前回、Kibanaで機械学習を使い、異常検知を行いました。
今回は、異常を検知した際に、それをメールで伝える機能を作成します。
① 機械学習の結果の Index Patterns の作成
機械学習の結果は、Index としてデータが保存されています。このデータを扱うために、Index Patterns を作成します。
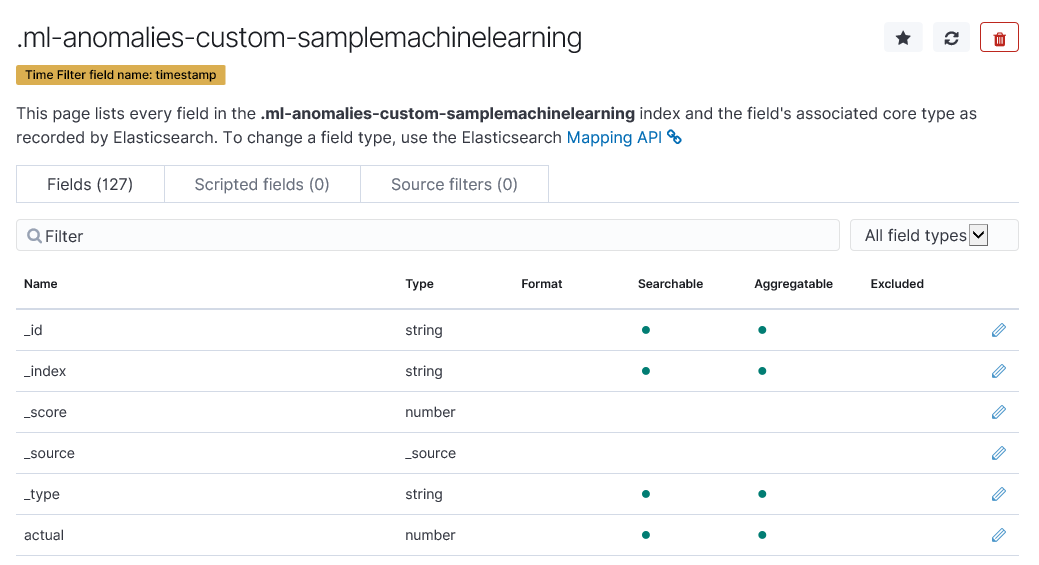
機械学習の結果は、「.ml-anomalies-custom-ジョブ名」という名前の Index として保存されています。今回のジョブ名は「samplemachinelearning」です。今回は、同じ名前の Index Patterns を作成します。
以下のようになります。

② ウォッチャーの作成
異常が起こったときにメールでユーザーに伝える仕組みは、Kibana の「ウォッチャー」という機能を利用して作ります。
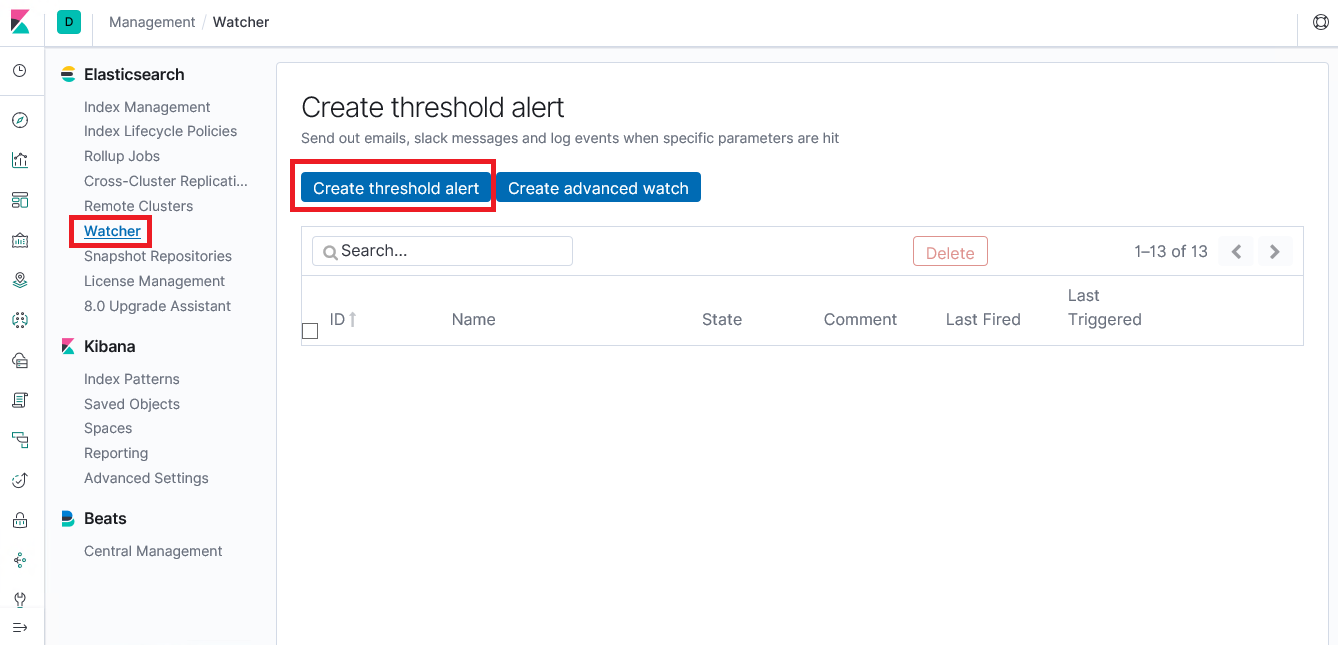
まず、management の機能一覧から、Watcher を選択します。さらに、Create threshold alert を選択します。

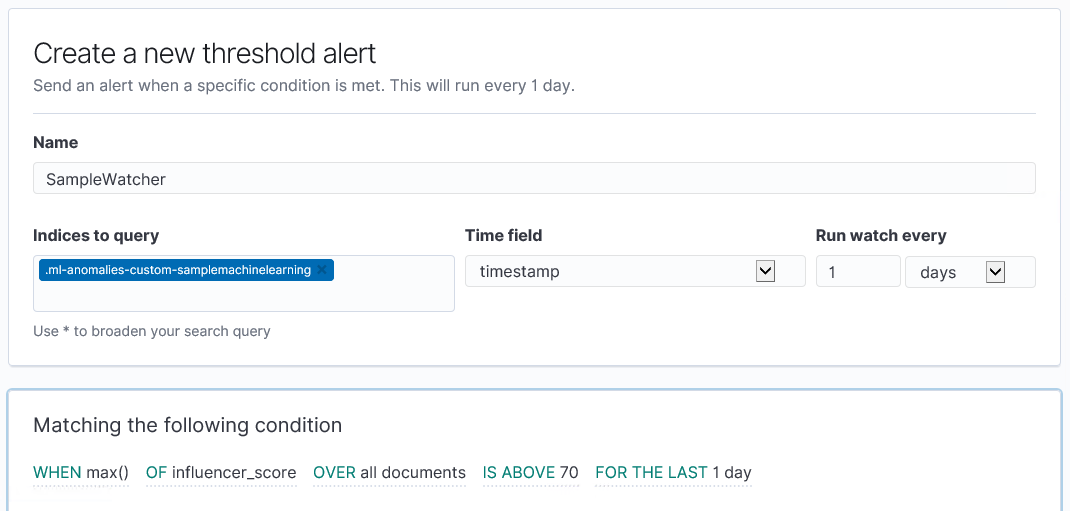
次に、必要な情報を入力していきます。
Indexes to query では使用する Index Patterns を指定します。
Time field では Index の中で時間軸として使用する要素を指定します。今回は timestamp を使用します。
Run watch every では異常値かどうかの判定をする間隔を指定します。今回は1日としました。(この値が細かいとメール送信する間隔が短くなり、ユーザーが異常に気づくまでの時間が短くなります。しかし、処理の負荷が多くなってしますので、実運用では調節が必要です。)
Matching the following condition では、異常値と判定する条件を指定します。今回は、「直近1日の influencer_score の最大値が 70 を超えた」値を、異常値と判断するようにしました。influencer_score とは異常である確率を表す数値で、0~100 の値をとり、値が大きいほど異常値である可能性が高いです。

次に、メール送信設定をします。
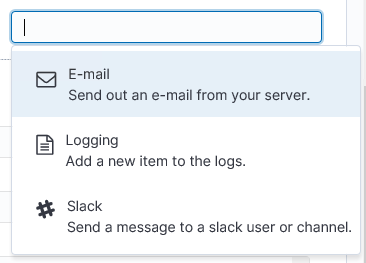
まず、「Add new action」から E-mail を選択します。E-mail のほかに、Logging や Slack も利用できます。

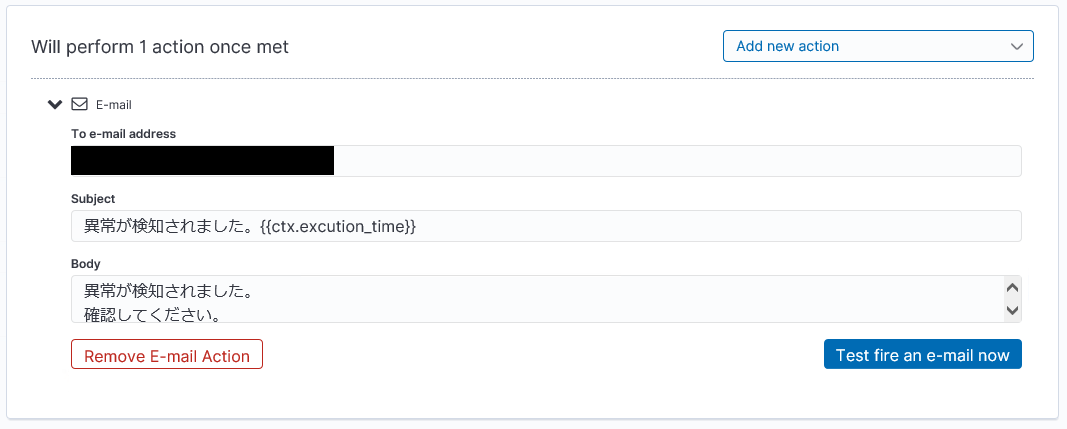
その後、各設定をします。
To e-mail address でメールの送り先を指定します。
Subject では題名を記入します。今回は「異常が検知されました。{{ctx.execution_time}}」とします。
ctx は異常が検知されたデータを、execution_time は時刻を表します。このように書くことで、異常が検知された時刻を表記できます。
Body では本文を記入します。{{ctx.execution_time}}
今回は、
「異常が検知されました。
確認してください。
異常値 : {{ctx.payload.result}}
日時 : {{ctx.execution_time}}」
とします。
payload.result は異常度を表します。

以上の設定を行うことで、異常を検知した際に、ユーザーにメールが飛ぶという機能を作成できます。
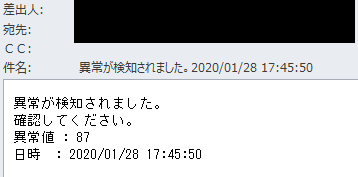
実際に送信されたメールは以下のようになっています。

最後に
ここまで4回にわたり、Elastic Stack を用いた、データ収集・解析を解説してきました。
このように扱うデータは、株価・為替・気象情報・工業機械のセンサー情報など、いろいろなものが考えられます。
また、今回は解説しきれなかった機能が Elastic Stack にはたくさんあります。
Elastic Stack にはたくさんの可能性があります。ぜひ使ってみてください!
ここまで読んでくださり、ありがとうございました!
<前回までの記事>
Elastic Stack を使った予兆検知結果の可視化 〜概要と環境構築〜
Elastic Stack を使った予兆検知結果の可視化 〜Logstash を用いた Elasticsearch へのデータの取り込み〜
Elastic Stack を使った予兆検知結果の可視化 〜異常検知の実行〜