こんにちは、マーケティング担当の金尾です。
日本全国で暑い日が続いてますね。
子どもたちの夏休みも終わったことですし、そろそろ過ごしやすくなって欲しいと思う今日このごろです^^;
とはいえ、「夏」と言えば「お祭り」は欠かせませんよね。皆さんも近所の盆踊りや大きなお祭りなどに行かれたのではないでしょうか?
日本全国でも大きなお祭りは沢山ありますが、今回のブログは「阿波おどり」についてのお話です。
阿波おどりは、ご存知かとは思いますが「連(れん)」という踊り手の集団が街中を踊りながら練り歩きます。
いくつもの連が出演するので、観客としては目当ての連が今どこにいるのかを把握するのがとても重要だったりします。
それをBeacon(ビーコン)を活用したアプリで解決している方々がおられます。
その中でも徳島の阿波おどりで提供されている「連レーダー」と、高円寺の阿波おどりで使われている「東京 阿波おどり」を紹介したいと思います。
同じ課題を解決するアプリで、かつBeaconを使用しているという点でも同じなのですが、実は実装方法が異なります。
それではちょっと、それぞれの仕組みをご紹介しつつ違いを見て行きたいと思います。
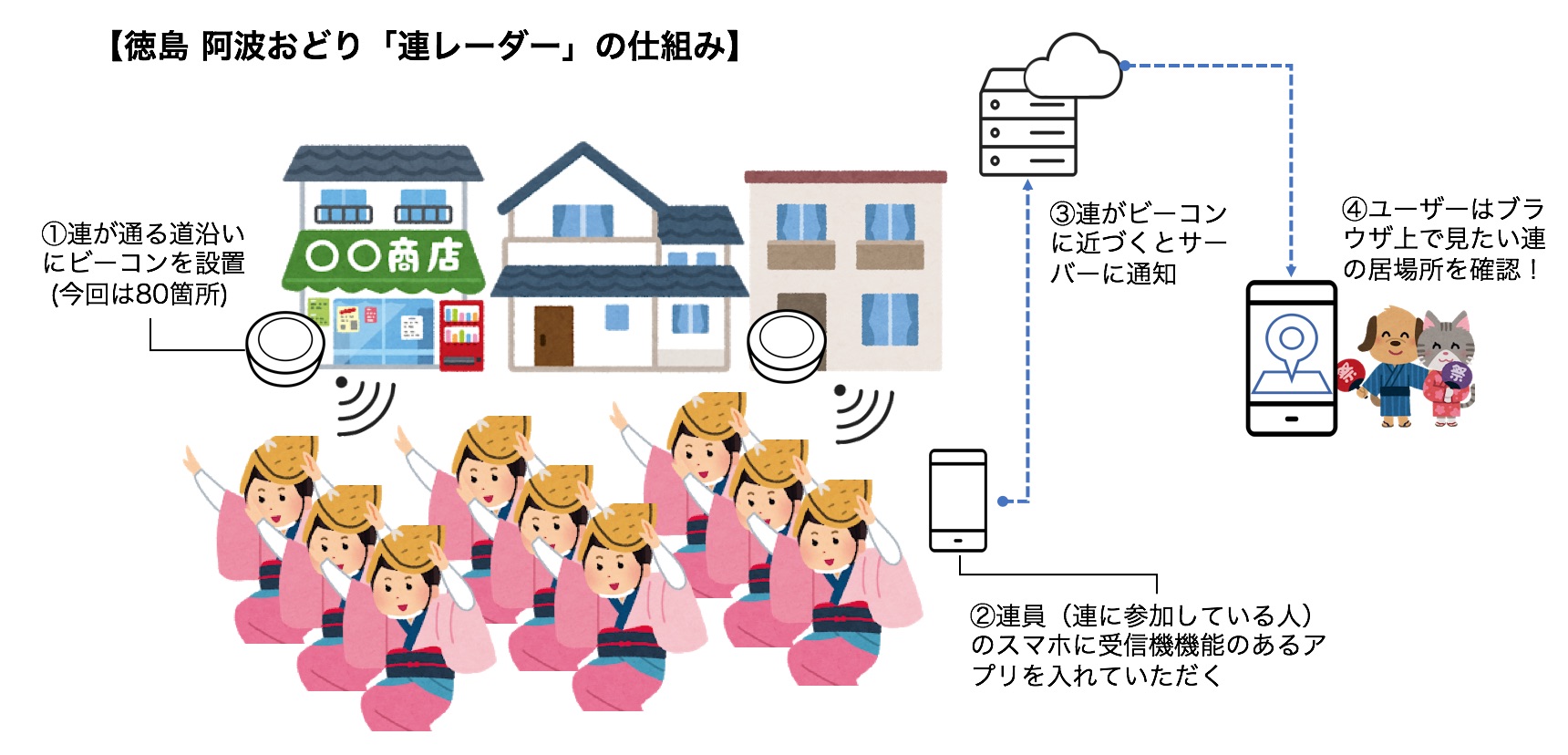
徳島 阿波おどり 『連レーダー』
徳島の阿波おどりで使われている「連レーダー」は、もともとは Code for Tokushima という技術コミュニティが2015年に行われた「阿波おどりアイディアソン」の中で考えつき、実際にその年の阿波おどりから使われ始めたものです。(その実行力も凄いですね!)
今年は徳島大学の総合科学部の研究の一環としてCode for Tokushimaと共同で取り組まれたそうです。

「連レーダー」はブラウザ上で、連の位置を確認できるWebサービス
全体像としてはこの図の感じですが、いくつかのポイントを補足させてください。
ポイント1: 電波を発信する側のBeaconは連の道中に設置、受信側のスマホアプリは連と一緒に移動
まずBeaconは、町の方々と協力して道中に設置していきます。今回は全部で80個のBeaconを設置されたそうで、例えば以下のような道のスロープの手すりの横とか、商店のドアの上とかに設置されています(レコード屋さんはポスターの裏に設置されたそうです。アイディアですね)。もちろん、演舞場やおどり広場にも設置されています。
Beaconの設置場所
そして、そのBeaconの電波を受信する役割のスマホアプリ「阿波おどり 連用」は、連に参加されている「連員」の方のスマホにインストールし、そのスマホを踊っている最中にも携帯いただきます。これにより、このアプリが踊っている最中にBeaconの電波を受信するとその位置情報を携帯電話のネットワーク経由でサーバーに送信することができるようになります。

右側が連用のアプリのインストール画面。取材を受けているのは徳島大学の学生さん
ポイント2: 専用アプリのインストール不要! ブラウザ上で連の位置を確認
上記の準備を済ませ阿波おどりの当日を迎えると、観客は手元のスマホで「連レーダー」のサイトを開くと現時点での連の位置を確認することができます。私も実際に東京にいながらも、連の動きを確認することができました。(が、そのスクリーンショットを撮ってなかったことが悔やまれます…)

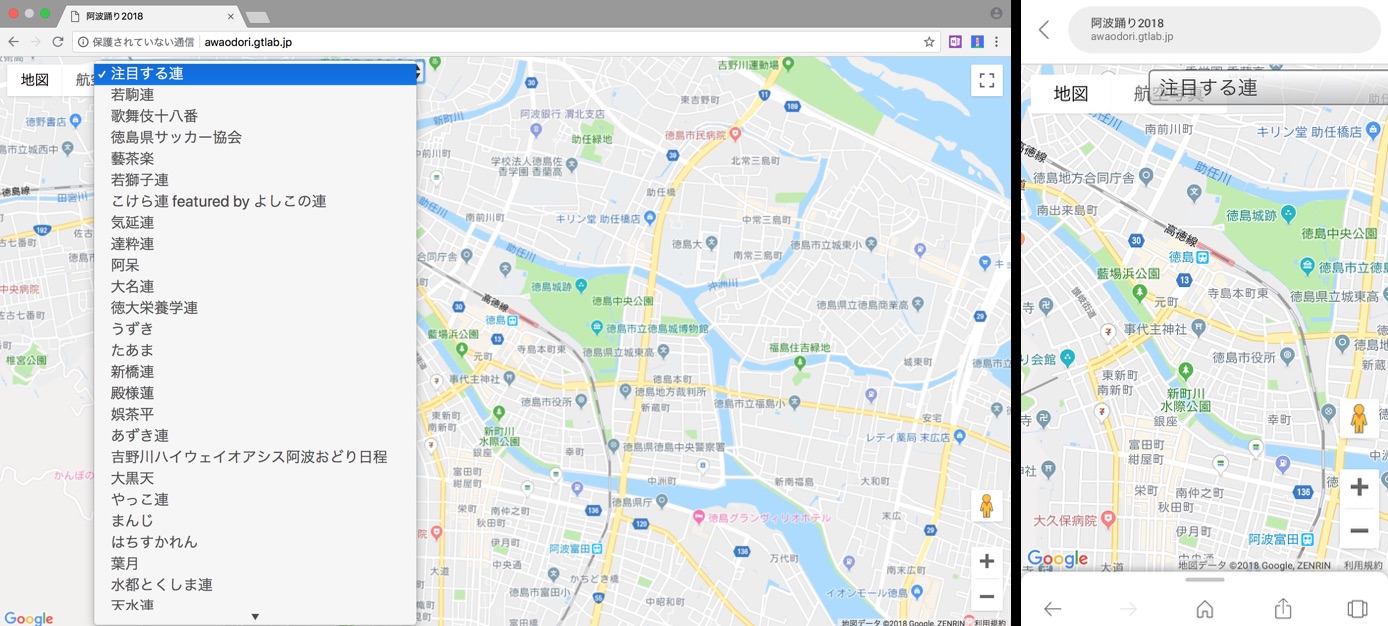
左がPC、右がスマホのブラウザで開いた「連レーダー」
左側のPCのブラウザで開いた画面を見ていただくと、プルダウンメニューで目的の連に絞り込んで位置を確認できます。
こうすることで、この連レーダーの地図を頼りにお目当ての連まで早くたどり着くことができますね。
さて、それではもう一方の高円寺の阿波おどりで使われている「東京阿波おどり」を見てみたいと思います。
東京高円寺 阿波おどり 『東京 阿波おどり』
「東京阿波おどり」アプリは、高円寺の阿波おどりを主催しているNPO法人東京高円寺阿波おどり振興協会が提供されています。
第62回東京高円寺阿波おどり
2018年今年も連追跡アプリをリリースしました。
是非、ダウンロードして高円寺阿波おどり連協会連を見つけてお楽しみください。
連協会以外の連はお近くの連協会連をお探しください。
きっとご贔屓の連が見つかります。アンドロイド… https://t.co/BvAeFBKm7Q
— NPO法人東京高円寺阿波おどり振興協会 (@awaodori_koenji) 2018年8月24日
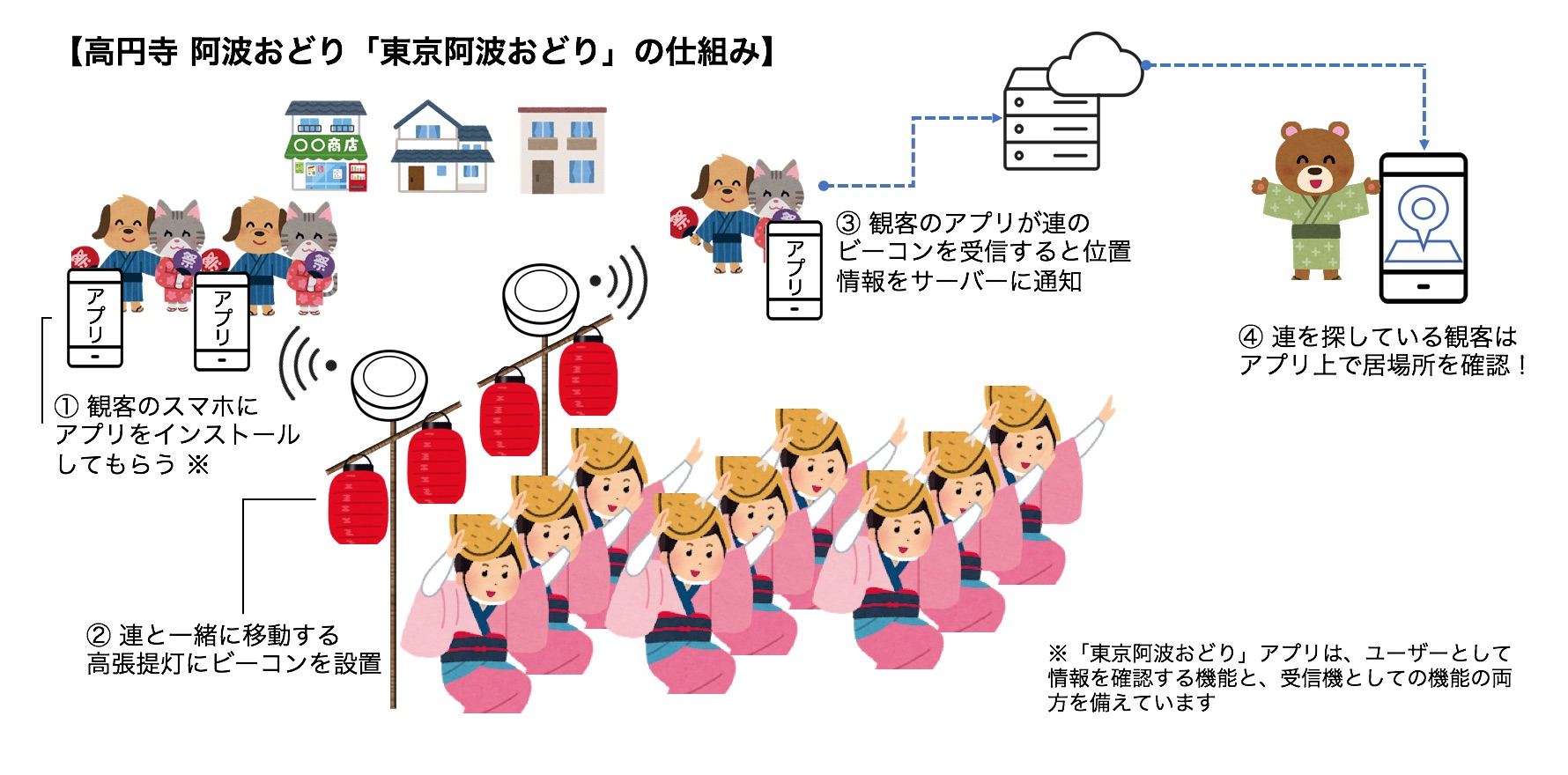
全体的な仕組みの概要はこちら。

「東京阿波おどり」は、情報を表示する機能と同時にビーコンの受信機の役割も果たす
この絵を見るだけでも、徳島のアプリとは違った実装の仕方をしていることがわかりますね。
それでは、その違いも意識しながらポイントをご紹介したいと思います。
ポイント1: Beaconは連の高張提灯に設置
徳島ではBeaconそのものは移動せず連の通り道に設置していましたが、高円寺ではBeaconが連と一緒に移動していく仕組みになっています。
高張提灯に実際に取り付けられている写真
ポイント2: 専用のスマホアプリ(Android/iOS)が用意されている
スマホのブラウザではなく、専用のアプリが用意されている点も徳島との違いですね。

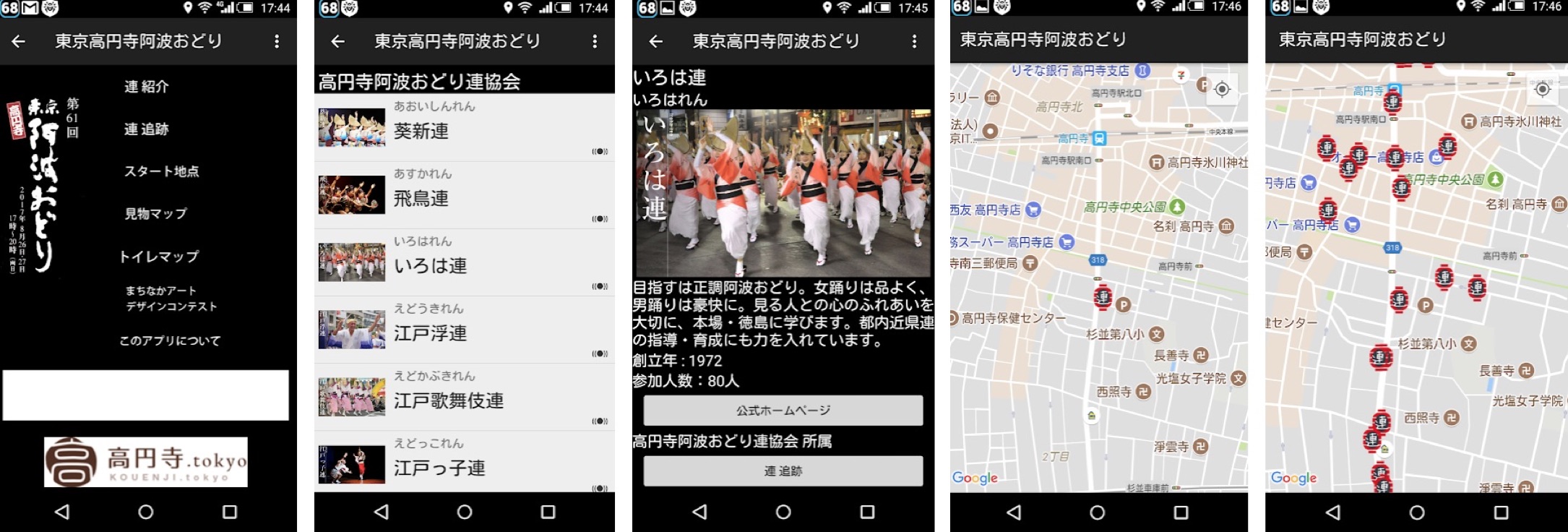
「東京阿波おどり」アプリの画面
画面を見ると位置情報だけでなくて、連に関する情報やトイレマップなども見ることができることがわかります。
ポイント3: アプリが受信機の役目も果たす
徳島のケースでは、受信機機能を持つスマホアプリを連員の方々にインストールしてもらう形でしたが、高円寺では観客の使用するアプリ自体に受信機機能を持たせています。観客がアプリを使って連の位置情報などを確認していれば同時に受信機の役目も果たしてくれるので、ユーザーとしては特に意識する必要はありません。連の高張提灯に付いたBeaconの電波を観客のスマホアプリが受信すると、その位置情報がサーバーに上がってその連の情報をアプリに反映させるという仕組みです。
今回、2つの例を紹介しましたが、同じ目的、同じBeaconを使ったソリューションでも全く異なる実装方法になっていましたね。これは、どちらの実装方法が良いかということではなく、どちらもちゃんと「連の位置をリアルタイムで把握したい」という目的を達成しています。
では、なぜ実装方法に違いが生まれたかを少し考察してみると、それぞれが重要視していた点が異なっていたからではないかなと思っています(直接お話を伺った訳ではないので、あくまで推測ですが)。
徳島が重要視したのは: より多くの人に簡単に連の位置情報を伝えたい(からWebサービスで提供)
どうやってスマホにアプリをインストールしてもらうかは、どのアプリであっても頭を悩ますポイントですよね。アプリを知っていてもインストールすることに心理的なハードルを持たれることもあるので、この選択も十分理解できます。
高円寺が重要視したのは: 連の位置情報に加えて付加価値のある情報も伝えたい(からアプリで提供)
これもよく理解できます。もちろんWebアプリでも付加情報を表示させることはできますが、Beaconの電波を受信する機能をもたせる必要もあったのでスマホネイティブな専用アプリという形になったのではないかと思います。
この2つの例は、これからBeaconを使ったアプリ(というかソリューション)を作ろうと考えている方にとっても、発想を広げるヒントになりそうですね。
ぜひ、参考にしてみてください(ちなみに、この徳島と高円寺では弊社のBeaconをご利用いただいています^^)。