はじめまして、開発部のなーさんと申します。
普段はWEB系の開発をしているのですが、その傍らではまるっこい大判焼きみたいな物体を手に日々アレコレ開発をしているメンバーがいます。この物体が所謂BLE Beaconというヤツなのですが、常々「自社製品使ってみたことないなー」という思いを抱きつつ、なかなか手を出してみることもせずに月日は流れていったのでした。
と、そんな折、ある酒席にて「ブログ書け」との指令が!
「まあ、酔っぱらいの発言だからあしたには忘れとるよねー」
ということで華麗にスルーしてました。ところが・・・これが忘れてなかった。
仕方ない。
「近頃家に帰ってもだらだらしてるだけだし」とも感じていたなーさんは、こうして「いい機会だから技術ブログ書いてみっかー?」と思い立ったのでした。
このブログについて
というわけで、このブログではスマホアプリ開発の経験が浅いなーさんが、弊社の商品を使ったスマホアプリの作成にチャレンジします。
テーマは「家庭でも使えるBeaconアプリ」です。
要するに、なーさんが個人的に使いたいと思ってたアプリをただ作る、それだけです。
そうはいっても、ビジネスユースにも応用可能な「何か」があるかもしれませんので、お仕事に疲れたときにでもご覧いただければ。
ターゲット OSはiOSで、開発言語はSwiftです。
弊社の代表的商品である、オフィスの傍らのまるっこい物体ことBLEAD-B Beaconを主に使っていきます。この記事のタイトル画像にもしれっと登場していますね。

下記は2018年10月現在の情報で執筆しています。
文中、画像中で使用されている商標等はそれぞれの企業、団体に帰属します。
コンセプト実証用のソースコードのため簡略化等された箇所があります。
今回つくるアプリは?
タイトル: 自宅Wi-Fiお知らせアプリ
帰宅したらスマホ(デバイス)を自宅のWi-Fiに接続するかを聞いてくれるアプリを作ります。
なーさんは、通信量の節約のために外ではモバイル回線、家ではWi-Fiでスマホを使っています。しかし、うっかりWi-Fiへの切り替えを忘れたり、うまく自動接続してくれないまま画像いっぱいのアプリを使ったりして、月半ばにして通信量と通信料がとんでもないことになったりしたことがあります。
そんなうっかりを少しでも防止したくて、帰宅したときにBeaconを検知すると、自宅のWi-Fiに接続するかを聞いてくれる支援アプリが欲しいと思っていました。
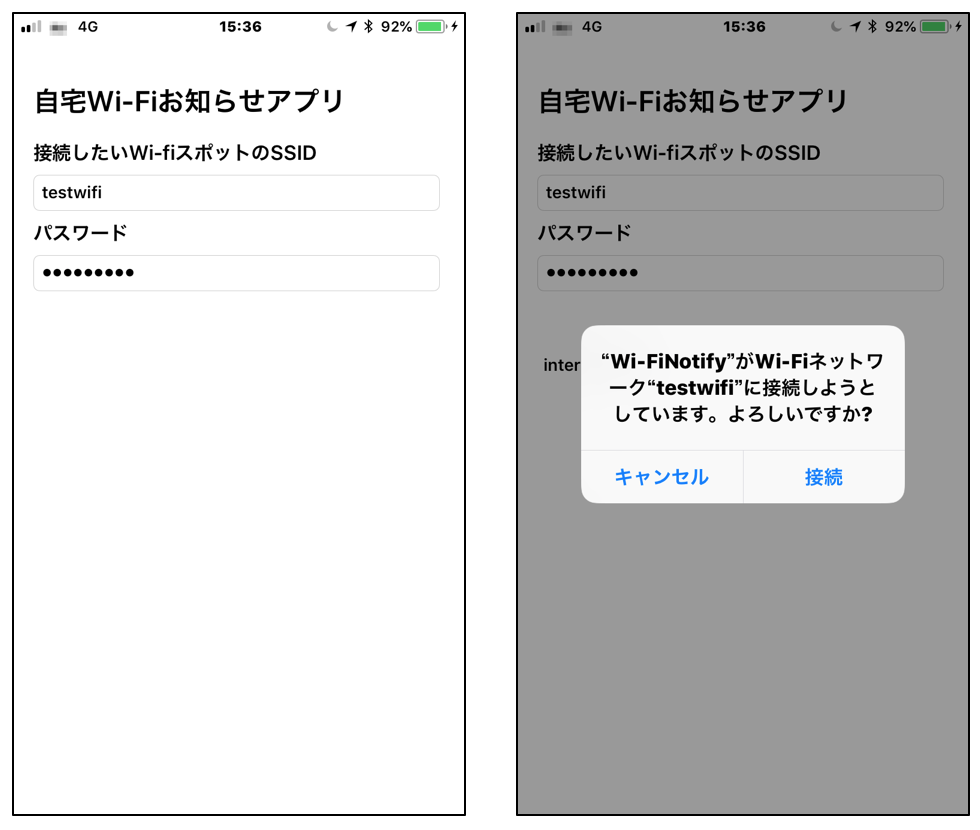
下記が画面イメージです。普段はフォアグラウンド表示させないアプリなのでいたってシンプルです。

自宅Wi-Fiお知らせアプリの使い方
- 事前にデバイスのWi-Fiをオフにするか、未接続にしてください(別のWi-Fiスポットに接続していても可です)。
Wi-FiスポットとBeaconは同じ場所に設置してください。 - アプリを起動して、接続させたいWi-FiスポットのSSIDとパスワードを入力してください。
- その後Beaconが検知されたら、「接続しますか?」というダイアログが出現します。
- 「接続」を押して接続してください。接続されたかはOSの設定画面で確認します。
今回は作成にあたっての準備や各種情報の整理を進めていきます。
自宅Wi-Fiお知らせアプリの仕様
自宅Wi-Fiお知らせアプリのイメージは先に述べた通りですが、もう少し仕様を整理します。
- 基本的な動作
アプリ起動後、特定のiBeaconを検知したら、画面で指定したWi-Fiスポットに接続するかをダイアログで確認
- そのほかの仕様
- 画面消灯やアプリがバックグラウンド状態でも動作
- アプリをキルした状態でも動作(Beacon探索の停止はしない)
- アプリ起動直後からBeacon探索を自動開始
- Wi-Fiスポットへの接続をキャンセルされたら最大3回までダイアログを再表示
(Beaconを検知しなおしたときは回数がリセットされる) - コンセプト実証アプリなので、Beacon1台が使えればよい
- SSIDとパスワードは画面から設定可能、探索するiBeacon情報はソース埋め込みでよい
なお、Wi-Fiをオフにすることは今回まったく考えていません。
iOS11からはコントロールセンターからはWi-Fiをオフにできないので、オフにしたい場合は手動でOSの設定画面から行ってください。
開発環境の準備
今回開発に使用した環境を記載します。
iOSデバイスはiOS11以降をご用意ください。iOS11未満だとWi-Fi通知機能が使えません。
- ハードウェア
iMac2017(macOS 10.14)
iPad Air2 (iOS12.0.1)SIMなし
BLEAD-B 1台
Wi-Fiルータ 1台
- ソフトウェア
Xcode 10.0 + Swift4.2
Apple developer Programアカウント ※HotSpotの許可をONにするために必須です。
使用するframeworkや設定
自宅Wi-Fiお知らせアプリで使用するframeworkや設定などを整理しました。
プロジェクトの設定
作成するプロジェクトの設定です。
| 項目 | 設定値 |
| Project template | Single View App |
| Product Name | Wi-FiNotify |
| Organization Identifier | 各自で指定してください |
| Language | Swift |
General – Deployment Infoの設定です。
| 項目 | 設定値 |
| Deployment Target | 11.0 |
使用するFramework
| 使用する項目 | 用途 |
| CoreLocation.framework | Beaconの探索・検知に使用 |
| NetworkExtension.framework | Wi-Fi接続を促す機能で使用 ※この機能はiOS11以降で使用可能です |
お好みで、デバイスのBluetoothがオンになっているか、や現在のWi-Fi接続状況のチェック、エラー情報の画面表示等をしてください。また、今回はOSバージョンによる機能の使用可否のチェックは省略しました。
使用するCapabilities
| オンにする項目 | 用途 |
| Background Modes – Location updates | アプリがバックグラウンド状態でもBeaconを検知できるようにする許可 |
| Hotspot Configuration | Wi-Fi接続を促す機能を使うために必要な許可 |
Capabilitiesの画面を下までスクロールして「Advanced App Capabilities」と表示されているときは、Hotspot Configurationの許可ができないので、Apple developer Programアカウントを購入してください。
Info.plistの追加項目
CoreLocationを使う際の許可ダイアログに表示する文言を追加します。
| 追加する項目 | 設定値 |
| Privacy – Location Always and When In Use Usage Description | App needs this permission. |
| Privacy – Location When In Use Usage Description | App needs this permission. |
今回使用するiBeaconの設定
アプリ作成にさきがけて、BLEAD-BのUUID/Major/Minor/電波強度を変更しておきます。
設定の詳細については製品マニュアルをご覧ください。また、BLE通信の仕組みについてはこちらの記事をご覧ください。
- App StoreからiOSデバイスにBLEAD-MC-Light アプリをインストールしてください。

- OSの設定画面にてBluetoothをオンにしてから、BLEAD-MC-Lightを起動してください。
- お手元のBLEAD-Bの蓋を開けて電池の絶縁シートを除去したあと、回路基板の側面についている黒いスイッチを押してください。本体のLEDが点滅します。

- BLEAD-BがBLEAD-MC-Lightのリスト画面に追加されます。BLEAD-B をiOSデバイスに近接させたとき、RSSI値が0に近いもの(値の大きいもの)をタップしてください。
Note: 表示されないときは、電池を新品に交換してみてください。 - うまく接続できると、設定画面が表示されます。
- 各設定値は以下のように設定しました。それ以外は変更していません。お好みに応じて変えてください。出力LVLは家庭内で届く程度まで抑えてもよいと思います。
Note: 1分以内に設定が終わらなかった場合は、再度手順3から進めてください。
- App StoreからiOSデバイスにBLEAD-MC-Light アプリをインストールしてください。
事前にiOSデバイスにUUIDをコピーしておくと、UUIDをコピー&ペーストで設定できます。AirDropを使用すると、macOS上でUUIDを書き込んだメモを直接iOSデバイスに受け渡しできます。項目 設定値 UUID 48534442-4C45-4144-80C0-1800FFFFFFF2 Major 100 Minor 100 出力LVL -16 - 各項目の設定ごとに「OK」ボタンを押し、最後にBLEAD-Bへの書き込みのために「設定」ボタンを押します。
- 書き込みが完了するとリスト画面に戻り、BLEAD-BのLED点滅が終わります。
次回の予定
次回はアプリのベースとなるCoreLocationを使ったiBeacon探索機能の作成をはじめていきたいと思います。
以上、ご質問・ご指摘等ありましたら、弊社までお気軽にお問い合わせください。
![]()
自宅Wi-Fiお知らせアプリ開発【第二回】 Beacon 探索機能編
自宅Wi-Fiお知らせアプリ開発【第三回】 Beacon 探索機能編 その2
自宅Wi-Fiお知らせアプリ開発【第四回】 Wi-Fiお知らせ機能編