この記事は「Houwa System Design Advent Calendar 2018」の12日目の記事です。
開発部の上條です。
前回までの記事でBeaconの電波を受信してデータを取得する部分の実装が完了しました。今回は取得したデータを画面に表示させ、いよいよアプリを完成させていきましょう!
Beaconアプリ開発記【その1 準備編】
Beaconアプリ開発記【その2 領域監視編】
Beaconアプリ開発記【その3 情報取得編】
UUID情報の一覧表示
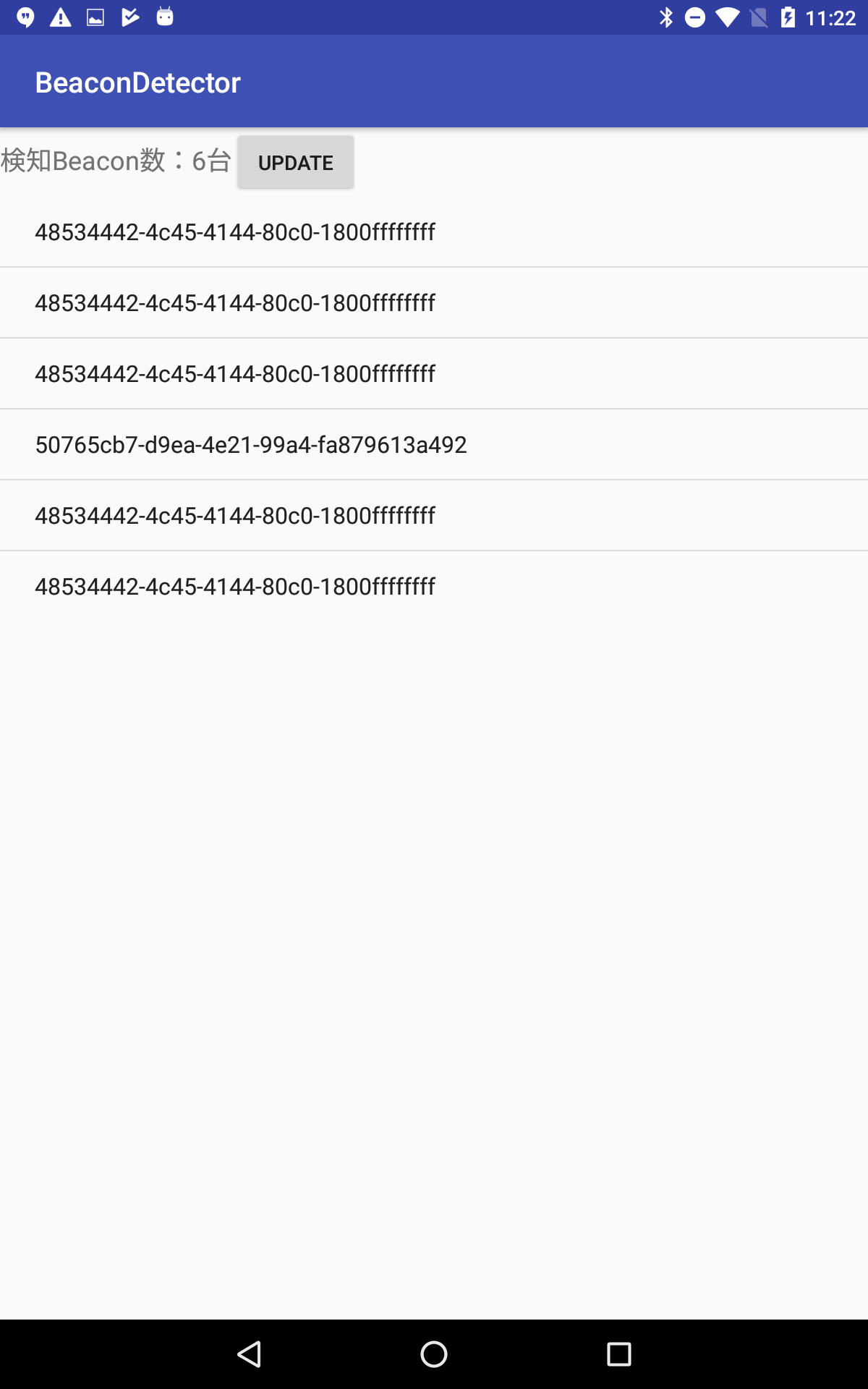
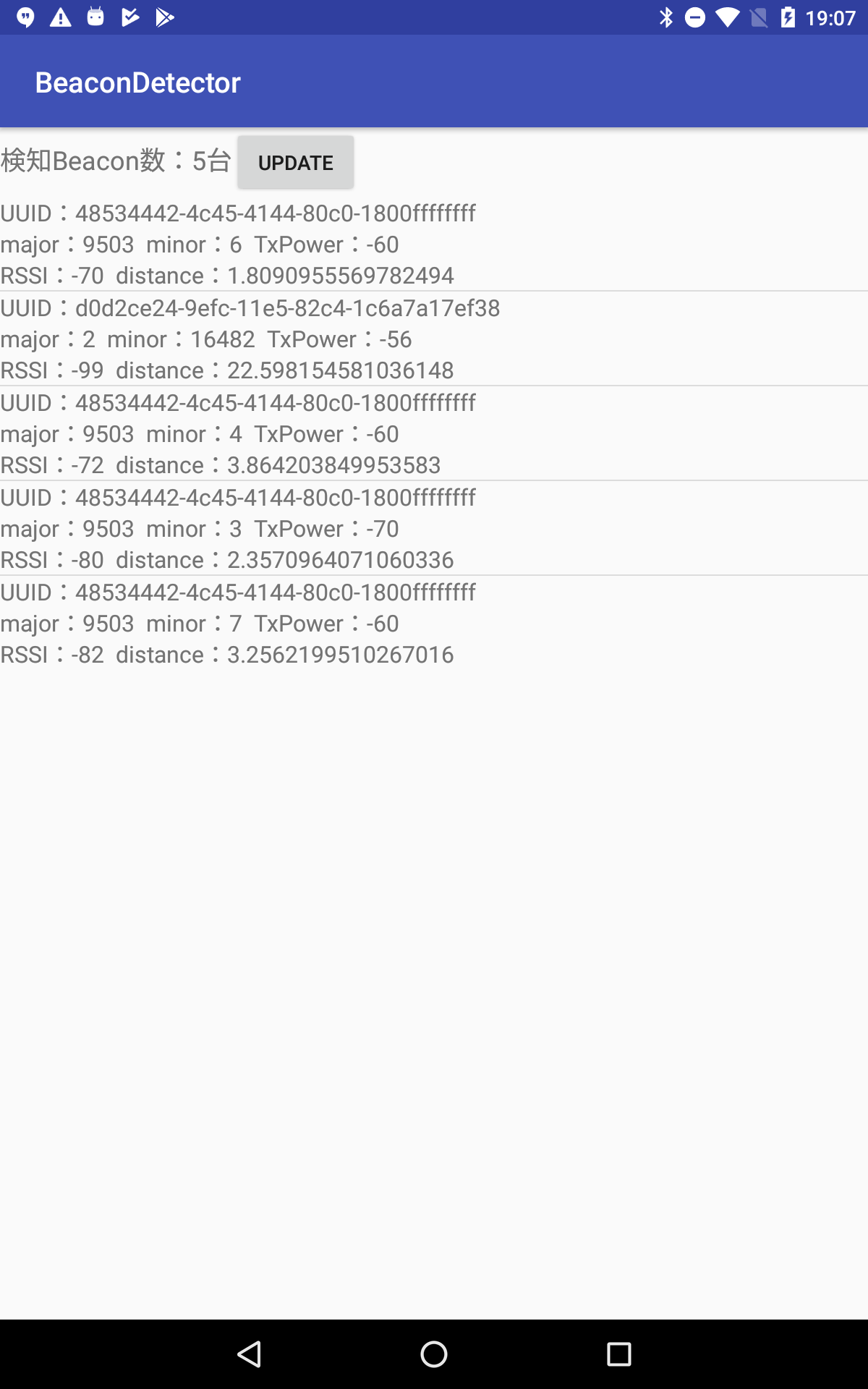
そんなわけで早速実装していくわけですが、取得した全てのBeacon情報をいきなり一気に一覧表示させようと実装するのは大変なので、まずはUUID情報に限定して一覧表示させてみましょう。まずは画面イメージをご覧ください。

画面上部に更新ボタンがあり、Beacon情報を検知しているときにボタンを押すとUUID情報が一覧で表示されるようになっています。まずはこれを実現させましょう!
では画面レイアウトから作って行きます。activity_main.xmlというファイルがプロジェクト作成時に用意されているはずです。このファイルをコーディングしていくと画面のレイアウトを定義できます。以下のように編集してください。
ポイントは以下の3点です。
- LinearLayoutによりGUIパーツを縦or横一列に表示
- 検知Beacon数に関する部分はTextViewを並べて表示
- Beacon情報一覧の部分にはListViewを利用
ソースコードを見るとごちゃごちゃしているように感じるかもれませんが、実はやっていることはそんなに複雑ではありません。Android開発初心者の方は「デザイン」タブに切り替えるとGUIパーツをマウス操作で直接配置して編集可能ですので、そちらも活用してみてください。
また、文字列を表示させる時、直接TextViewなどに値を設定すると「Hardcoded string」で始まる警告文が出ることがありますが、動作に支障が出るものではないので無視してしまっても問題ありません。
気になる方はstrings.xmlというファイルがありますので、以下のように表示させたい文字列を定義し、それをTextViewなどに設定することで警告を消すことが可能です。
続いて、MainActivity.javaのonBeaconServiceConnectメソッドに変更を加えます。以下のコードをご確認ください。
onBeaconServiceConnectメソッドに変更を加えています。具体的には以下の点です。
- ArrayList型の変数を定義して、取得したBeaconの情報を管理
- 検知したBeaconの合計台数を表示させるために別の変数を追加
- ボタン押下で画面表示を更新させるので、その時に実行されるclickedメソッドを追加
- List型の変数で管理しているUUID情報を画面に出力するためにAdapterを利用
最後のAdapterが少し分かりづらいかもしれませんね。
Androidで画面にデータを表示させる際は、どのViewにどのデータを入れるかをJavaファイルで予め設定しておく必要があります。
TextVIewであれば
「”A”というIDのTextViewに”〇〇”と表示してね!」
といった具合に直接設定することができますが、ListViewの場合、あいにくそれができません。
ではどうするのかと言いますと、Adapterという仲介役を間に挟むことでデータを画面上に表示させます。実際に使う際は、表示させるList変数をAdapterに設定してから、このAdapterをListViewに設定してあげましょう。
冒頭で示した画面イメージのように表示がされていれば、うまく実装できています!
複数情報の一覧表示
無事にUUID情報が表示されるようになったでしょうか?
それでは、残りのBeacon情報も同様に一覧表示させましょう。
…といきたいところですが、その前にAdapterについて少しだけ補足しておきます。
Adapterには、表示させるデータの入った配列・リスト変数だけでなくListViewに対して適用させるレイアウトファイルも設定する必要があります。UUIDの一覧表示の際は、デフォルトで用意されているsimple_list_item_1というTextView一つを表示させるレイアウトを使いました。
今回利用するListView(つまりAdapter)には多くのTextViewを表示させるレイアウトの設定が必要なので、残念ながら先ほどと同じレイアウトは使えません。さらに残念なことに、デフォルトで使えるAdapter用のレイアウトには今回の要件を満たすことができるものが存在しません。なので、今回はレイアウトファイルを独自に作成する必要があります。
以上を踏まえて、ソースコードを確認していきましょう。先ほどと同様に画面レイアウトから行きます。まずは、activity_main.xmlのListViewを以下のものに差し替えます。
よく見るとIDを今回用のものに差し替えただけです。
続いて、Adapterに設定するレイアウト(=ListView自体に設定するレイアウト)を別のxmlファイルで定義します。表示させる文字列のstrings.xmlへの設定はお好みで。(私は設定したので、ID表記になっています)
画面側はこれで準備OKです。内部処理の実装(javaファイルの編集)に移りましょう。まずはBeaconから取得した各データをまとめて管理するBeaconListItems.javaを新たに作成します。
このファイルを作成すると、BeaconListItemsを呼び出すだけで画面に表示するBeacon情報を扱えるようになります。次に、今回のポイントとなるAdapterを作成します。以下のように実装しましょう。
このBeaconListAdapter.javaはArrayAdapterを継承しているので、1つの配列・リストをListViewに設定するAdapterとしての役割を持たせることが可能になります。実際に、getViewメソッドを見るとTextViewに対してBeaconListItemsで管理しているデータを設定していることがわかると思います。
では最後にMainActivity.javaです。以下の内容に修正しましょう。
大きな変更点はAdapterを先ほど作成したBeaconListAdapterに差し替えて取得データをList変数へ格納している点です。
これが終わったら、遂にBeacon検知アプリ完成です!実行させると画面は以下のようになります。

最後に
というわけでBeaconアプリ開発記はこれにて完結です。
皆さんにとって、この連載がBLEやBeaconに対して興味を持つきっかけや理解を深める助けになっていただけたら幸いです。
今回のアプリでは取得したBeaconの情報をただ画面に表示させるだけでしたが、特定のBeacon電波を受信した時に何らかの処理を実行させたり、Beaconと各種センサーを組み合わせたりすることで、もっと多くのことを実現することが可能です。
具体例として弊社エンジニアの「なーさん」による実用的なBeaconアプリの開発記事を公開していますので、そちらもぜひご参照ください!
自宅Wi-Fiお知らせアプリ開発【第一回】準備編
自宅Wi-Fiお知らせアプリ開発【第二回】Beacon探索機能編
自宅Wi-Fiお知らせアプリ開発【第三回】Beacon探索機能編 その2
自宅Wi-Fiお知らせアプリ開発【第四回】Wi-Fiお知らせ機能編
それでは、最後までお読みいただきありがとうございました!
弊社の公式Twitter・Facebookはご存知ですか?
ブログの更新情報など随時発信しておりますので、ぜひ「いいね」や「フォロー」のほどよろしくお願いいたします。
公式Twitterアカウント
公式Facebookアカウント
弊社に対するお問い合わせは下記アドレスからお気軽にどうぞ。
![]()