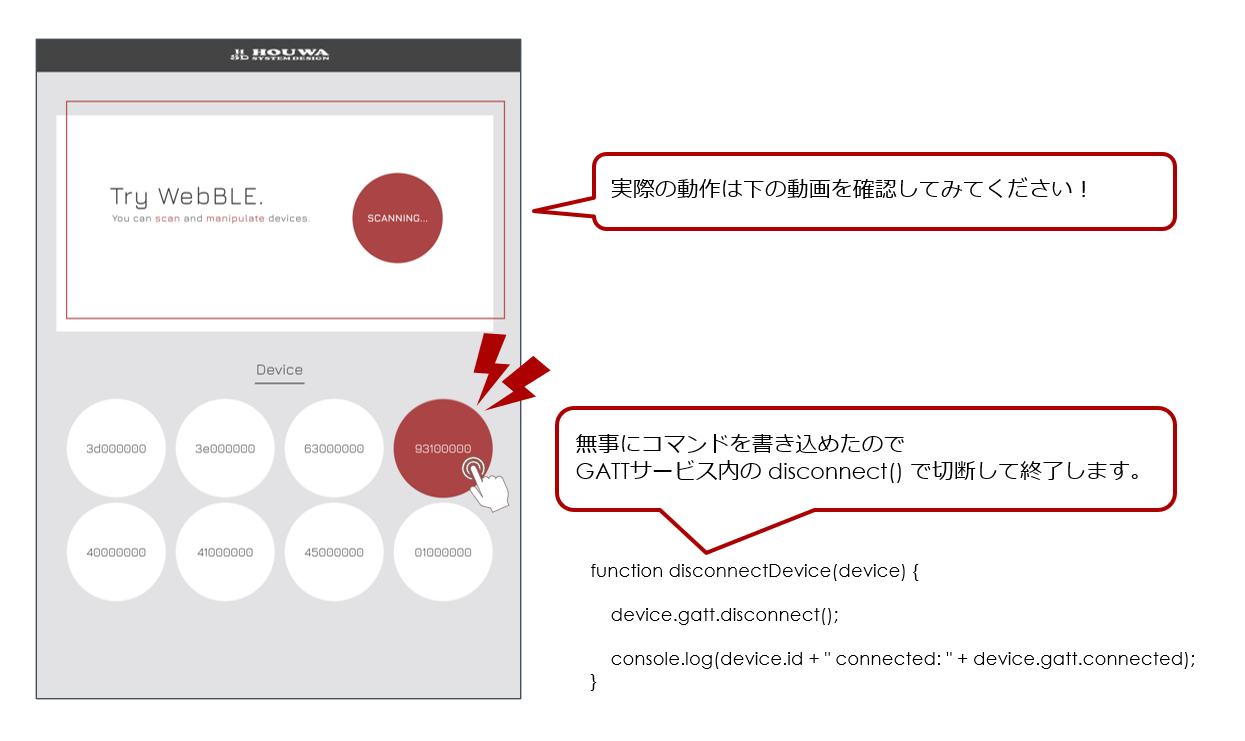
接続した機器から切断

最後に
先週から2回にわたってご紹介してきた Web Bluetooth の活用方法ですが、いかがでしたでしょうか。参考になる点があったならと思っています。
ビーコン関連のスマホ向けアプリの開発経験からいうと Web Bluetooth はかなりお手軽に Bluetooth を扱える印象です。
Web の技術を使って BLE を活用する例が増えてくると良いなと思っています。
では、また。
【関連記事】
Web Bluetooth を使ってみよう!その1
「そもそもBLEって何?」Bluetoothの技術概要
Beaconアプリ開発記【その1 開発準備編】
Windows でも BLE を扱うことは可能か?〜できるかどうかやってみた〜