こんにちは、マーケティング担当の金尾です。
昨年、Web Bluetooth をテーマとしたハンズオンセミナーを行う予定にしていたのですが、コロナの影響で開催中止となってしまっていました。残念ながら今日時点でも再開のめどが立っていないのですが、このままでは準備していたコンテンツがもったいないので、ブログ記事として紹介したいと思います。
まず一回目の今回は、Web Bluetooth でアドバタイズを発見し、操作できるようにするまでを解説します。
次回は、スピーカー内蔵のビーコンに接続し、Web Bluetooth でブザーを鳴らすところまでを実践してみたいと思います。
それではスタートです。
Bluetooth のおさらい
Bluetooth ってなに?
皆さんには釈迦に説法の話だと思いますが、一応簡単におさらいさせてください。
Bluetooth とは無線で近くの物同士、通信するための規格です。スマートフォンにヘッドセットやスマートウォッチなどを接続するためとか、マウスやキーボードをワイヤレスでパソコンに接続するためなど、さまざまなシーンで利用されています。Bluetooth 4.0 の時に BLE(Bluetooth Low Energy) という省電力モードが実装され、この BLE を利用したビーコンの利用が大きく注目されました。
iBeacon は Apple が規格化した BLE を利用したビーコンの規格の一つですし、EddyStone といった Google が規格化したものもあります。
Bluetooth の通信の仕組みは?
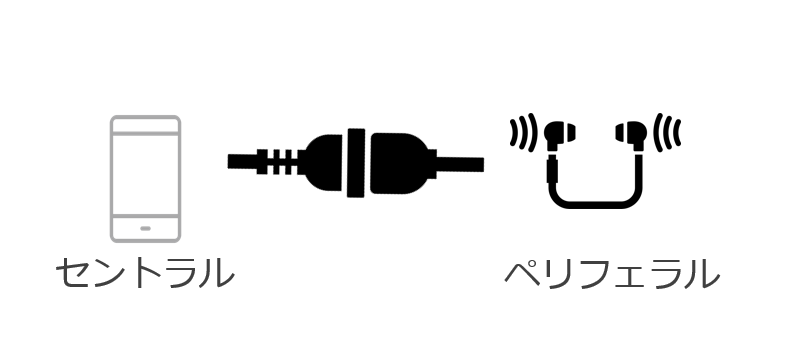
Bluetooth の通信では通信機器はセントラル(Central) とペリフェラル(Peripheral) に別れます。解りやすい例はスマートフォンがセントラル、スマートフォンに接続する Bluetooth イヤホンがペリフェラルになります。
まず、セントラルであるスマートフォンがスキャンモードになります(Bluetooth の設定がオンになっている状態ですね)。
ペリフェラルであるイヤホンはセントラル側に自身を発見してもらうため、自身の機器情報をアドバタイズというブロードキャスト的に単方向な電波を一定間隔で発信しつづけます。
セントラルがスキャン中に発見したペリフェラルに対して接続要求を行うことで、最終的に接続(ペアリング)が行われます。
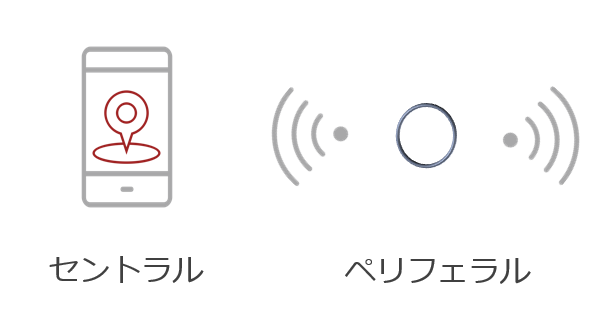
これが Bluetooth 対応のイヤホンがスマートフォンに接続する際の仕組みですが、Bluetooth は必ずしも今回のようにセントラルとペリフェラルが接続(ペアリング)状況になっている必要はなく、例えばビーコン(ペリフェラル)が発している情報をスマートフォン(セントラル)のアプリが一方的に読み込んで活用するというケースもあります。
より詳しい仕組みを知りたいと思われた方は、「そもそもBLEって何?」Bluetoothの技術概要をぜひご参照ください。
ビーコンってなに?
ビーコン(Beacon)とは、個体識別情報を発信(アドバタイズ)し続ける Bluetooth 機器の事です。
スマートフォンのアプリケーション側でビーコンの個体識別情報と位置情報を紐付けておけば、特定のアドバタイズを発見する=スマートフォンの利用者が特定の場所にいると判断でき、この特性を生かし様々な位置情報を活用したサービスの提供が可能になります。
アドバタイズされているデータの構造は?
アドバタイズデータは Length, Type, Data の3要素の繰り返しで構成されています。BDアドレスはマックアドレスと同様に Bluetooth 機器を一意に識別するためのアドレスです。
上記のタイプの中に manufacturer data があります。先頭2バイトが企業識別子、以降がベンダー毎が自由に扱える領域となっています。iBeacon の個体識別はこの manufacturer data を使用して行われています。
Web Bluetoothってなに?
Web Bluetooth とはブラウザ(正確には表示したページのJavaScript)からBluetooth 機器(現在は BLE機器のみ)を操作する仕組みです。Web Bluetoothは、 Experimental Technology(試験的な技術)という位置づけで提供されています。
対応するブラウザは、can I use のページで確認していただければと思いますが、弊社が動作確認したブラウザは今のところ Chrome のみです。また Android では動作確認しましたが Windows 10 ではうまく動作出来ませんでした。
専用のアプリケーションを使わずに Bluetooth 機器を操作出来るので簡単に Web 系の業務システムに Bluetooth 機器を組み込む事が可能になります。例えば、既存の Web ベースのメンテナンス機器照会システムがあったとして、Web Bluetooth を利用すればメンテナンス機器のそばにいるだけでメンテナンス対象の機器を(数ある機器の中から)簡単に照会するといった事が可能となります。
【少し脱線:Web Bluetooth をセミナーのネタに選んだ理由】
実は Web Bluetooth は 2015年か 2016年くらいからすでに Chrome に実装されていました。但し JavaScript 側で付近のアドバタイズデータをスキャンすることが出来ませんでした(接続先のペリフェラルの選択は Chrome の機能で選択していた)。アドバタイズデータを JavaScript からまったく触ることができないため、アドバタイズしかしないビーコンは、こと Web Bluetooth においてはほとんど利用価値が見いだせない状況でした。
これが 2019年の 11月頃(Chrome のバージョンがが79になったタイミング)に、アドバタイズのスキャンや通知を受け取る機能が実行できるようになったので本セミナーのネタとなったというわけです。
(セミナー開催が延期になったせいで、少しタイミングがずれてしまいましたが^^;)
Web Bluetooth を動かしてみよう!
事前準備
およその仕組みを理解したところで、ここからは実際に動かしてみたいと思います。
まずは以下の4点を用意してください。
- https で通信出来るサーバ(自己署名証明書でも可)
- サーバに配置する JavaScript を埋め込んだ html
- Chrome 79以降がインストールされた Android 端末
- 何かしらペリフェラル機器(ビーコンなど)
Chrome の設定
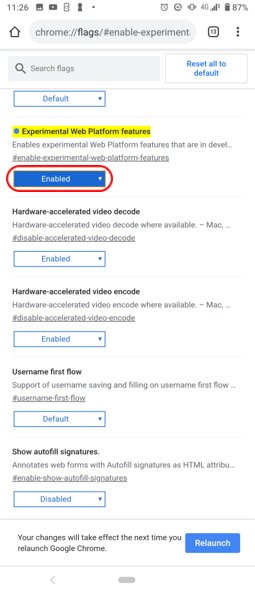
冒頭でも触れたように Web Bluetooth はExperimental な位置づけの技術なので、下記 URL を Chrome に入力し [experimental-web-platform-features] を[Disabled] から [Enabled] に変更し、Chrome を再起動します。
chrome://flags/#enable-experimental-web-platform-features

赤丸のところが「Enable」になっていることを確認
コード解説
ここからは、実際の JavaScript のコードを見ながら Web Bluetooth の取り扱い方法について解説を入れていきたいと思います。
大まかな処理の流れは以下のようになります。
- まずブラウザを起動している端末で必要な Bluetooth のオブジェクトを取得
- オプションを指定してスキャンを開始する
- アドバタイズを見つける度に呼び出されるリスナーを登録
- 登録したリスナーにて見つけたアドバタイズ毎に処理を実行する
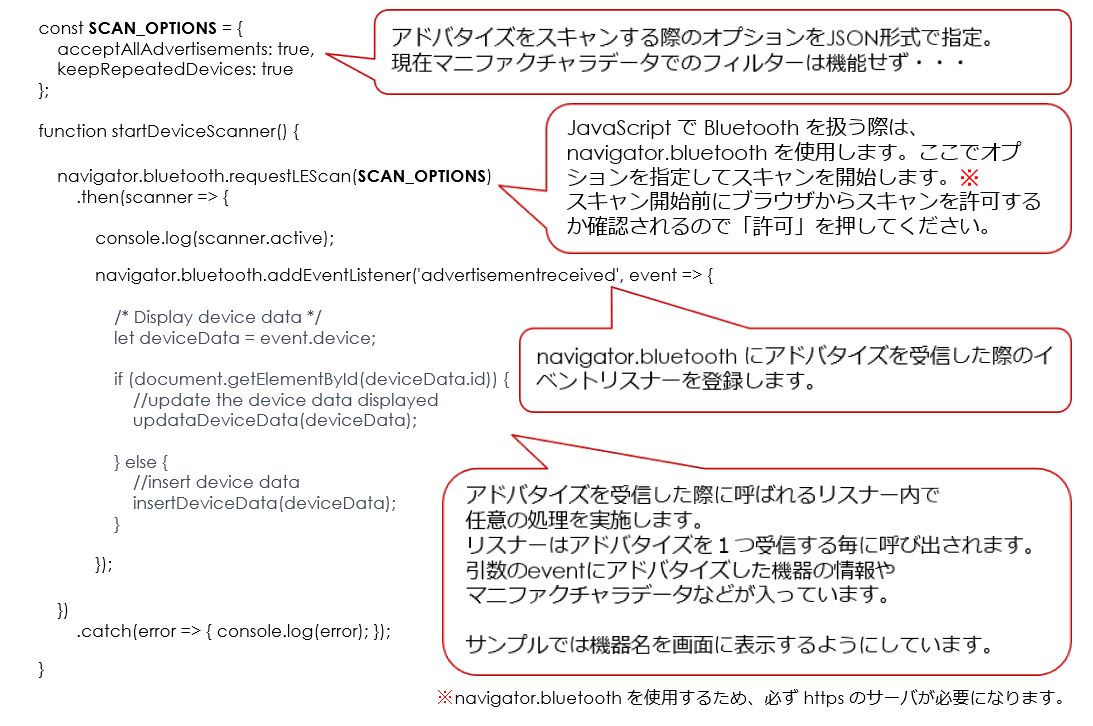
まずアドバタイズをスキャンするところのコードの内容は以下の画像を参照ください。
コード自体も公開していますので、ご活用ください。
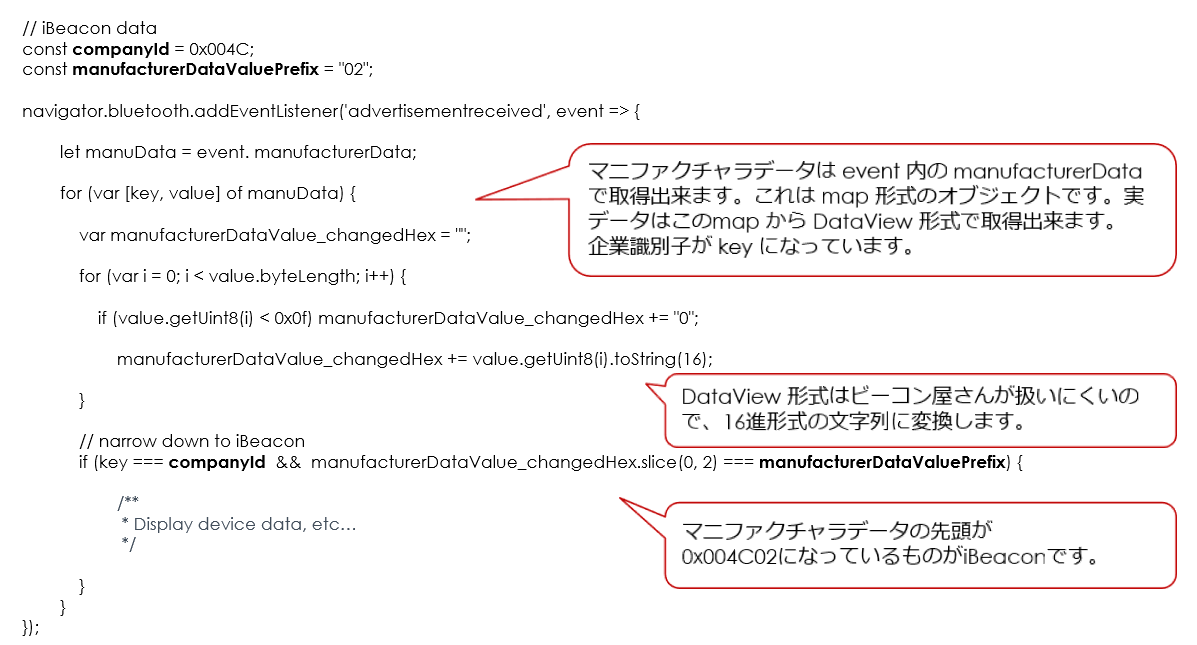
続いて、マニュファクチャラデータを見て iBeacon を発見するところのコードの内容は以下の画像をご参照ください。
こちらのコードも公開していますので、ご活用ください。
実際に Android のスマホでビーコンを検知するところのデモ動画も作りましたので、ご参照ください。
簡単ですがWeb Bluetoothでアドバタイズを発見、操作するための処理は以上となります。
最後に
ここまでご紹介した機能でもビーコンの発見と既存システムの連携は可能となり、位置情報を利用した機能を追加できるようになるはずです。
ぜひこの先もいろいろと試してみていただければと思います。
さて次回は、Android のスマートフォンのアプリから Web Bluetooth を使って Bluetooth 機器を操作するところまでを実践したいと思います。具体的には弊社のスピーカー内蔵ビーコン(BLEAD-SL)を対象とし、Web Bluetooth でブザーを鳴らせるか挑戦してみます。
次回も楽しみにしていてください!
では、また。