しばらくぶりです、なーさんです。
なかなか忙しくなってしまいずいぶんと間が空きましたが、久々の Wijmo の記事です。
ここまで Wijmo5 のグリッド機能を題材として ASP.NET MVC で Wijmo を扱う方法をご紹介してきました。
今回は、Wijmo の FlexGrid の内容を Excelファイルに出力する機能を試してみたいと思います。
複数の業務システムを使用している環境などで、Excelファイルを介してデータをやり取りすることは間々あるかと思いますが、そのような場面での利用が期待できます。
意外に簡単にできたので、ビックリしました!
下記は2021年3月現在の情報で執筆しています。
文中、画像中で使用されている商標等はそれぞれの企業、団体に帰属します。
作ったもの
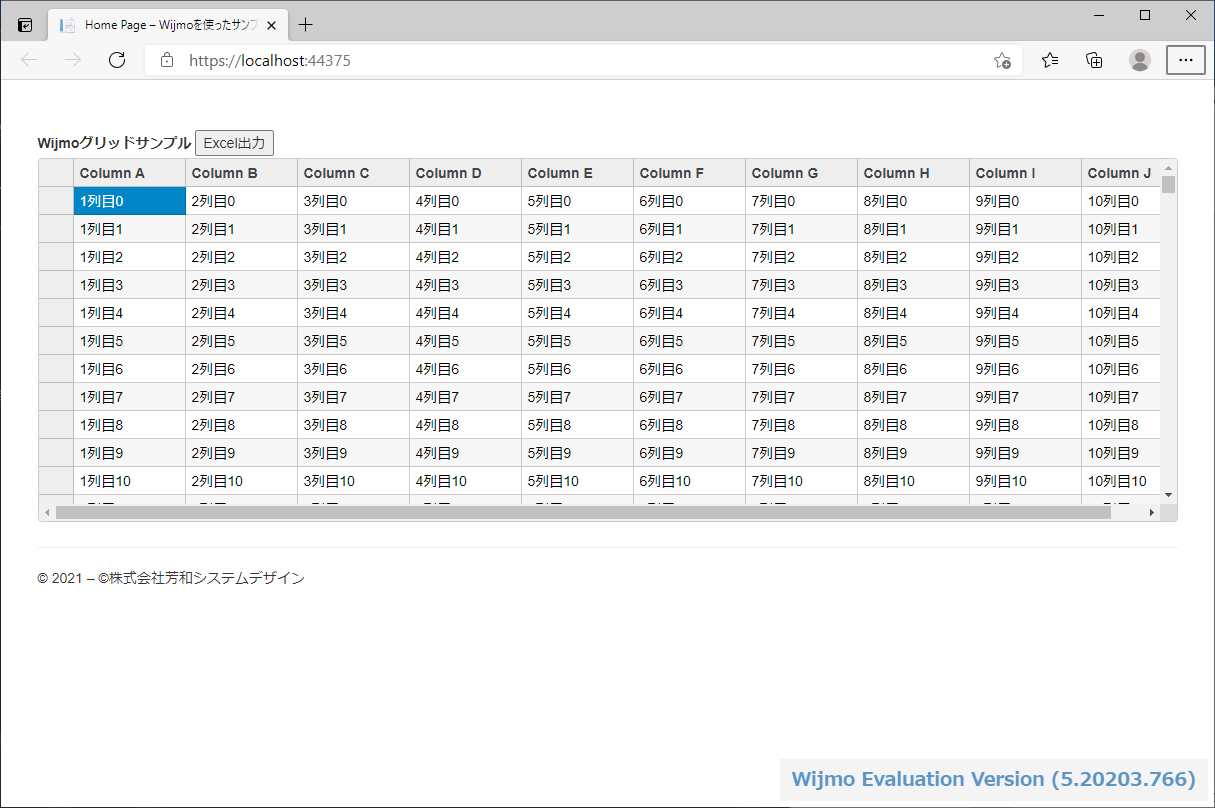
FlexGrid に表示した 10列 1万行のデータを Excelファイルに出力するサンプルを作成します。
今回はとりあえずデータを出力するところまでになります。

開発の準備
開発は下記のソフトウェアやライブラリを使って行いました。
- Microsoft Visual Studio 2019
- GrapeCity Wijmo5
- JSZip JSZip3
Wijmo5 は 5.20203.766 を使用しました。
JSZip は Wijmo が Excelファイルを生成するのに使用されます。
JSZip のインストールは記事中で記載しますが、Wijmo はダウンロード&展開しておいてください。
実装
早速実装していきます。
気分も一新で新規にプロジェクトを作成します。
- テンプレート:ASP.NET Webアプリケーション(C#)
- プロジェクト名:WijmoToExcel
MVC を選択し、他のチェック等は特にせず「作成」します。
作成されたらそのまま実行してエラー等ないか確認しておきましょう。
【プロジェクトに各ライブラリを追加】
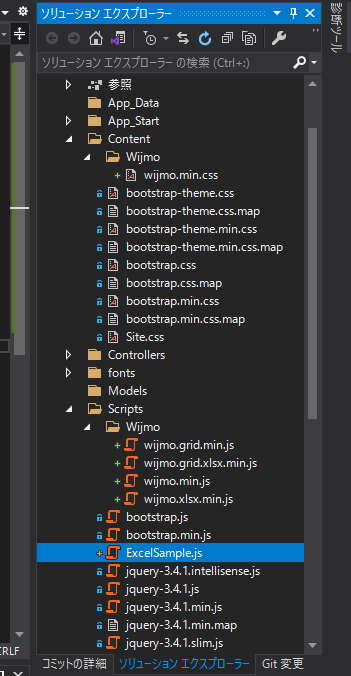
プロジェクトに各ライブラリを追加します。最終的なフォルダ構成は下記のようになります。

下記のフォルダを作成します。
- Content に Wijmoフォルダ
- Scripts に Wijmoフォルダ
次にこれらのフォルダに Wijmo のファイルを追加します。
(ダウンロード先フォルダ)\wijmoentEval2020v3\wijmoentEval2020v3\Wijmo5EntEval_5.20203.766\Dist\styles
の下記ファイルを
Content/Wijmoフォルダ
に追加します。
- wijmo.min.css
(ダウンロード先フォルダ)\wijmoentEval2020v3\wijmoentEval2020v3\Wijmo5EntEval_5.20203.766\Dist\controls
の下記ファイルを
Scripts/Wijmoフォルダ
に追加します。
- wijmo.min.js
- wijmo.grid.min.js
- wijmo.grid.xlsx.min.js
- wijmo.xlsx.min.js
また、Scriptsフォルダに「ExcelSample.js」を作成します。
このファイルにメソッドを記述していきます。
最後に JSZip を導入します。
いくつか方法がありますが、今回は NuGet から導入してみました。執筆時のバージョンは3.1.5でした。
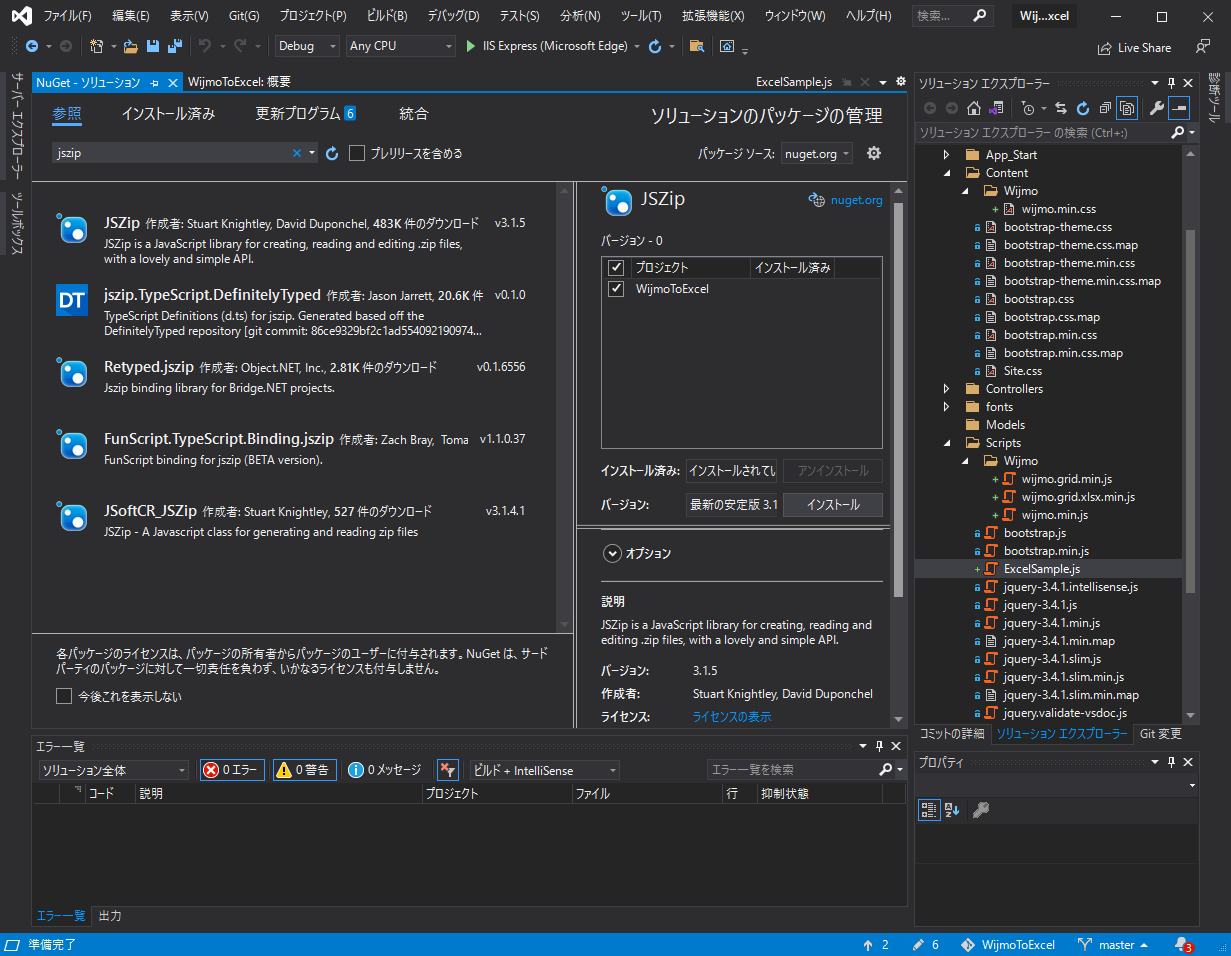
メニューの [ツール]-[NuGetパッケージマネージャー]-[ソリューションのNuGetパッケージの管理] の画面を開き、「参照」タブで「JSZip」を検索します。

恐らく先頭に JSZip が表示されるので、それを選択してインストールします。
2種類のファイルが Scriptフォルダに追加されます。
jszip.min.js があれば OK です。
ちなみに JSZip のライセンスは、MIT と GPLv3 とのデュアルライセンスです。
使用する前に下記サイトを確認しておいた方がよいでしょう。
https://github.com/Stuk/jszip/blob/master/LICENSE.markdown
【コードの記述】
ここまでできたら、以降はコードを書いていきます。
今回変更するファイルは 4つです。
- Index.cshtml
- _Layout.cshtml
- HomeController.cs
- ExcelSample.js
Index.cshtml は、下記のように変更します。全てコピペして差し替えてください。
Wijmo の FlexGrid と Excel 出力のためのボタンを表示します。
_Layout.cshtml は、下記のように変更します。全てコピペして差し替えてください。
HomeController.cs は、Index() を下記のように変更します。Index() を差し替えてください。
Index() で 10列 1万行のデータを生成して画面に渡しています。
ExcelSample.js は、下記のようにします。全てコピペしてください。
FlexGrid に 10列 1万行のデータを表示するのと、Excel 出力処理を行っています。
wijmo.grid.xlsx.FlexGridXlsxConverter.saveAsync() の中で出力させる Excel についての設定を行います。
色々な設定項目がありますが、まずは極力シンプルな設定を試しています。
ちなみに今回は出力(エクスポート)のみ行いますが、実は Excel からインポートすることもできます。
実行
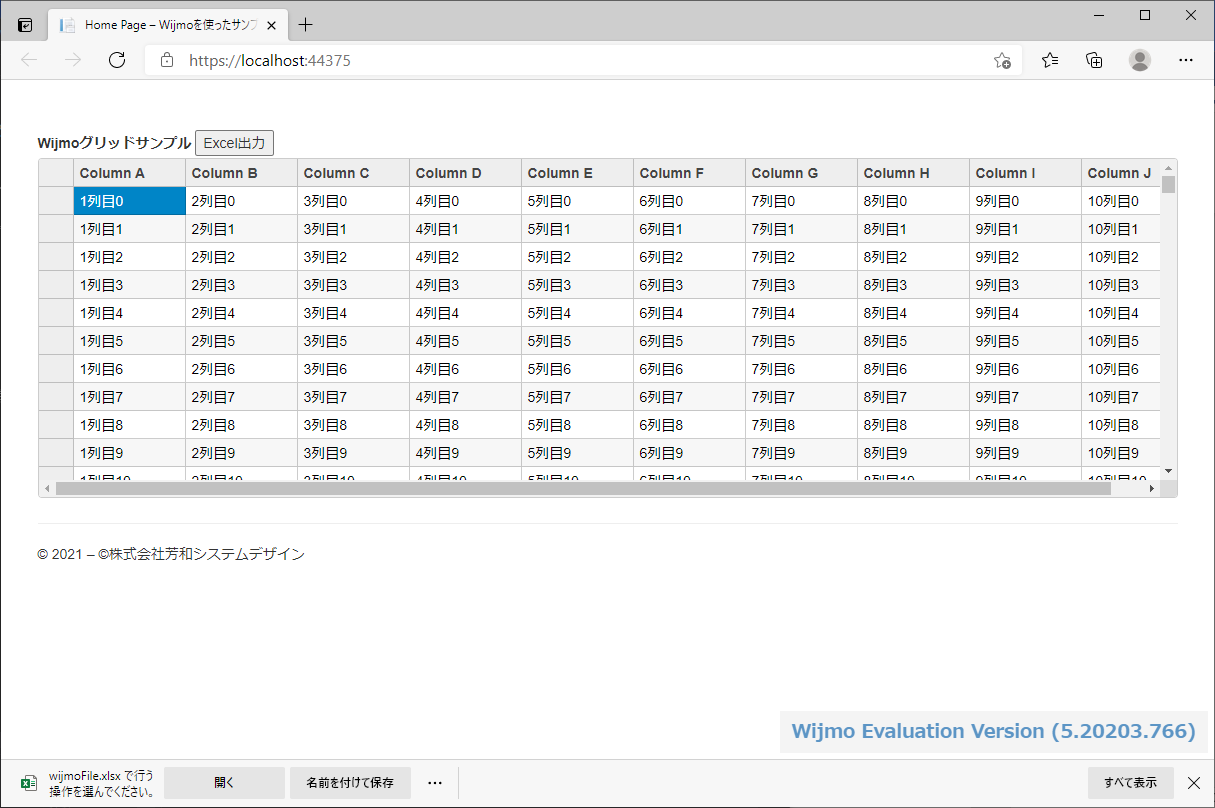
ここまでできたら、実行して「Excel出力」ボタンを押してみましょう!!
1万行もデータがあるのでしばらく待ちます。見た目は何も変わりませんが、
裏では必死に Excelファイルが生成されています。
そして、しばらくするとダウンロードの通知が表示されます。
(パソコン上で出力処理を行っているので、お使いのパソコンによって待ち時間は変わります)

保存したら、ダウンロードフォルダにできているファイルを開いてみてください。

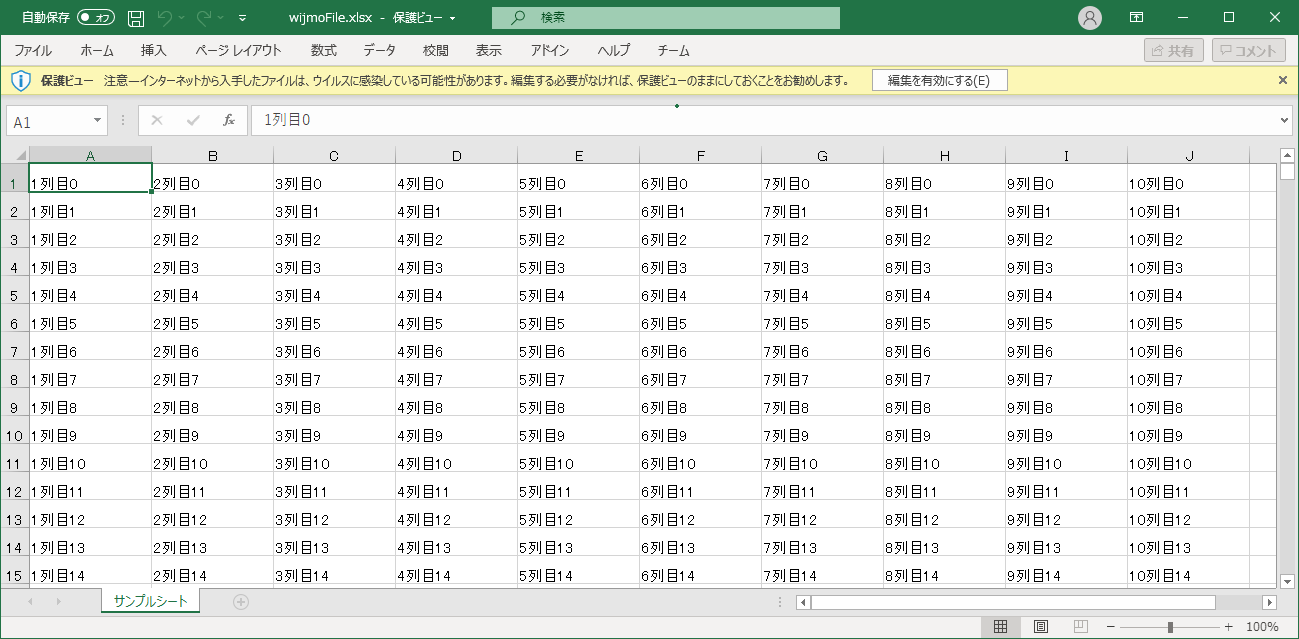
まだ列ヘッダもなく、とてもプレーンな見た目ですが
10列 1万行が出力されています。またちゃんとシート名が「サンプルシート」になっています。
なかなか FlexGrid の内容から Excelファイル生成が簡単できることがわかりました。
おわりに
FlexGrid に表示した 10列 1万行のデータを Excelファイルに出力するサンプルを作成しました。
次回は、この状態をベースにして
出力のときの設定を変えると、どう Excelファイルに反映されるかを見ていきます。
<これまでの記事>
ASP.NET MVC で Wijmo を使う – 1
ASP.NET MVC で Wijmo を使う – 2
ASP.NET MVC で Wijmo を使う – 3
ASP.NET MVC で Wijmo を使う – 4