なーさんです。
随分と空いてしまいましたが、
前回 Wijmo の FlexGrid の内容を Excel ファイルに出力する機能を試しました。
そして意外に簡単にできたので、ビックリ!したわけですが
今回は出力する Excel ファイルの内容のカスタマイズしてみたいと思います。
下記は2021年10月現在の情報で執筆しています。
文中、画像中で使用されている商標等はそれぞれの企業、団体に帰属します。
作ったもの
前回作成した FlexGrid に表示した 10 列 1 万行のデータを Excel ファイルに出力するサンプルに手を加えて、Excel ファイルにヘッダをつける等のカスタマイズをしてみます。
FlexGrid の表示を作りこんでそのまま Excel 出力する方法と FlexGrid の表示は変えずに Excel 出力時にカスタマイズする方法がありますが、今回は後者についての記事となります。
開発の準備
開発は前回に引き続き、下記のソフトウェアやライブラリを使って行いました。
- Microsoft Visual Studio 2019
- GrapeCity Wijmo5
- JSZip JSZip3
Wijmo5 は、前回の記事に合わせるため 5.20203.766 を使用しました。
JSZip は Wijmo が Excel ファイルを生成するのに使用されます。
JSZip のインストールは前回の記事をご覧ください。
実装
前回作成したプロジェクト「WijmoToExcel」の ExcelSample.js に手を加えていきます。
具体的には、OnExcelExport () 内に記述されている saveAsync メソッドの第2引数 options にパラメータを設定していきます。
この options 引数には IFlexGridXlsxOptions インターフェイスを実引数として渡します。
詳細は Wijmo の API リファレンスをご覧いただきたいですが、ざっと下記のようなオプションを設定可能です。
IFlexGridXlsxOptions{
includeCellStyles: false, // セルスタイルも出力したいとき:true
includeColumns: null, // コールバック:出力する/しない列の選別
includeColumnHeaders: false, // 列ヘッダを出力するとき:true
includeRowHeaders: false, // 行ヘッダを出力するとき:true
quickCellStyles: true, // 出力処理の時間を短縮させたいとき:true
sheetVisible: true, // シートを表示させたいとき:true
sheetIndex: 0, // ExcelからImportするシートのIndexを指定
sheetName: ”シート名”, // シート名
activeWorksheet: ”シート名”, // アクティブシートのIndexあるいは名前
formatItem: null // コールバック:セルの値およびスタイルを変換する
}今回は下記3つを変更してみます。
includeCellStyles:セルスタイルを出力する
includeColumns:出力する/しない列の選別を行う
includeColumnHeaders:列ヘッダを出力する
【ヘッダの出力】
手始めに列ヘッダを出力してみましょう。難しいことはありません。
下記のように true に変えるだけです。
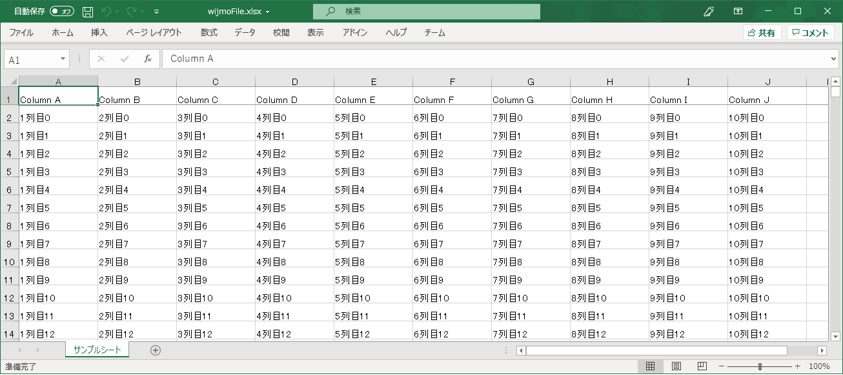
includeColumnHeaders: true,変更したらプログラムを実行して Excel ファイルを出力してみましょう!

【セルスタイルの出力】
FlexGrid では、列幅を変えたりフォントカラーを変えたりといった装飾を行えます。
そこで includeCellStylesをtrue にすることで、装飾もファイル出力することができます。高度な装飾になるとさすがに完全再現とまではいかないですが、かなり再現してくれます。
includeCellStyles を true に変更して Excel ファイルを出力してみます。
サンプルでは装飾が地味なので、FlexGrid 上で Column B 列の列幅を拡げてから出力してみました。

FlexGrid と同じように列ヘッダと偶数行が灰色になっていることがわかります。また Column B 列の列幅も拡大されています。
この他、オプションにある formatItem に装飾や値の書き換え等を行うコードを設定すると、例えば Excel 上は B 列のみ赤文字で出力する、特定のセルのみ内容を書き換えて出力する等の処理も可能です。
【出力しない列の設定】
最後に includeColumns オプションを設定して、ファイルに出力する列/しない列をコントロールしてみましょう。 FlexGrid 上から必要な列だけ書き出したいときに使えます。
こちらはコールバックを記述して列を指定する必要があります。
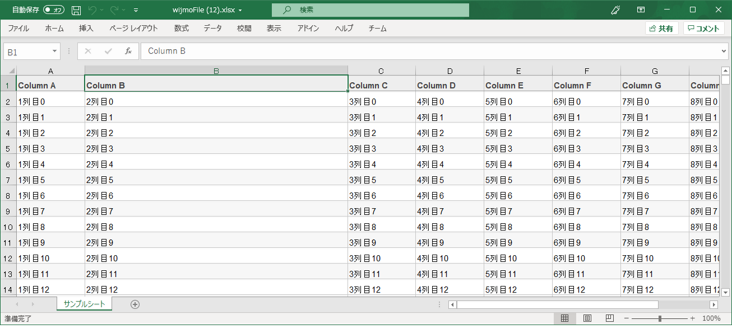
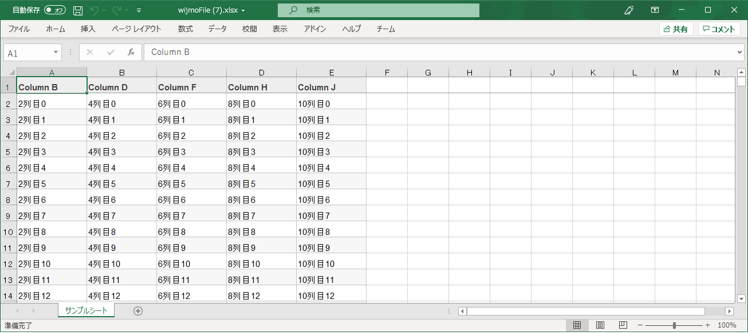
試しに偶数列のみ(B,D,F,H,J列)表示させてみます。
サンプルなのでコールバックの内容を直接 includeColumns に記述していますが、実際には外部に定義して割り当てた方が管理上よいでしょう。
includeColumns: function(column) {
return column.index % 2 == 1;
}上記のように、includeColumns に条件文を指定して Excel 出力してみてください。

なお、この条件文のまま includeRowHeaders=true にすると、Excel 上では Column B 列が行ヘッダになってしまうようなので、ご注意ください。
おわりに
今回は、前回作成した FlexGrid に表示した 10 列 1 万行のデータに対して、Excel ファイルにヘッダをつける、スタイル(装飾など)の反映、列の選択のカスタマイズをして出力してみました。
FlexGrid の表示は変えずに Excel 出力時にカスタマイズするのは、特に FlexGrid から情報を抜粋して Excel に表示したいときに便利です。
<これまでの記事>
ASP.NET MVC で Wijmo を使う – 1(開発環境の準備と基本的なグリッドの作成)
ASP.NET MVC で Wijmo を使う – 2(行やセルのカスタマイズ方法)
ASP.NET MVC で Wijmo を使う – 3(1万行のデータ表示とパフォーマンス)
ASP.NET MVC で Wijmo を使う – 4(マルチグリッドの表示とデータ同期)
ASP.NET MVC で Wijmo を使う – 5(Excel ファイルへの出力)