こんにちは、マーケティング担当の金尾です。
今年一回目のビジネス書評は、『誰のためのデザイン? 認知科学者のデザイン言論』(D. A. ノーマン著、野島久雄訳、新曜社)です。
この本の日本語版の初版の第一刷が発行されたのは1990年になります。30年以上の前の本ですが、まったく古く感じることはなく、逆に本当にそんな前に書かれたものなのかと思うくらい現時点でもピッタリ当てはまる内容が書かれています。そういう意味でも、技術革新のスピードの速い今だからこそ、「使い勝手の良いデザインとは?」という問いの本質に立ち返るよい機会になると感じたので、もしまだ読まれていなようであれば是非ご一読をお勧めしたい一冊です。
筆者は冒頭で本書の目的を以下のように記しています。
“まったく、なんとひどいデザインのものが多いことだろう。そのおかげで世の中は、イライラの声、理解できないもの、誤りを引き起こしやすい機械などでいっぱいである。この本は、そのような状況を変えようとする試みである。”
『誰のためのデザイン?』 第1章「毎日使う道具の精神病理学」より引用
ただ単に「デザインしたデザイナーが悪い」と断罪している内容ではなく、「悪いデザイン」が生まれてしまう理由についてユーザーの(人としての)認知心理学の側面や社会的な外的要因も含め様々な角度から整理するとともに、「よいデザインが増えていく状況」を作るための提言を行っています。
そのため、デザインを生業にしていたり勉強したことのある人以外も対象として含まれていて、デザイナーでなくても「なるほど」と思わされる気づきが多く書かれていました。
詳細についてはぜひこの本を手に取って読んでみて欲しいのですが、このブログでは本書を通して私の心に残った二つの点、「可視性とフィードバック」と「ユーザーとのやり取りと研究」の重要性について少し紹介させていただきます。
可視性とフィードバック
“私たちが何をすべきかを考える際には他にも関連する原則があり、その中では特に可視性とフィードバックが重要である”
1 可視性 – 関係する部分を目に見えるようにすること
2 フィードバック – ある行為の結果を直ちに明らかに示すこと
『誰のためのデザイン?』 第4章「何をするかを知る」より引用
まず「可視性」ですが、ハードウェアで言えば「電源ボタンの場所」や「可動部や開閉部」などがすぐ視認できること(余計なボタンに交じってしまい分かりにくくならないように配置したり、動く場所が固定部と明示的にわかるようにデザインしたりすること)。ソフトウェアで言えば、「起動時に目的のための手段が適切に(視認しやすい位置に)表示されているか」といったことを指しています。
すなわち、「ユーザーがどう操作すればよいか(操作できるか)が一見してわかりやすい状況をデザインすべし」と言うことだろうと思います。
ここでふと思い出したのが、マイクロソフト社のオフィス製品(パワーポイントやエクセルなど)に「リボン」が付いた時のことでした(今調べてみると2007年ころの話だったようです)。

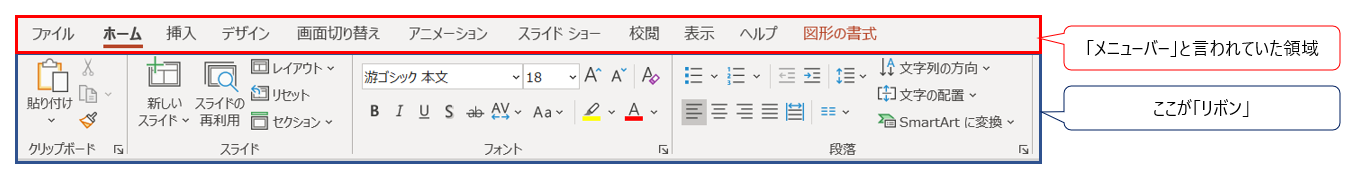
パワーポイントの「リボン」
「リボン」と言われてもピンとこない方もおられるかもしれませんが、上の図の青い枠線で囲っている部分が「リボン」です。
フォントの色を変えたり、箇条書きを挿入するにはどこのボタンを押せば行えるかといったことが視覚的にも簡単にわかるようになっています。
この UI が付くまでのオフィスユーザーは、「メニューバー」の中から適切なタブを選びプルダウンを2階層くらいたどった末に目的の操作にたどり着くような感じでした。それまでの歴戦のオフィスユーザーは各バーのどこに何があるのかを熟知して操作をしていたので「リボン」が付いたことで完全に面食らってしまい(完全にメニューバーの配置も中身も変わっていたので)、大騒ぎになっていた記憶があります(私も確かに慣れるまで時間がかかった気がします)。
一方で、初めて使った方々には「わかりやすい」と好評でした。
確かにこの UI の変更により従来のユーザーの生産性は(一時的にせよ)落ちたのだと思います。ただ、「直感的にわかりやすいデザイン」にしたことは新規ユーザーの学習コストを明らかに下げ、結果的にユーザー数の増加にも寄与したのだろうと思います。「可視性」をうまく取り入れた例の一つなのではないかと思い紹介してみました。
それからもう一方の原則である「フィードバック」は、「スイッチを押したらライトが付く」、「操作を間違えたらエラー音が鳴る」という文字通り「行為の結果が直ぐに明らかになる」状況を指しています。皆さんも操作が成功したのか失敗したのかわからないことに直面した経験が一度や二度ならずあるのではないでしょうか。「正しく設定されたか使ってみないとわからない」とか「処理がスタートしたのかわからない(ので、何度も押してしまいエラーがでる)」とか。
とても単純な原則のように思いますが、実際には実装されていないことも多いポイントだなと思いました。
「どこを操作すべきかがわかりやすく、それらの操作が正しく完了したか(もしくは失敗したか)を直ぐに明らかにする」ことを意識することは、ハードウェアやシステム作りだけでなく、お客様にアンケートをお願いするときやお問い合わせに対応するときなどでも大切なポイントだと思わされました。
ユーザーとのやり取りと研究
“私たちは、他人の行為や信念を自分の立場で合理化してしまったり、自分の信念に重ね合わせてしまったりすることが多い。(中略)現在検討中のシステムを実際に使うことになるユーザとやりとりしてみたり、それらの実際のユーザを研究することにまさるものはないのである。”
『誰のためのデザイン?』 第6章「デザインという困難な課題」より引用
「デザイナーは誰よりも習熟してしまうため、(どうしても)ユーザーが陥ってしまう問題を理解できなくなってしまう部分がある」という文脈で書かれた内容です。
「自分としてはユーザーのことをしっかり考えてデザインをしたと思っていても、どうしても見えない部分が残ってしまう可能性がある。なので、独りよがりにならずにユーザー候補に試してもらいフィードバクを得たり、利用状況から知見を得たりすることにまさる改善手段はない」ということなのだと思います。
これも簡単なことに見えてなかなか実行できていないポイントなのではと思いました。本書でも単にデザイナーや開発チームが怠っているのではなくて、製品リリース前には一部であっても外部に情報が出せないという制約があるなど実施したくてもできないケースも多くあるとも書かれています。ただ、実際にユーザーの反応を得られる機会はやはりとても重要なのだと思います。
実際に弊社のケースでも、お客様のユーザー部門の方々にタスクフォースとして参画いただき、その方々からのフィードバックを受けながら開発を進めたシステムは、お客様内でも非常に高い評価をいただいています。(BtoC の製品よりも BtoB の方がユーザーが限定的で、かつフィードバックを得やすい環境ということもあるとは思いますが。)
いずれにしても、「見落としているポイントがあるかもしれない」という前提意識を持ち、実際のユーザー(候補)に向き合うことは「使い勝手の良いデザイン」に近づく大きな一歩になると考えさせられる内容でした。
最後に
実は私は左利きなので、不便に感じるデザインに直面することがたまにあります(駅の自動改札とかビュッフェでよく見る片側がとがったお玉とか)。ただこの本を読んで、逆に「使い勝手の良いデザインだな」と意識したことは少ないなと思いました。使い勝手が良かったから意識に残らなかっただけかもしれませんが、今後はあえて日々の中で「良いデザイン」を発見できるよう意識してみたいとも感じさせられる一冊でした。
今回は私のつたない感想をご紹介したにすぎませんが、、実際はもっと深く認知心理学の観点からの考察や、ビジネス環境における外的要因などについても触れられています。もし少しでも興味を持たれたようであれば、ご一読をぜひおすすめします。(ちなみに私が読んだのは初版でしたが、どうやら本書の「増補・改訂版」が2015年に発行されているようですので、そちらも改めて読んでみたいと思っています)
では、また。









