はじめに
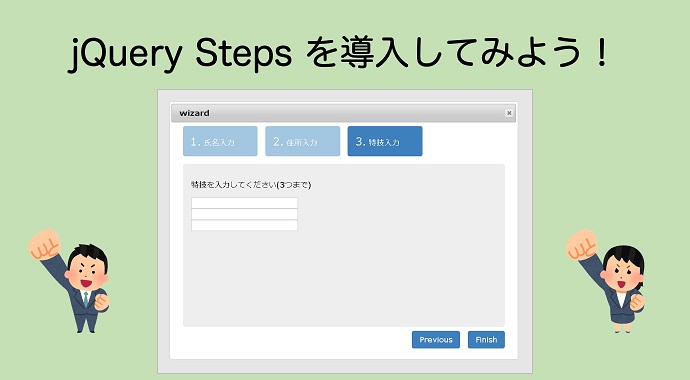
ウィザード(対話型で入力する)形式は、頻繁な入力でなければ初心者にもやさしく言わずもがな大変便利な UI です。今回、ウェブでウィザード形式を実現するべく、jQuery Steps を試してみました。MITライセンスで使いやすいです。
導入編
まず、Getting Started サイトにアクセスします。
「Download source」ボタンでソースコードをダウンロードして、zipファイルを解凍します。

必要なもののみ抜粋すると以下のような構成になっています。
これらの js、css ファイルをコピーして、このような構成にしました。
まず、HTMLで以下のようにスクリプトを読み込みます。jQuery 本体は、google の CDN を使用させてもらいました。
次に、HTMLでウィザードの内容を記載します。
最後に、JavaScript でウィザードのオプションを指定して起動します。
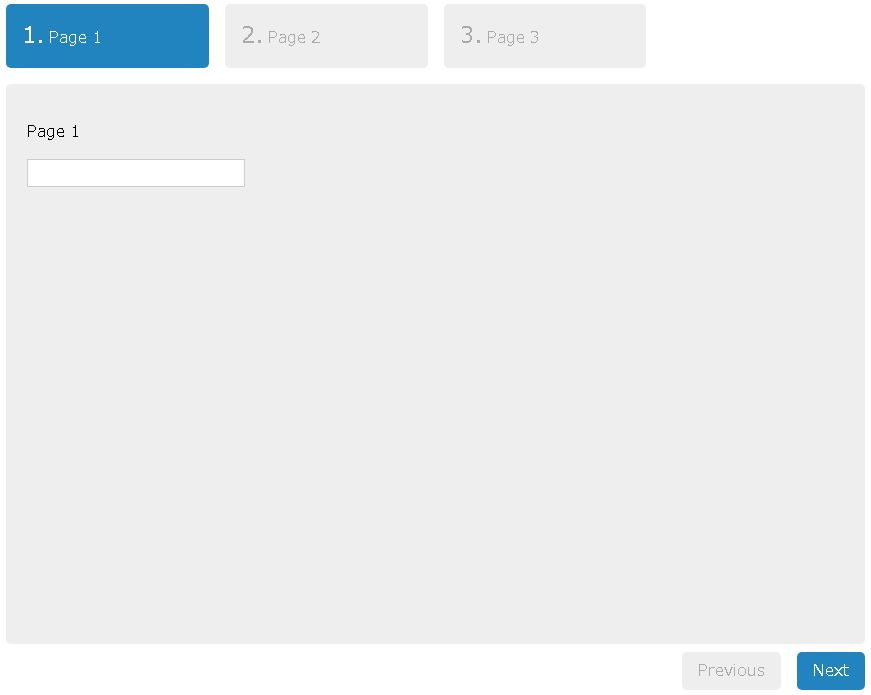
ブラウザで表示することで、HTMLページがウィザード化されて表示されます。
とても簡単です!

応用編
サンプルサイトには多くの実例がコード付きで載っています。導入しただけでは面白くないので、いろいろやってみました。
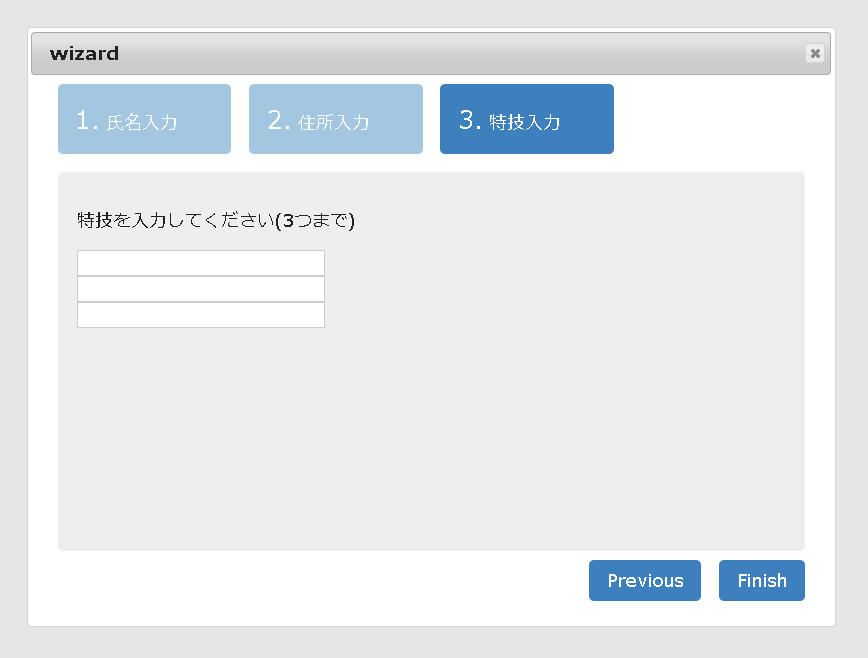
モーダルウィンドウにウィザードを表示する
(これは jQuery Steps とは直接関係ないですが)モーダルウィンドウの実現にはいろいろな手段がありますが、今回は jQuery UI の dialog を使用して表示します。先ほどの HTMLファイルを 「wizard.html」 にして、以下のように呼び出します。
コンテンツ領域の大きさを調整する
jQuery Steps は、HTML/CSS/JavaScript なので、レイアウトの調整は簡単に行えます。
初期表示で1ページ目以外を表示する
どうやら起動直後に1ページ目以外を表示する方法は無いようで、以下サイトを参考にカスタマイズしてみました。
https://stackoverflow.com/questions/19957432/going-to-a-custom-step-with-jquery-steps

※コードの詳細はGitHub上で公開していますのでこちらを参照下さい。
https://github.com/mizuno-hsd/jqueryStepsSample
注意点:
- 現在表示されていないコンテンツページも読み込まれています。そのため、コンテンツ間で同じリソース名を定義すると、名前が衝突する場合があります。
- 前述のsetStepは、要するに初期表示時に「Next」ボタンを連打しています。そのため、サーバーサイドからHTMLを取得している場合は、なにもしないとHTTPリクエストが発生します。
おわりに
これをスクラッチしたらどれくらいかかるだろうか、、、気が遠くなります。
ツールやライブラリを使えばその時間を他のことに注力できるし、有名なものは品質も安定していることが多い印象です。