なーさんです。
ここまで 2回にわけて最新版 Wijmo5 のグリッド機能(簡易的な Excelシートのようなもの)を題材として ASP.NET MVC で Wijmo を扱う方法をご紹介してきました。
ASP.NET MVC で Wijmo を使う – 1
ASP.NET MVC で Wijmo を使う – 2
ここからは当初の予定を変更して、 Wijmo は一見重そうに見える使い方に耐えられるのかを検証してみたいと思います。
下記の 2つを題材に 2回にわけて試していきます。今回は 1万行表示を行ってみたいと思います。
- 1万行表示
- マルチグリッド同期
前回の記事で作成したソースコードを元に作成していきますので、事前に前回までのソースコードを準備してください。
下記は2020年9月現在の情報で執筆しています。
文中、画像中で使用されている商標等はそれぞれの企業、団体に帰属します。
1万行表示
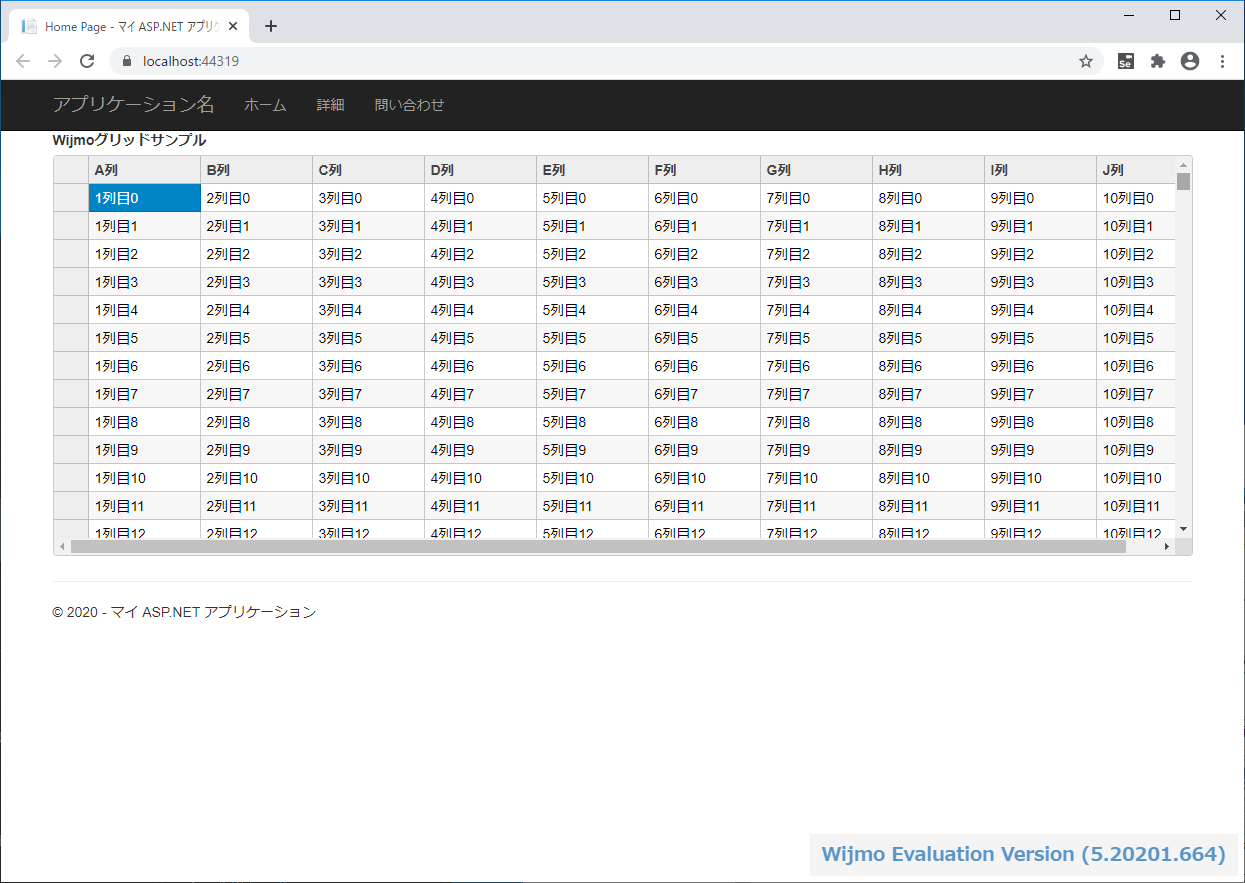
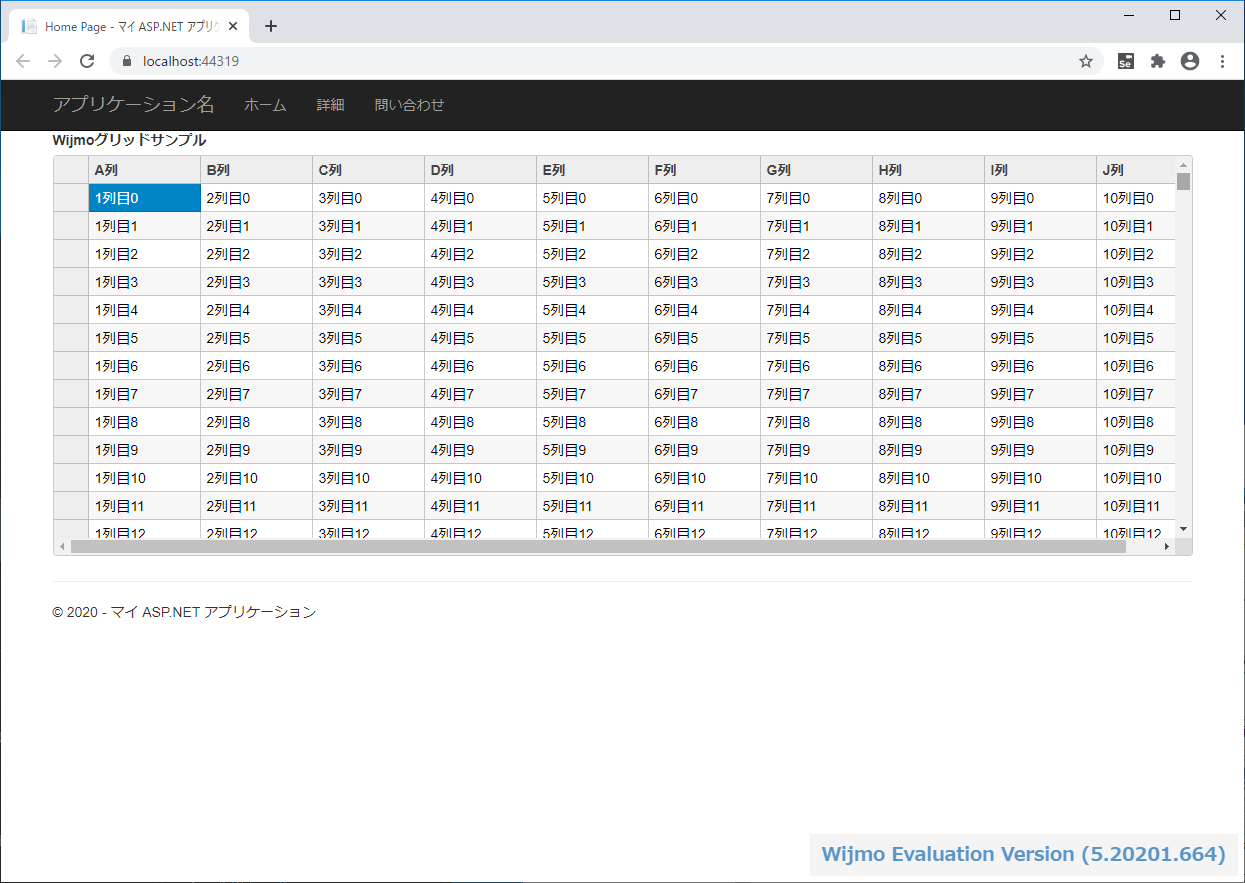
ではさっそく 1万行の表示を試してみましょう。以下のような画面になります。

下記 2ファイルを書き換えます。
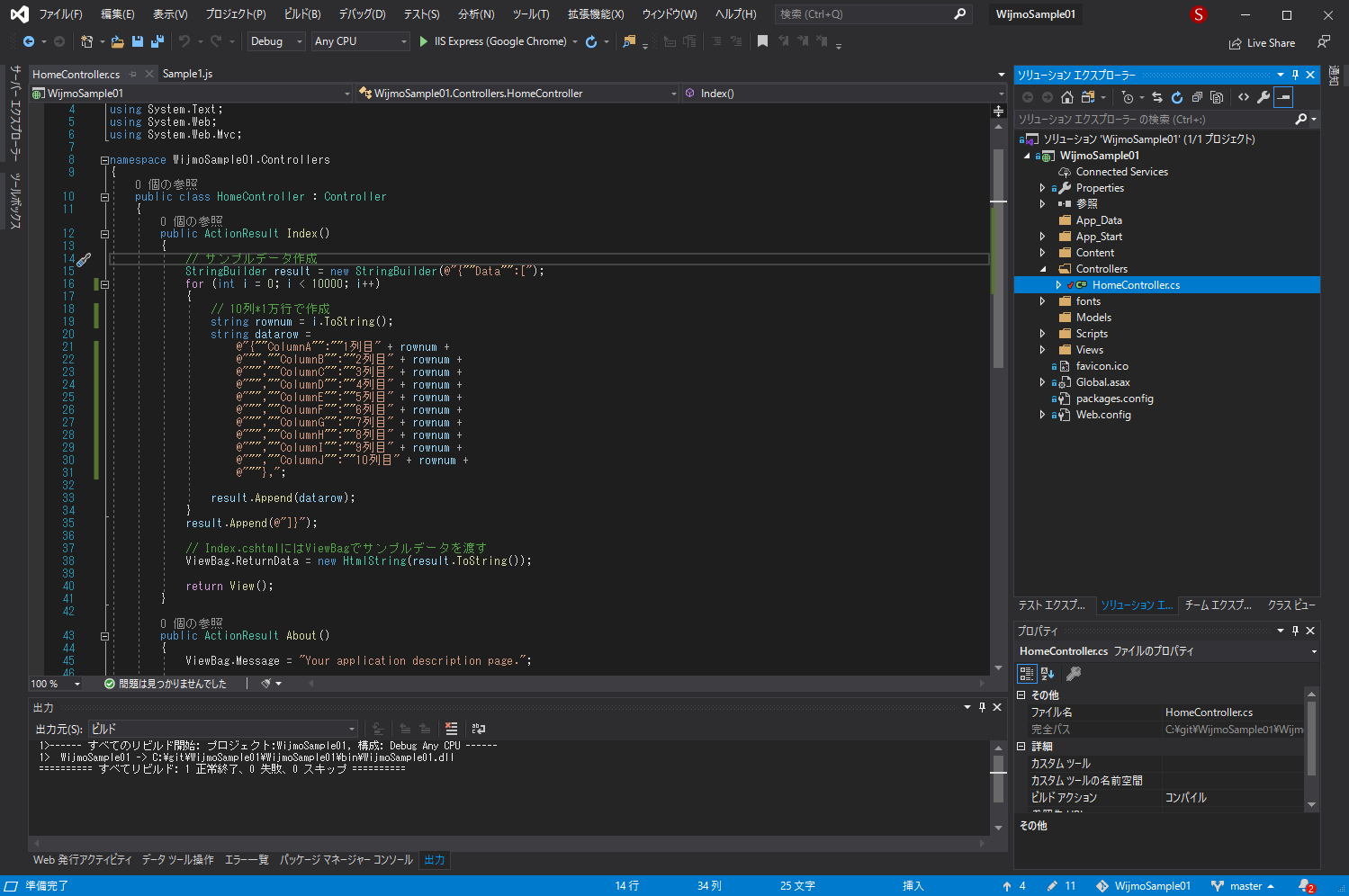
- HomeController.cs
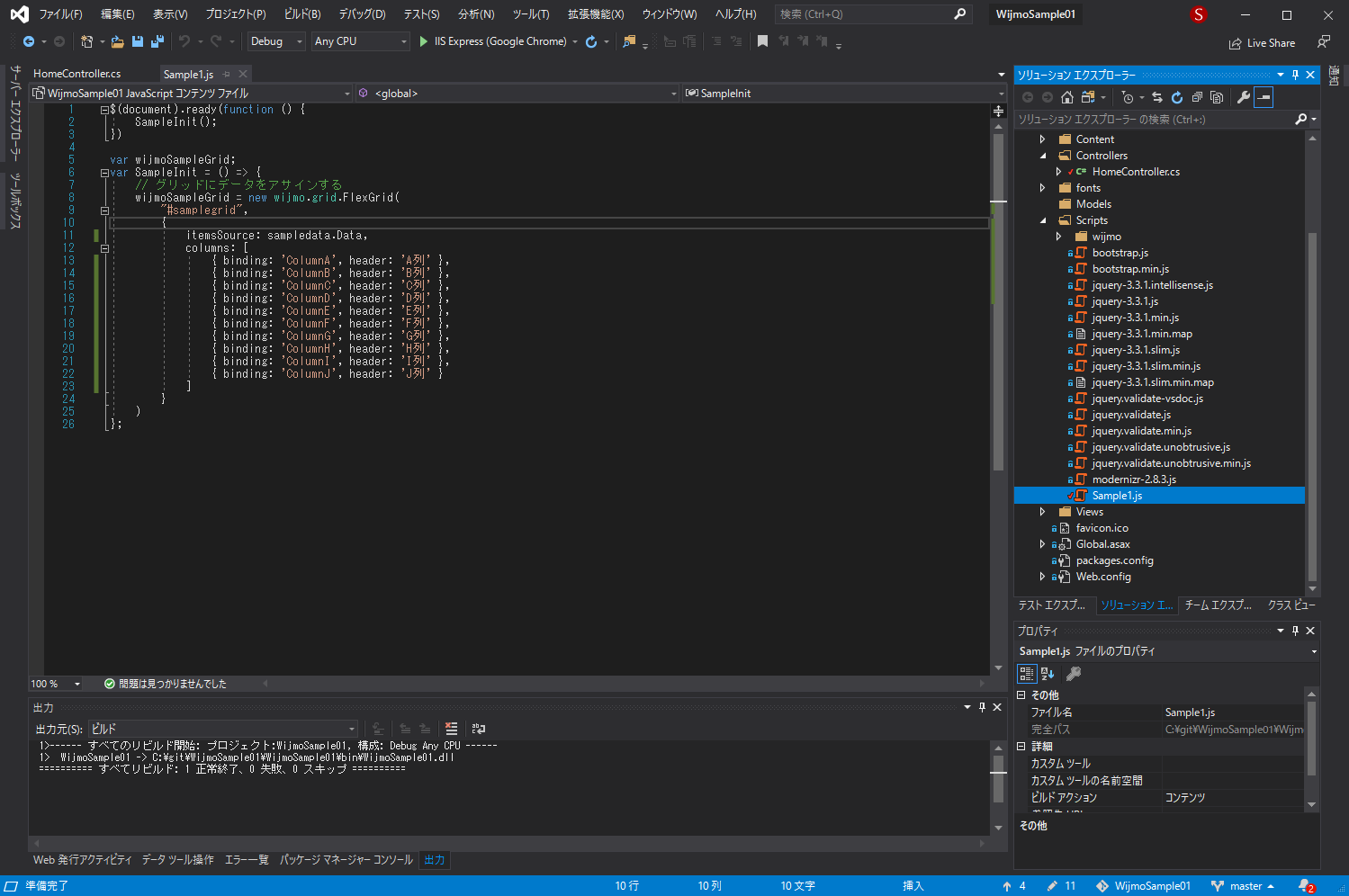
- Sample1.js
まず、HomeController.cs の Index() を 10列*1万行のデータ生成をするコードに書き換えます。
大量のデータを生成するので、StringBuilder を使って文字列生成を高速化します。

次に Sample1.js の SampleInit() をグリッドに 10列分表示するように書き換えます。

ここまで入力できたら実行してみましょう。表示されたでしょうか?
大量のデータを HomeController.cs で生成している都合で、サーバサイドのマシンパワーがないと表示されるまで時間がかかります。
気長にお待ちください。

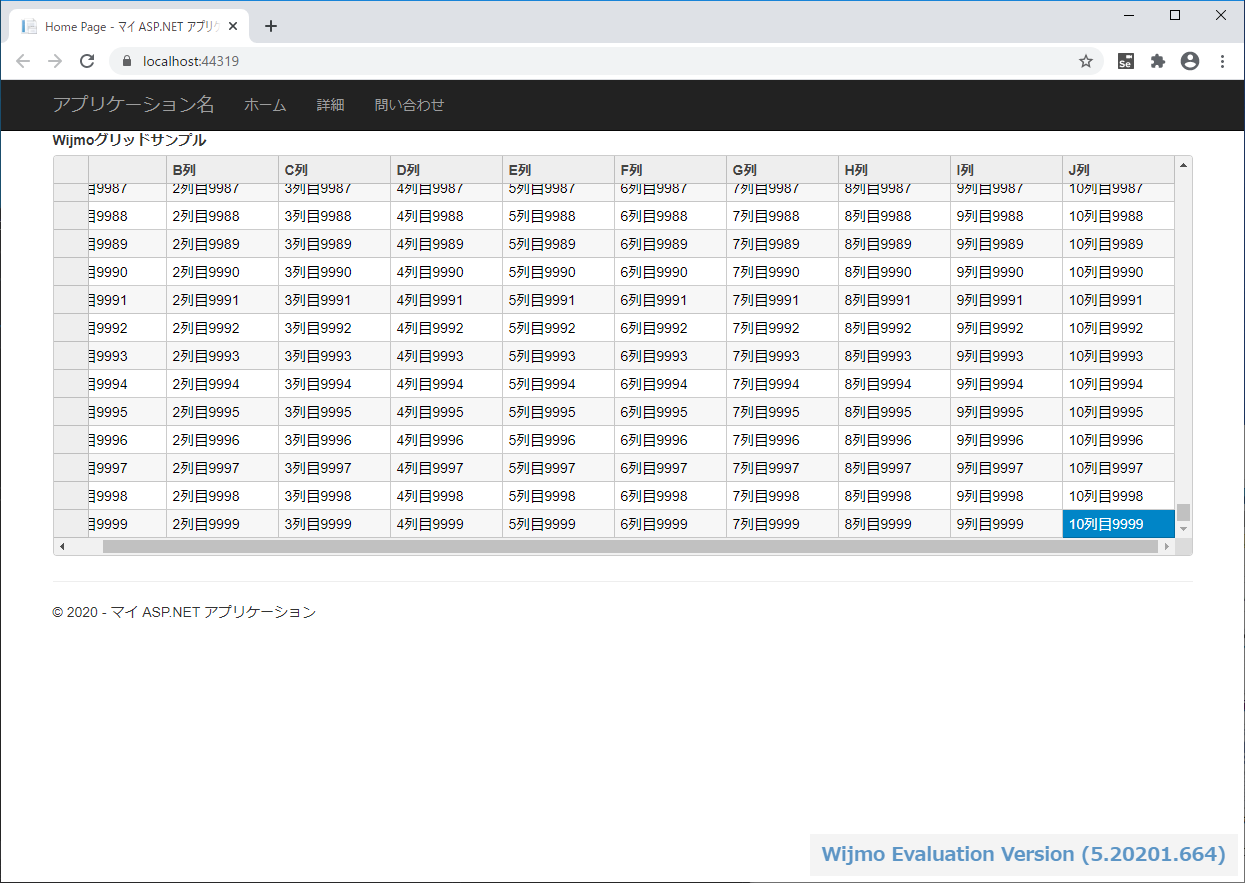
さて、表示されてからが本番です。ザッと縦スクロールで一番下までスクロールしてみてください。

どうですか?ものすごく軽快に動きませんか?
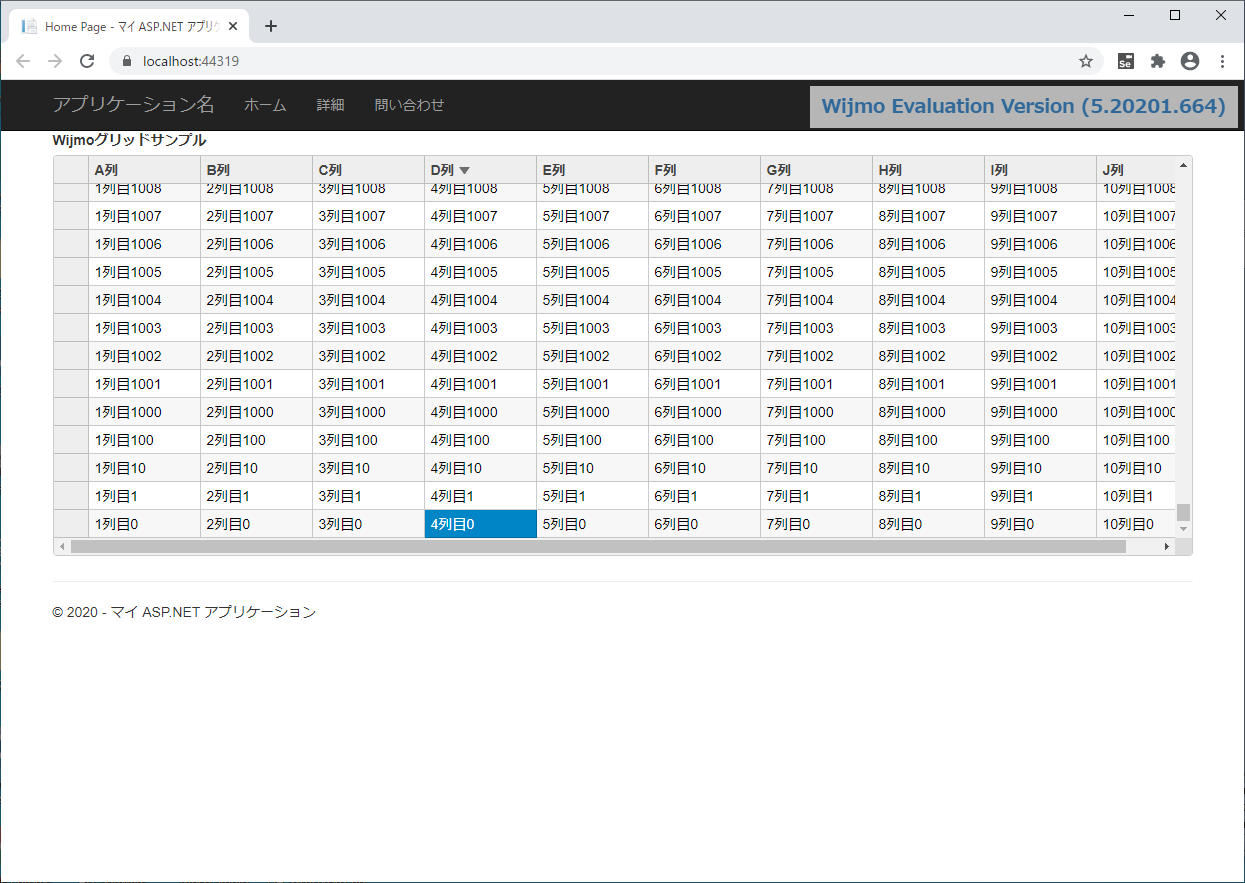
次に列のソートをしてみます。どの列でも構いませんが、試しに D列のヘッダ部分をクリックしてみてください。一瞬で D列が昇順ソートされます。もう一度 D列のヘッダ部分をクリックしてください。
今度は一瞬で降順ソートされます。

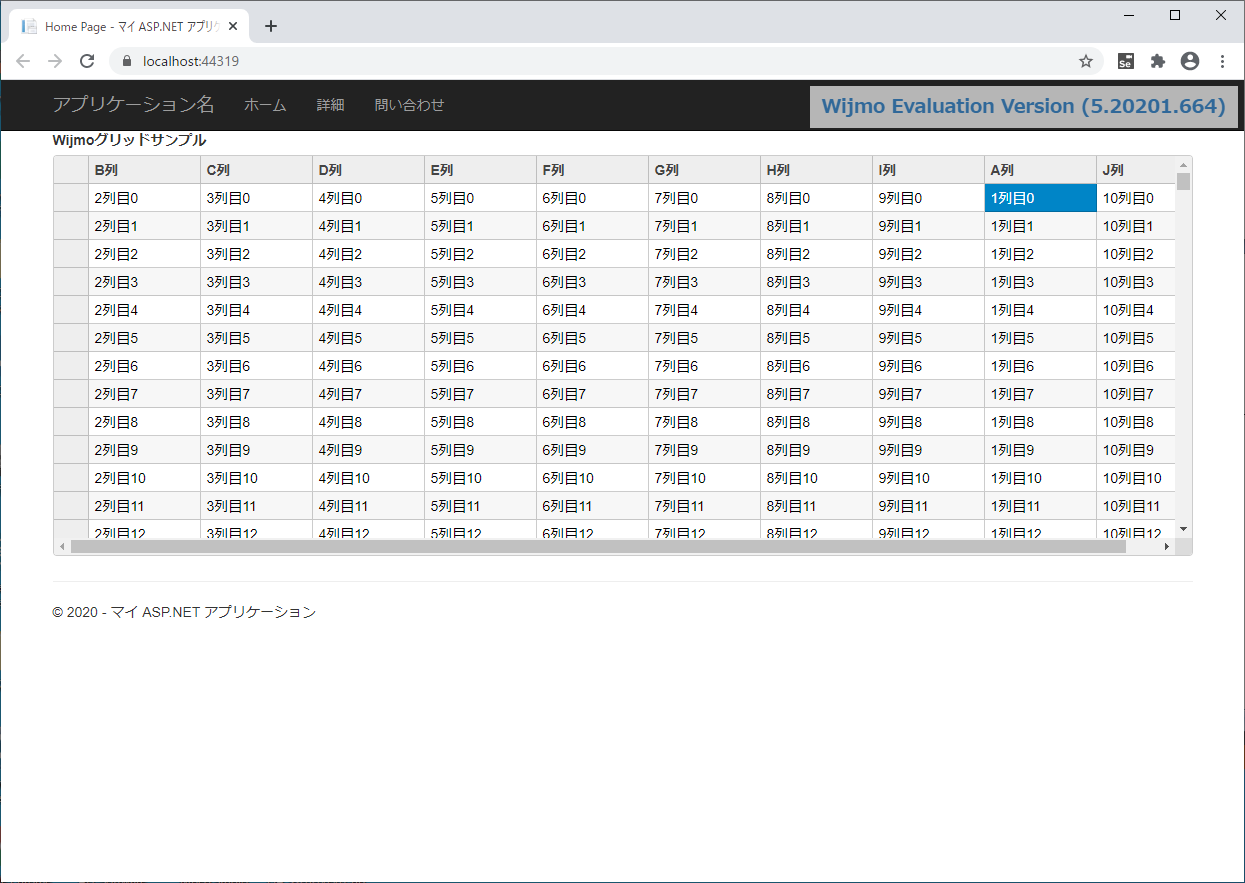
列の入れ替えもやってみましょう。 A列を I列の後ろにドラッグ&ドロップします。
これも一瞬で移動されます。

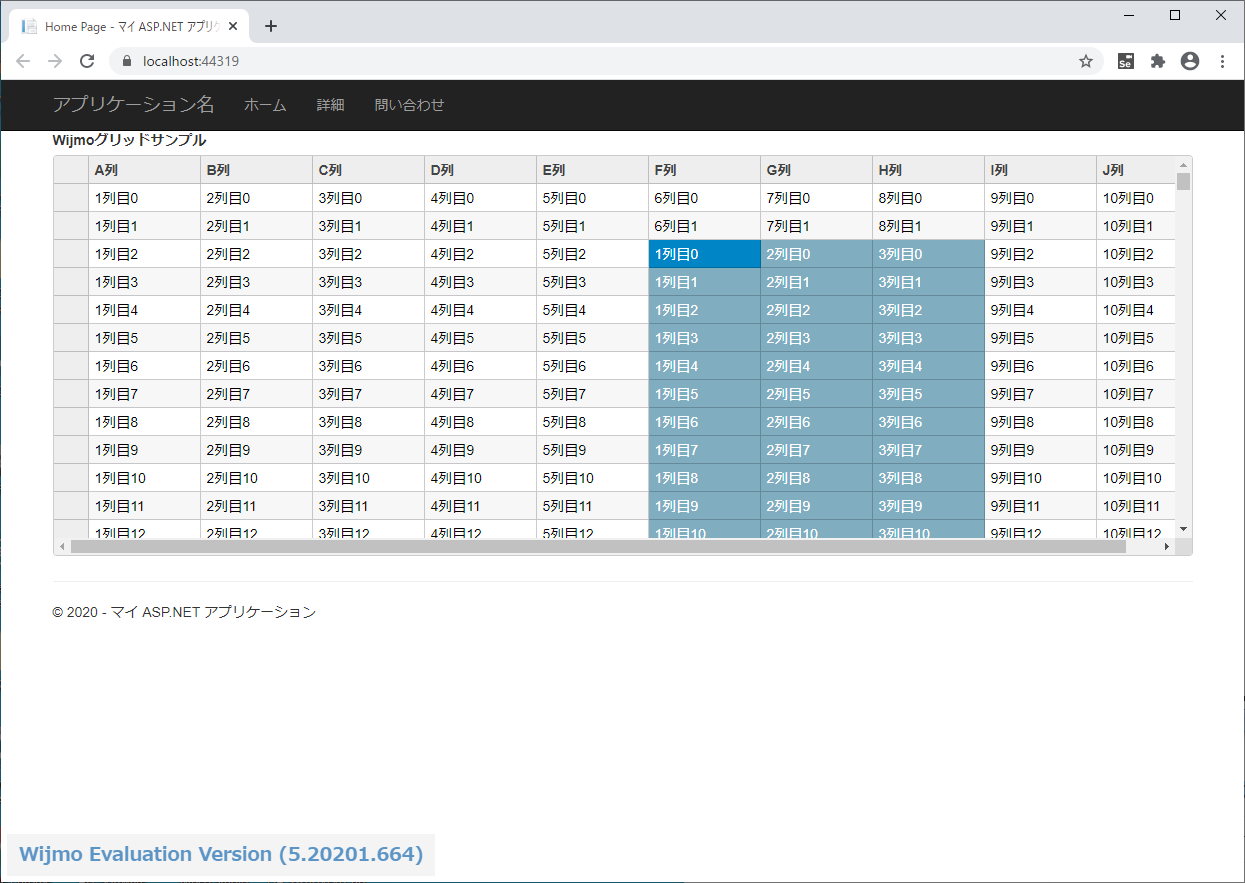
大量のコピペもやってみましょう。下記の図では、 A列~ C列の全行を F列にコピーしてみました。
一瞬間ができますが、ストレスのない時間でペーストされたかと思います。

以上のように、Wijmo は大量のデータでも実用的に使用できることがわかりました。
おわりに
1万行といわずもっと大量のデータでも試してみてください。
ただし量が多すぎると、サーバサイドでのデータ生成に膨大な時間がかかってしまうので、少しずつ増やして試すのがよいでしょう。
次回は、マルチグリッド同期にチャレンジします。
今回の 1万行表示のソースを元に作成していきますので、事前準備をお忘れなく!
<次の記事>
ASP.NET MVC で Wijmo を使う – 4
<これまでの記事>
ASP.NET MVC で Wijmo を使う – 1
ASP.NET MVC で Wijmo を使う – 2