お久しぶりです、なーさんです。
最近業務で ASP.NET MVC に Wijmo を組み合わせたシステムの開発に携わっています。
「で、Wijmo って何ですか?」
そう思われた方も多いでしょう。
Wijmo(「ウィジモ」と呼びます)は、ブラウザでグラフやスプレッドシートなどを表示する JavaScript ベースの有償ライブラリです。ソフトウェアコンポーネントやライブラリの提供で知られている GrapeCity 社が提供していて、2020年現在も着々とアップデートによる改良や新機能搭載が行われています。ゲージ表示や Excel ファイルの IN/OUT などの便利機能がイッパイ!!あるので、詳しくは Wijmo でググってみてください。
今回は機能が豊富で複雑ですが、使いこなせると便利な Wijmo の中から、使う機会が多そうなグリッド機能(簡易的な Excel シートのようなもの)を題材として ASP.NET MVC で Wijmo を扱う方法を簡単にまとめてみました。
下記は2020年5月現在の情報で執筆しています。
文中、画像中で使用されている商標等はそれぞれの企業、団体に帰属します。
作ったもの
ASP.NET MVC の新規プロジェクトを作成してIndex画面を書き換えてグリッドを表示する、という簡易なものなのでそこまで難しくないと思います。

開発の準備
Windows で開発します。今回は以下を使用しました。それぞれダウンロードやインストールをして準備します。
- Microsoft Visual Studio 2019
- GrapeCity Wijmo5
- Google Chrome
Wijmo はトライアル版があります(今回使用したのは Wijmo Enterprise 5.20201.664 トライアル版です)。任意のフォルダにダウンロードしたら展開しておいてください。
(ダウンロード先フォルダ)\wijmoentEval2020v1\wijmoentEval2020v1\Wijmo5EntEval_5.20201.664\Dist
にある controls と styles フォルダを使います。
実装 – 新規プロジェクトの作成
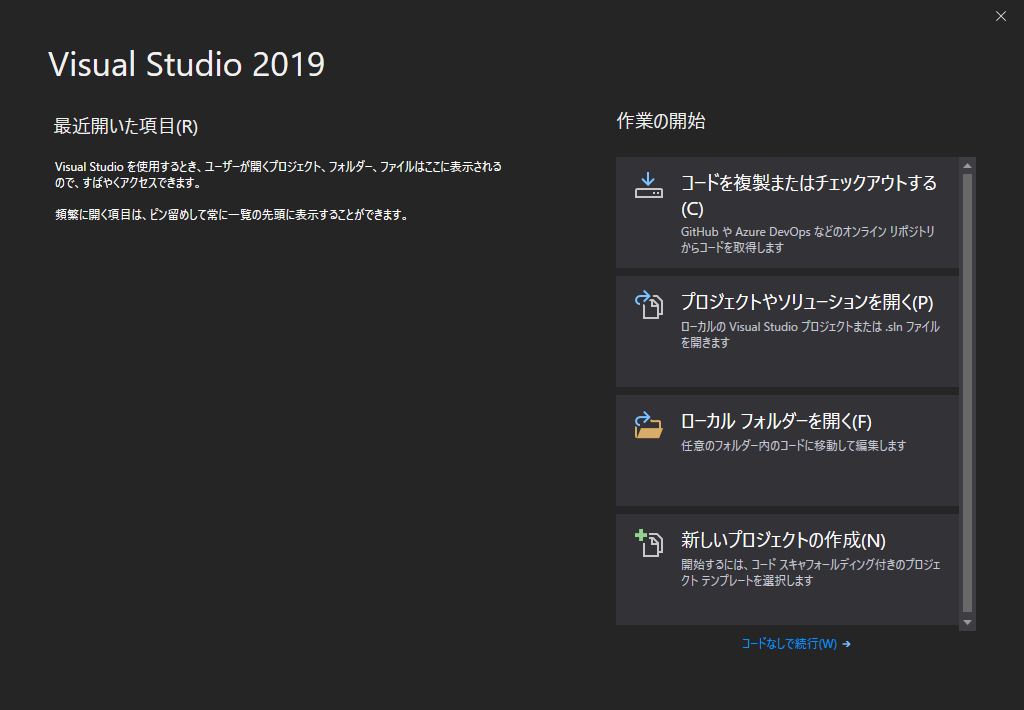
まずは、ASP.NET MVC の新規プロジェクトを作成します。Visual Studio を起動します。

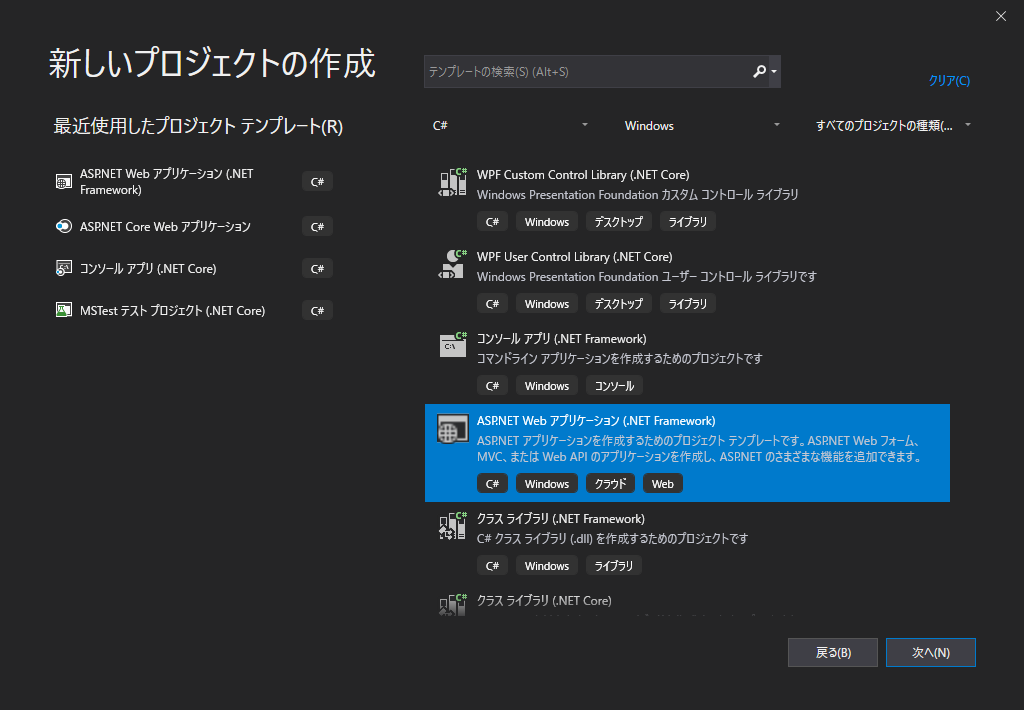
“新しいプロジェクトの作成” で、「ASP.NET Webアプリケーション」を選択して「次へ」を押します。

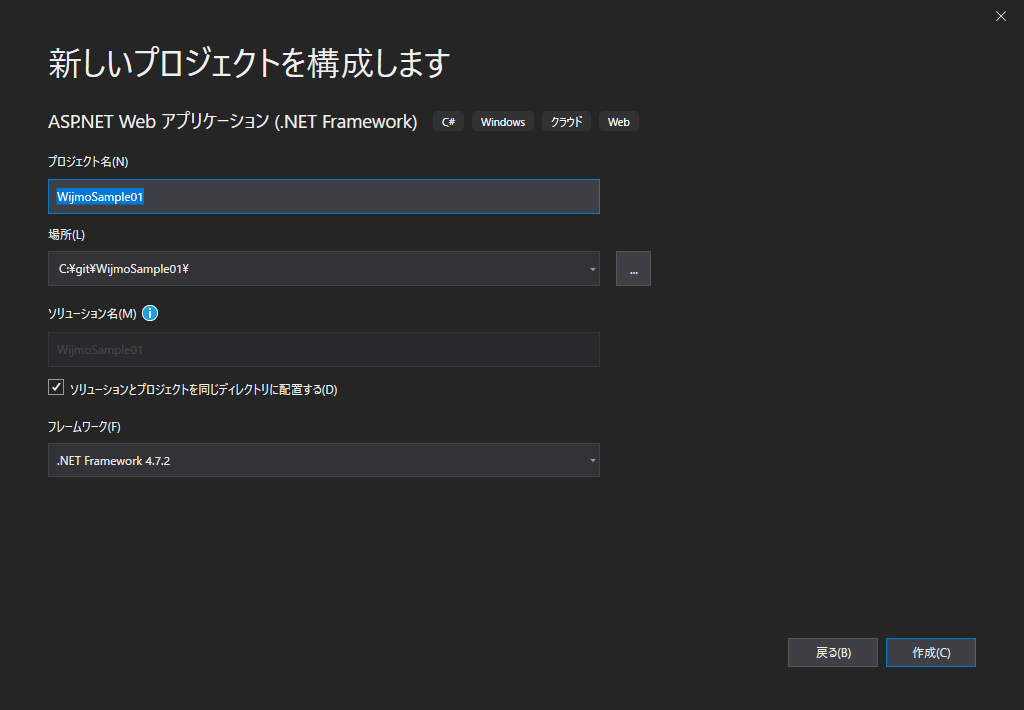
“新しいプロジェクトを構成します” で、プロジェクト名を「WijmoSample01」という名前にして、保存先を任意の場所に設定して「作成」を押します。

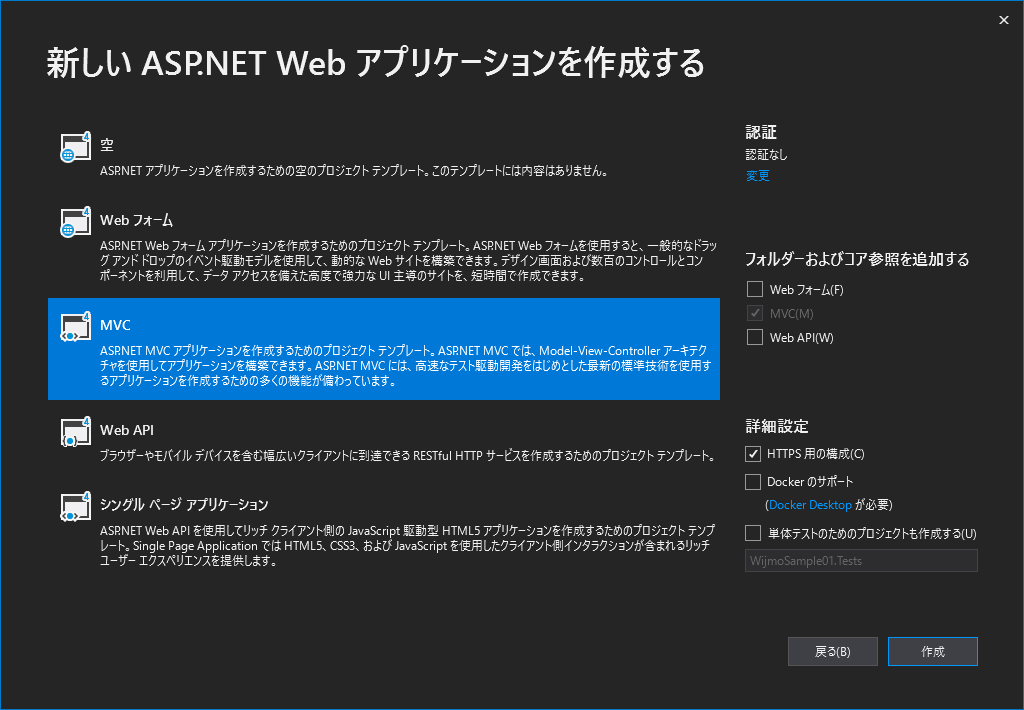
“新しいASP.NET Webアプリケーションを作成する” で、「MVC」を選択して「作成」を押します。

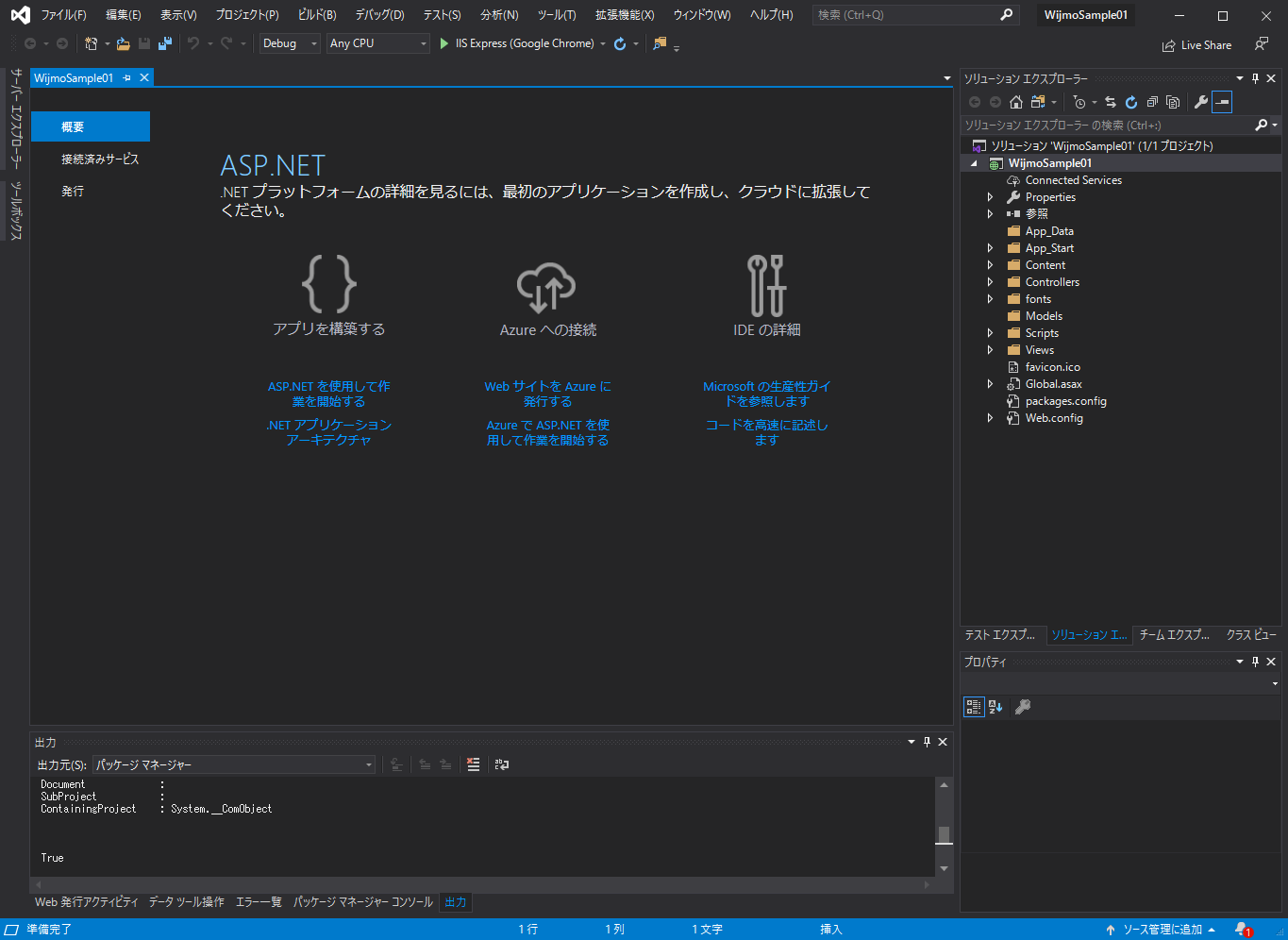
これで新規プロジェクトが作成されました。このまま一度実行してみましょう。Visual Studio の上部中央にある▶ボタンを押してください(せっかく Chrome を入れたので、事前に起動させるブラウザを Chrome に変更しておいてください)。

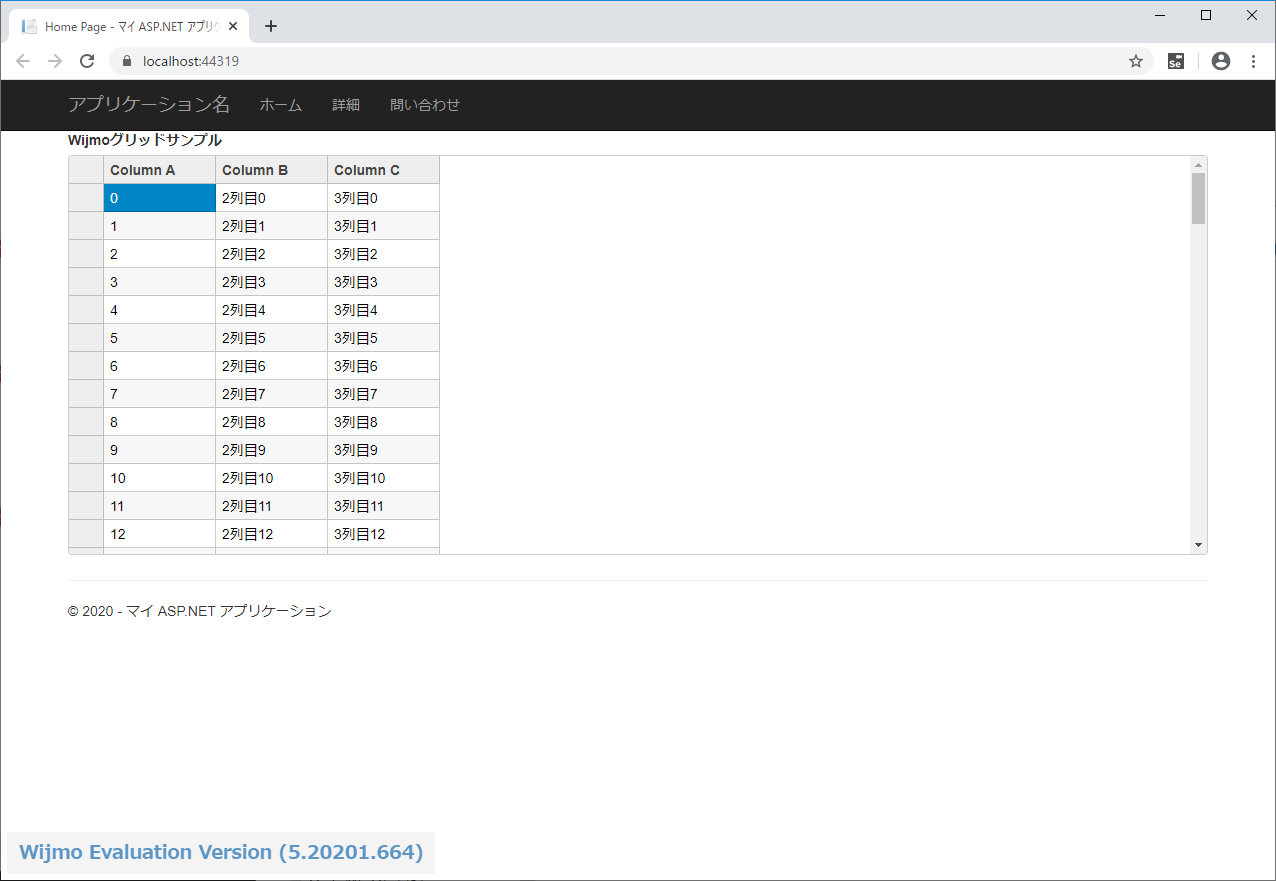
ブラウザが起動し、下記の画面が表示されたら OK です。■ボタンを押してデバッグを停止してください。これから今表示した画面の内容を Wijmo のグリッドに書き換えていきます。

実装 – Wijmo5 の組み込み
では、Wijmo のグリッド(正式名称は FlexGrid と言います)を組み込んでいきます。
まずは Wijmo の css ファイルと js ファイルをプロジェクトに追加します。js ファイルは、機能ごとにライブラリがわかれているので使わない機能 .js や .css は読み込まずに済み、トラフィックに無駄な負荷をかけません。
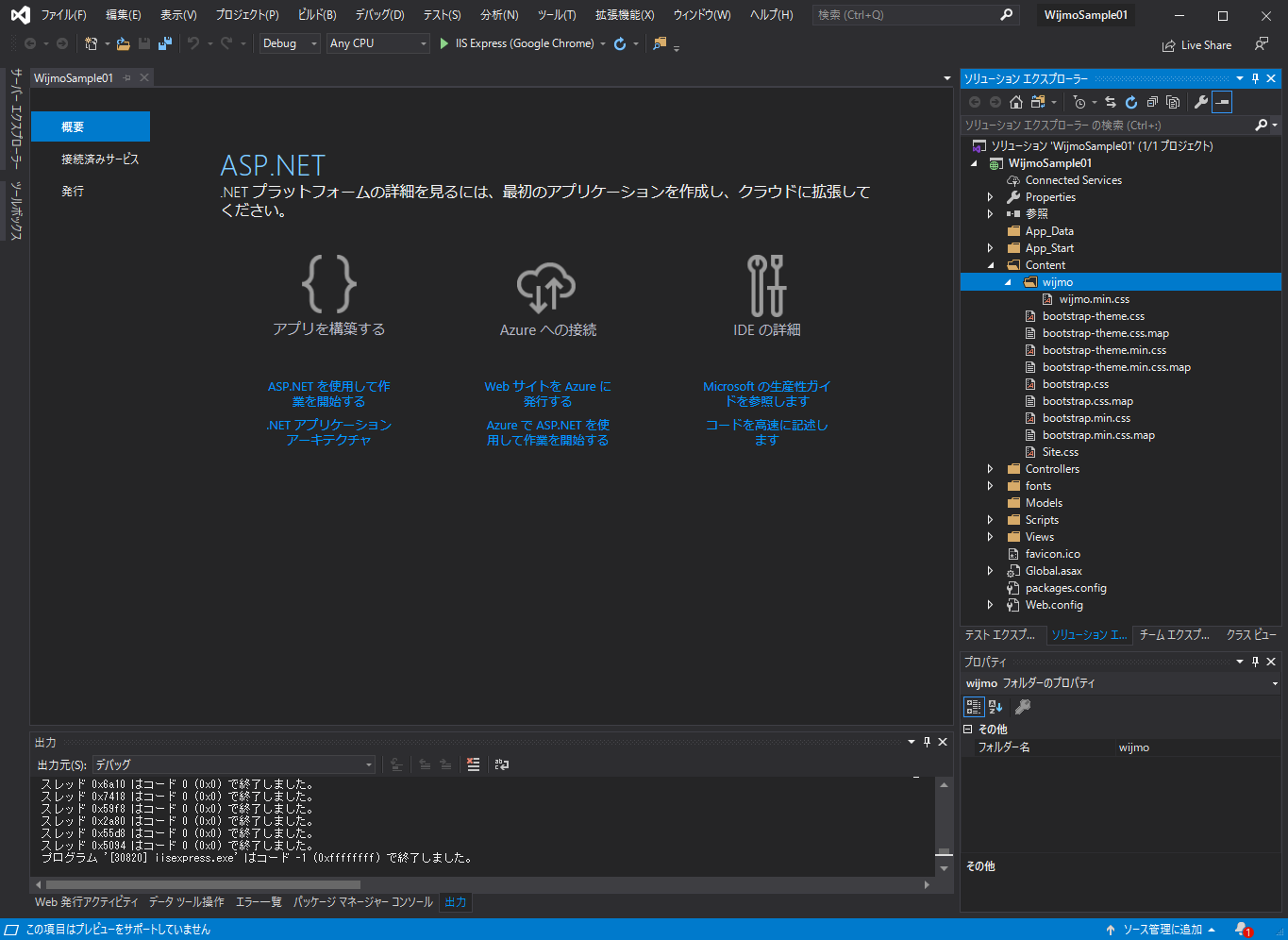
ソリューションエクスプローラーの「Content」フォルダに「wijmo」フォルダを追加します。
(ダウンロード先フォルダ)\wijmoentEval2020v1\wijmoentEval2020v1\Wijmo5EntEval_5.20201.664\Dist\styles
にある wijmo.min.css ファイルを上記フォルダにドラッグ&ドロップします。

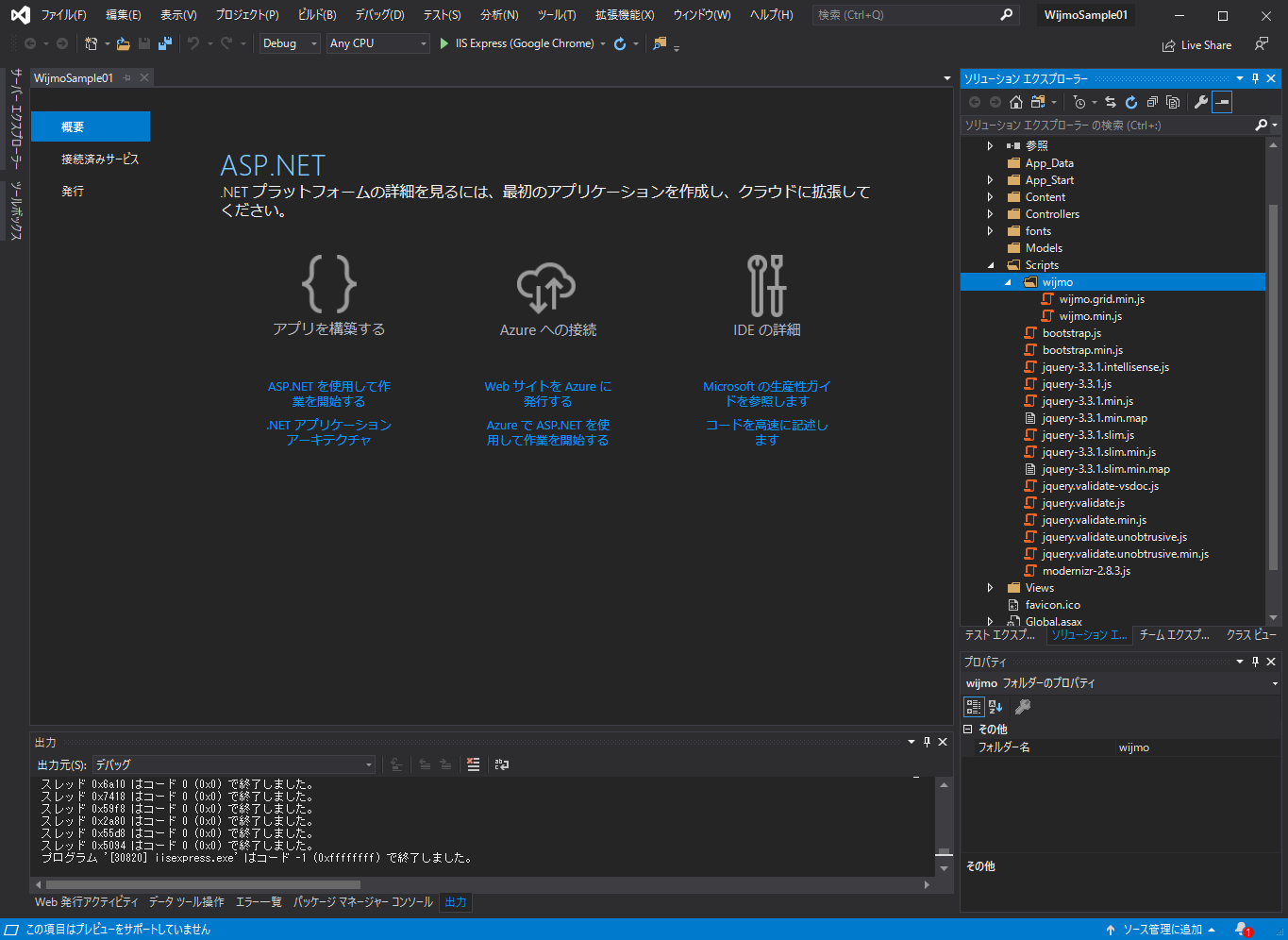
次に「Scripts」フォルダに「wijmo」フォルダを追加します。
(ダウンロード先フォルダ)\wijmoentEval2020v1\wijmoentEval2020v1\Wijmo5EntEval_5.20201.664\Dist\controls
にある wijmo.min.js および wijmo.grid.min.js ファイルを上記フォルダにドラッグ&ドロップします。

ライブラリの追加が終わったら、ソース実装を行っていきます。プロジェクトによって自動作成された Home の各ファイルを改変していきます。
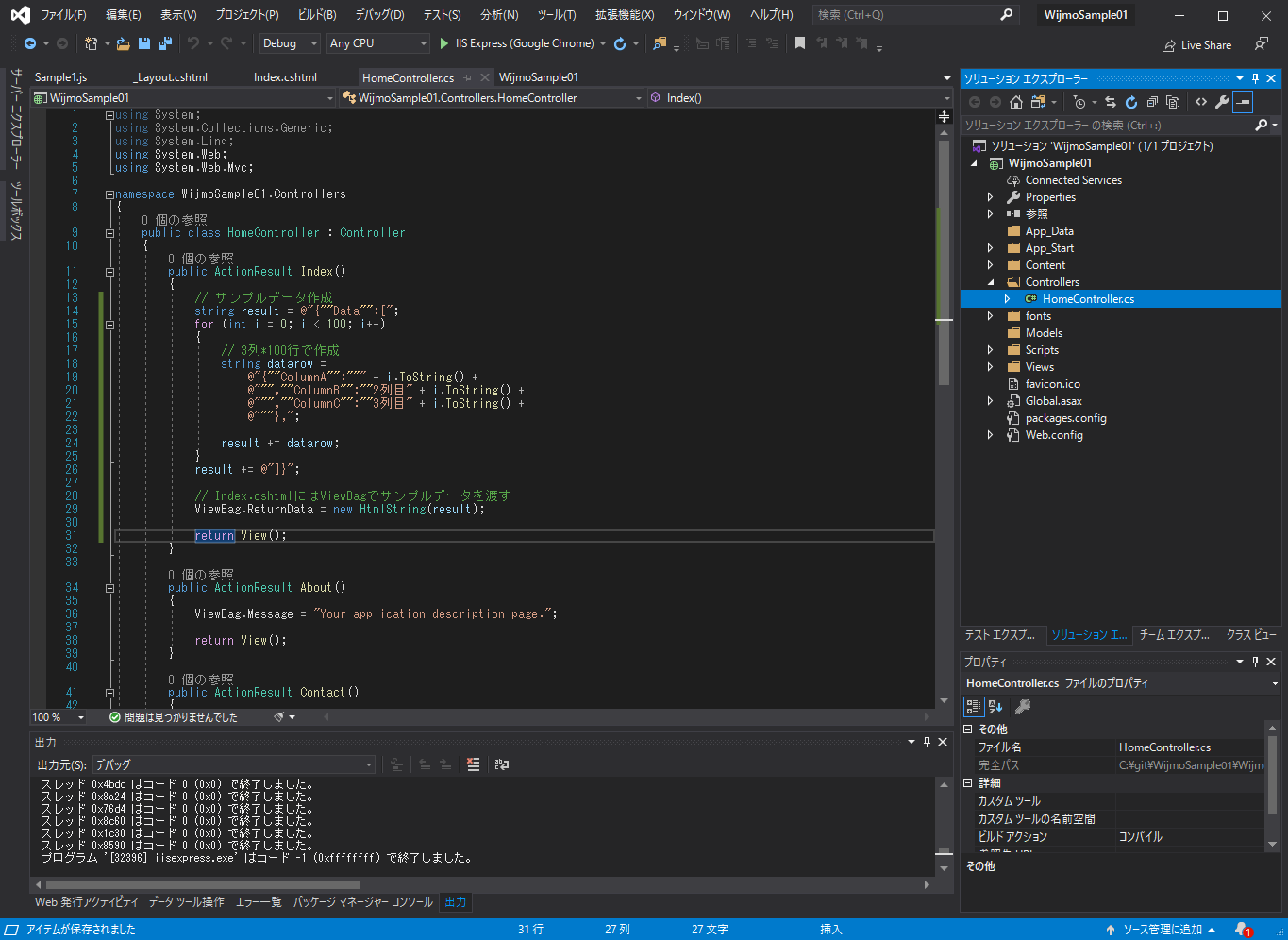
Controllers\HomeController.cs を開いて、Index メソッドの内容を下記のように書き換えます。本来は、Controller クラスにはデータ作成のような処理を記述しないですが、今回はサンプルということでご容赦を。また、画面へのデータの渡し方は、ViewBag 以外のなじんだやり方で構いません。
内容は下記2点です。
- 3列 100行のサンプルデータを JSON 形式で作成
- サンプルデータを ViewBag で Index.cshtml に渡す

これ以降は画面側を作っていきます。
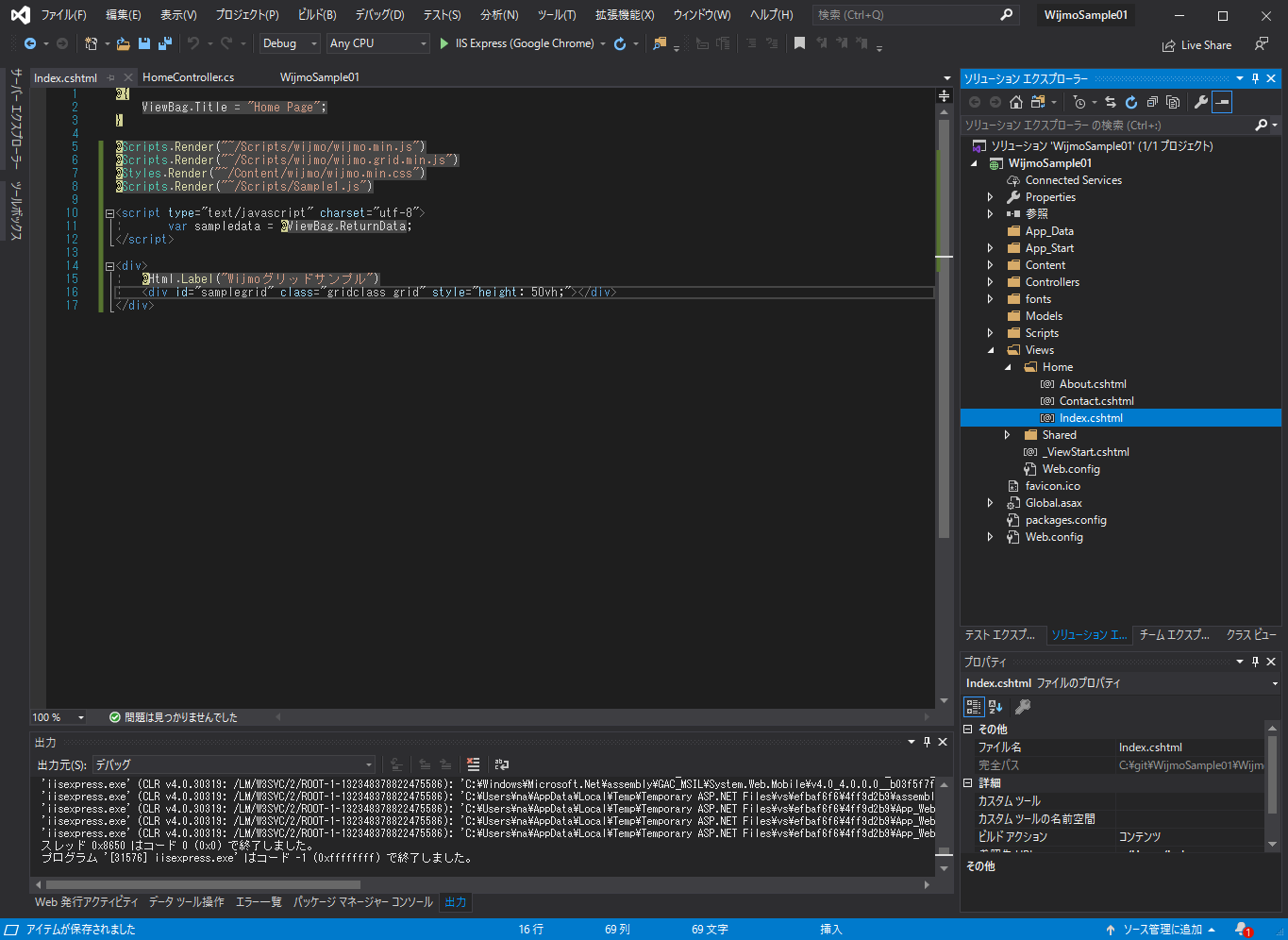
Views\Home\Index.cshtml を下記のように大幅に書き換えます。
内容は下記3点です。
- Wijmo ライブラリなどの読み込み
- ViewBag で渡されたサンプルデータの書き出し
- グリッドの表示

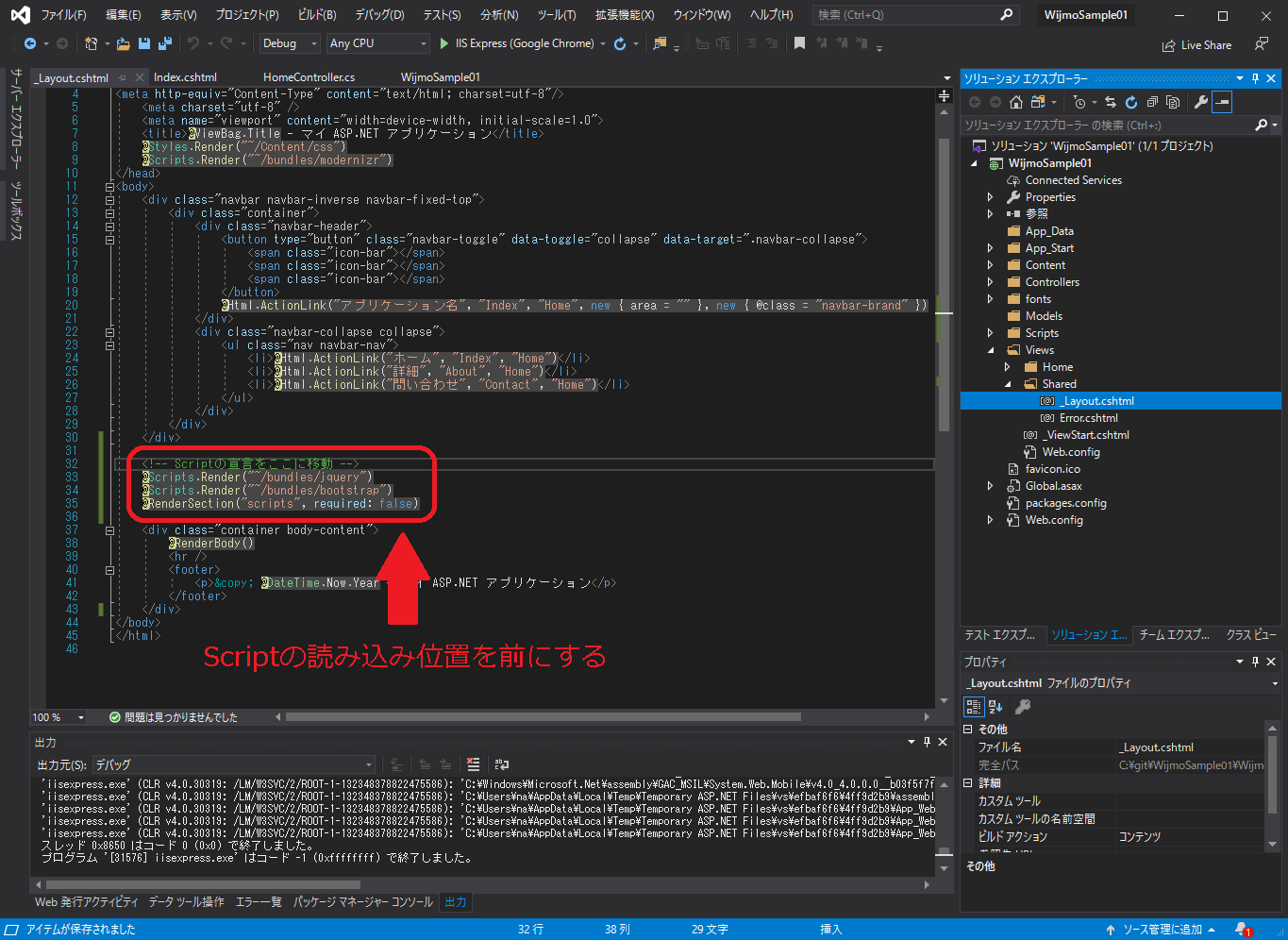
次に画面側の Views\Shared\_Layout.cshtml を開いて、44行目付近にある jquery などの Script の読み込み位置を下記の図のように前の方に移動します。

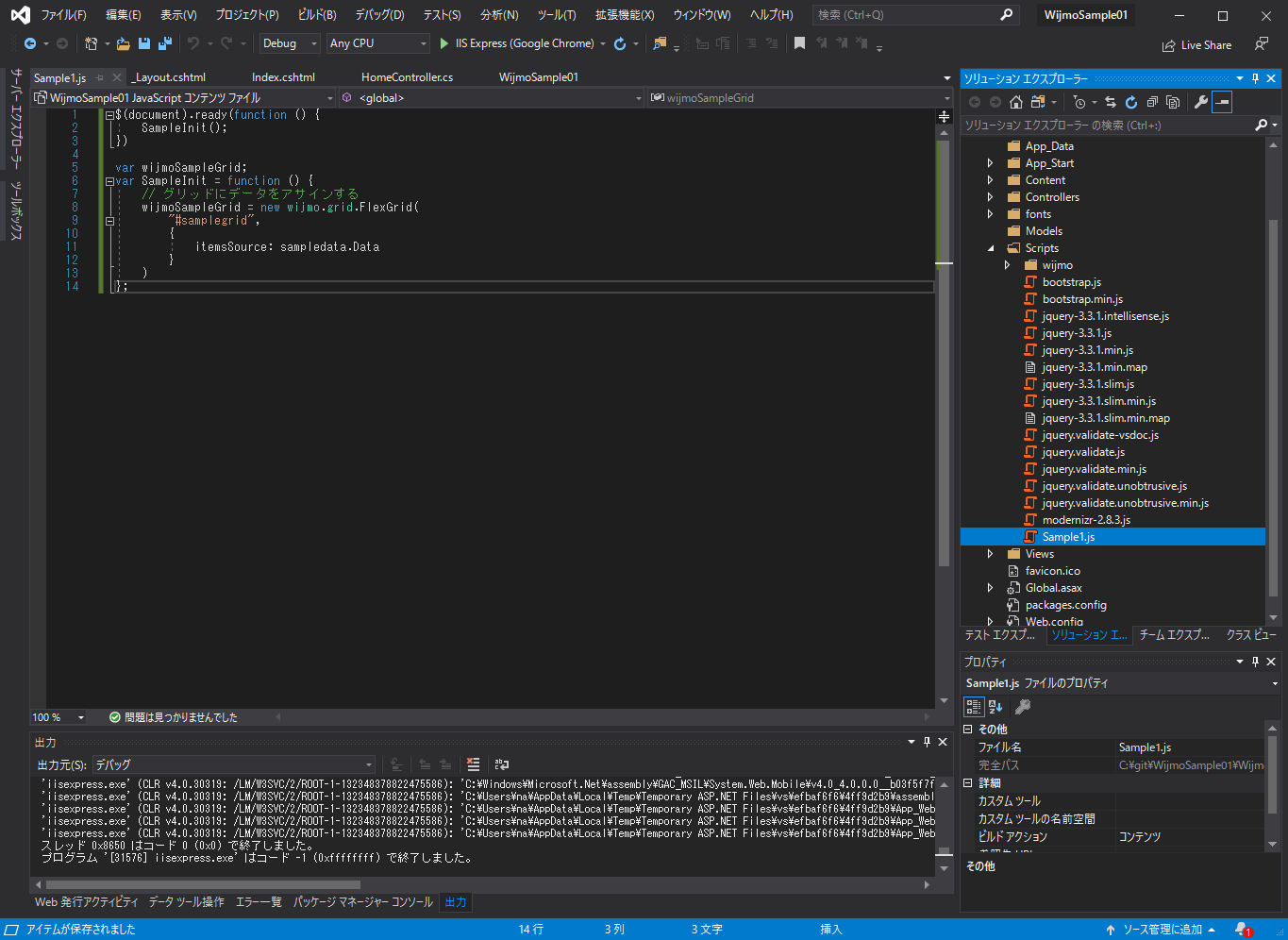
グリッドにデータを表示するための作業をします。「Scripts」フォルダに JavaScript ファイル「Sample1.js」を新規追加します。そして、下記のようにコードを実装します。ここで、Controller クラスで作成したサンプルデータをグリッドにアサインします。本来はクラス化すべきですが、説明の本質から外れるためこのように記載しています。

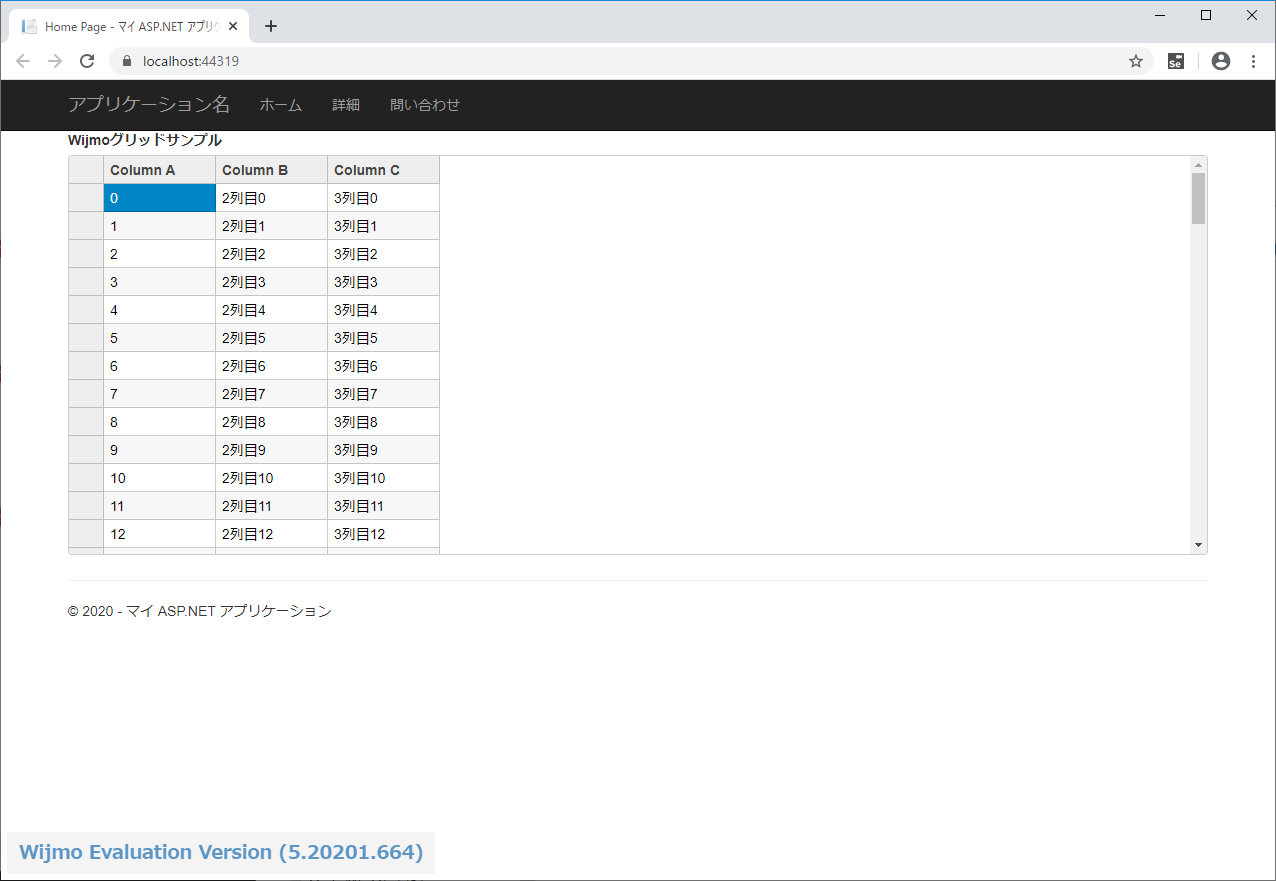
ここまでできたら実行してみましょう。無事ブラウザにデータが表示されたグリッドが表示されたでしょうか?
うまく行けばサンプルデータの 3列 100行が A列 → B列 → C列の順でそのまま表示されると思います。また、縦スクロールバーも自動で表示されます。細かな設定をしなくても JSON データを渡すだけでもここまでできてしまいます。
せっかくなので、セルの値を変えたり、スクロールさせたりしてみてください。
もし、うまく行かない場合は、ブラウザ上で F12 キーを押してデバッグ画面にエラーが出ていないか確認してみてください。

以上となります。今回はグリッドにデータを表示するところまでを行いました。ほんの入り口にすぎないので、もう少し触ってみたいと思います。
終わりに
ASP.NET MVC と Wijmo を組み合わせてグリッドにデータを表示してみました。次回はグリッドの見た目を変えたりして遊んでみたいと思います。
<次回の記事>
ASP.NET MVC で Wijmo を使う – 2
【2020.6.17 追記】
本記事で取り上げさせていただいた Wijmo の開発元であるグレープシティ株式会社様のブログにて、本記事についてご紹介いただきました。
「ASP.NET MVC で Wijmo を使う ― ブログ記事紹介」
本記事でまだ取り上げていない ASP.NET MVC を対象としたツールもご紹介されているので、ぜひこちらもご参照ください!