すっかり秋になり、ずいぶんと寒くなりました。
去年の今ごろは、ベッドの某クールな敷きパッドを裏返し忘れて風邪をひいていたなーさんです。
今年は早めに裏返したので大丈夫♪
みなさんも風邪には充分お気をつけください。
さて、
最新版 Wijmo5 のグリッド機能(簡易的な Excel シートのようなもの)を題材として ASP .NET MVC で Wijmo を扱う方法をご紹介しています。
前回は1万行という大量のデータでも Wijmo は軽やかに扱えることがわかりました。続けて今回はマルチグリッドの同期を行います。
前回の記事で作成したソースコードを元に作成していきますので、事前に前回までのソースコードを準備してください。
下記は2020年10月現在の情報で執筆しています。
文中、画像中で使用されている商標等はそれぞれの企業、団体に帰属します。
マルチグリッド
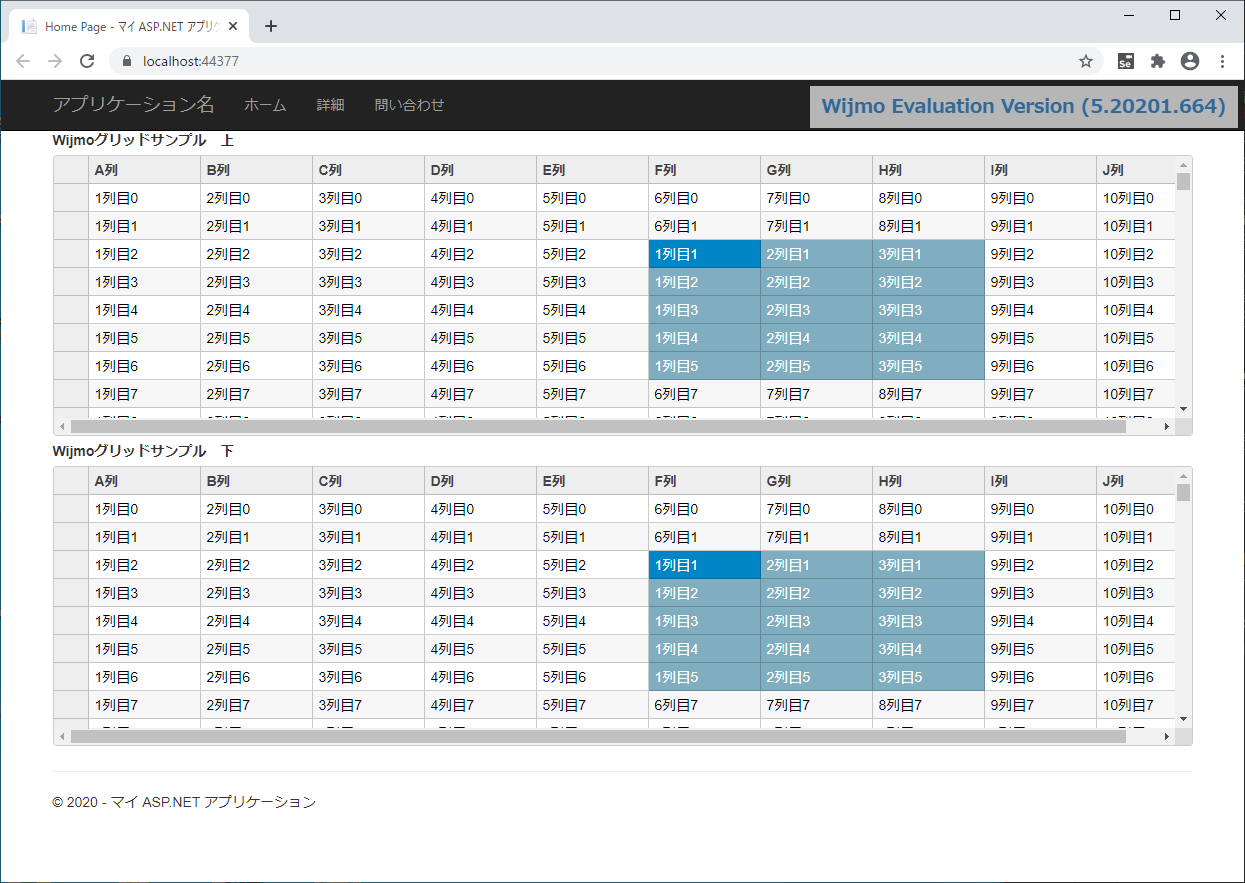
FlexGrid を上下 2段で表示させます。
ただ 2段表示させるだけでなく、上下のグリッドの挙動を同期させます。
例えば上をスクロールさせると下もスクロールされる、下のセルを選択すると、上も同じセルが選択される等など。
今回は下記の項目を同期させてみます。
- 縦横スクロール
- セル選択
- セル編集結果
- ペースト結果
- 列幅の変更
- 列の移動
セル編集やペーストの同期も行うため、読み込むデータは兼用します。
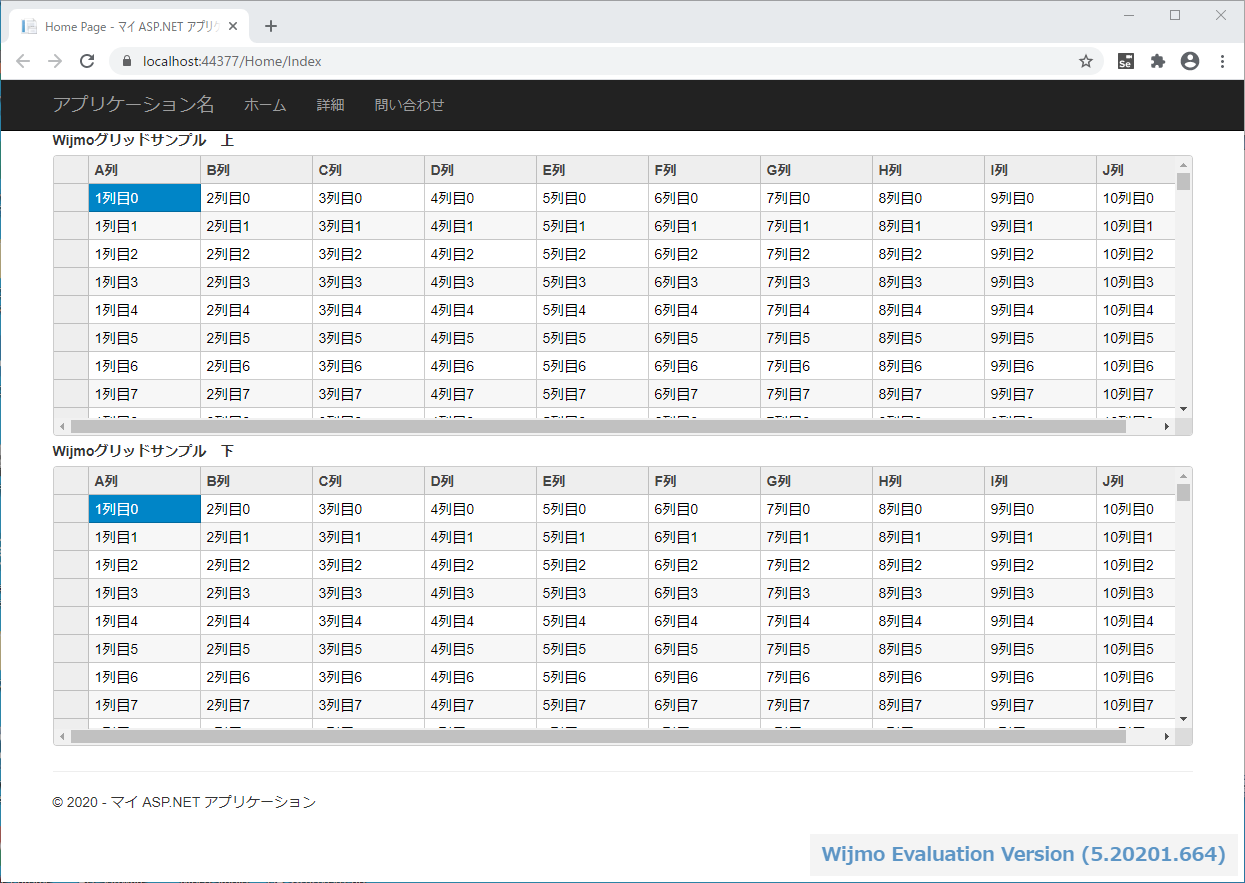
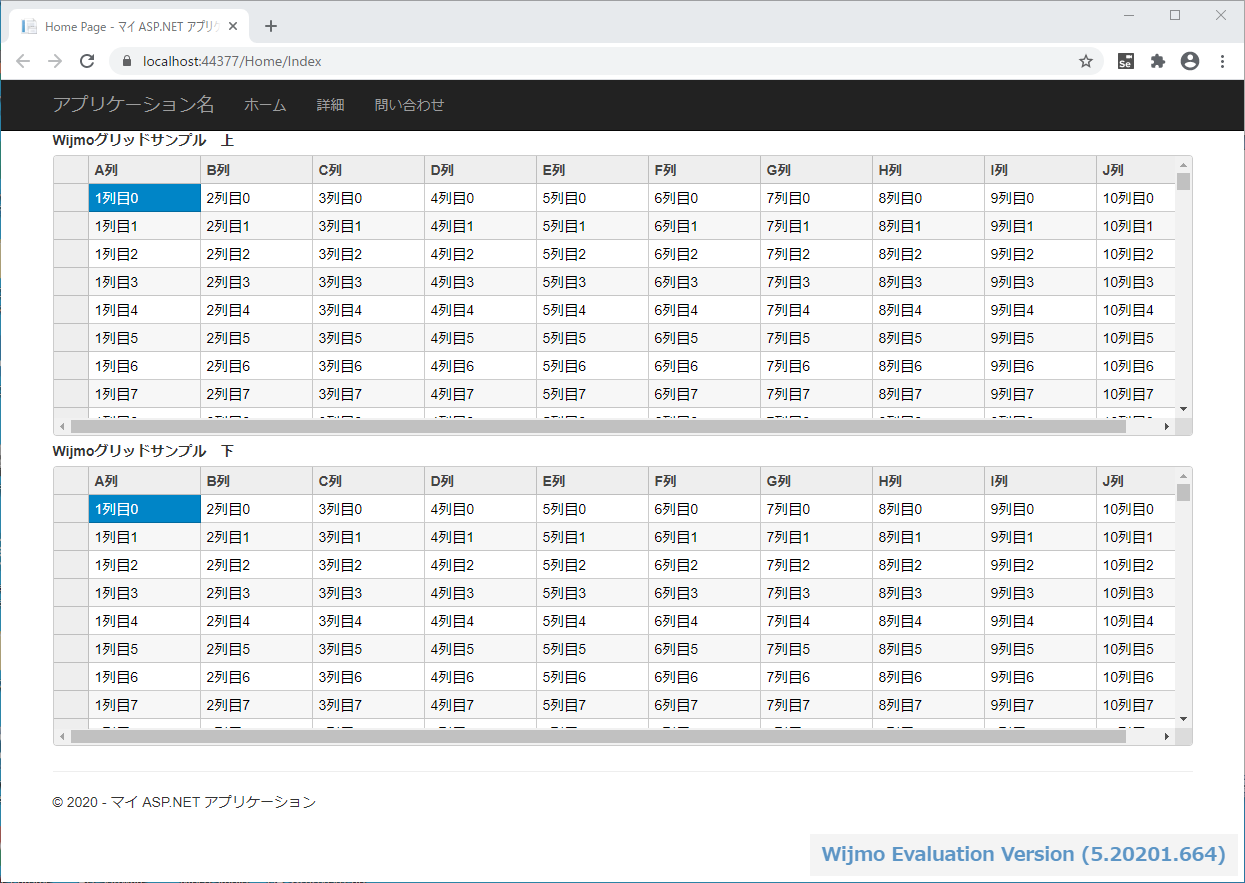
実行すると以下のようにグリッドが 2段表示されます。

前回の 1万行表示のソースを大胆に書き換えて作成しますが、書き換えるのは下記 2ファイルとなります。
- Index.cshtml
- Sample1.js
まずは、Index.cshtml を下記のように書き換えます。
全行を掲載したので、そのまま全行コピペで構いません。
変更点は、まず2つ目のグリッドとして id=samplegridbottom というグリッドを追加しました。それに伴い、両グリッドの高さを縮めて、上下識別用にラベルを追加しました。
次に Sample1.js です。こちらはかなり長めのソースコードになりますが、こちらも全行を掲載します。
ファイルの冒頭で、2つのグリッドに対して下記を行います。
- カラムの設定
- 通知されるイベントとイベント定義との紐づけ
- プロパティの設定
このシリーズ 4回目にしてはじめて出てきた「イベント」ですが、ここまで読み進められた方であれば説明は不要かと思います。
設定だけでも高度に動きますが、やはりイベントにバシバシ処理を書いてこそ Wijmo は真価を発揮します!
ここでは、Wijmo 側で定義されているイベント名と実際にロジックを記述したイベントとの紐づけをしています。
また 2つのグリッドで一つのイベントを共有させています。
65行目からは、グリッド同期のためのサポートメソッドを定義しています。
85行目からは、各イベント定義となります。
処理の流れは下記のようになります。
- どちらかのグリッドを操作する
- 対応するイベントがコールバックされる
コードが増えてきて、どの操作や機能が同期対象なのかがわからなくなりそうな場合は、
同期させる処理を一元管理するメソッドを作成して、各イベントから呼び出す方が良いかもしれません。
その他の注意点として、
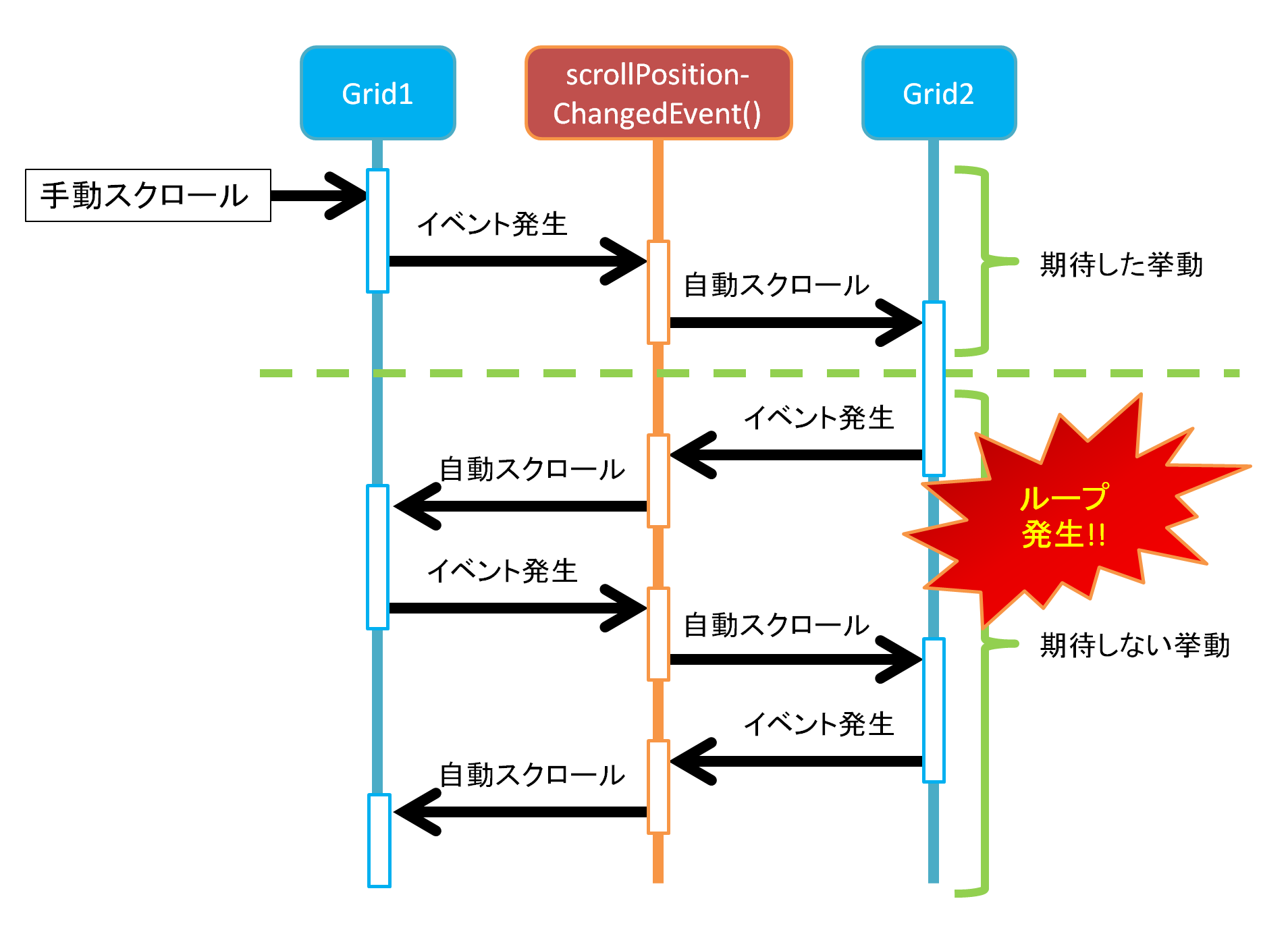
スクロール位置の同期イベント scrollPositionChangedEvent は、
下図のような自動スクロールのループが発生するので、手動スクロールされていないグリッド(=フォーカスがないグリッド)からの scrollPositionChangedEvent イベントは無視するようにしています。
(このコードがなくても無限ループにはならないようです。ただ、軽快に動く Wijmo とはいえ UI・UX 関係の無駄な処理は省きたいところです)

範囲選択の同期でも同様の理由により、フォーカスがないグリッドからの selectionChangedEvent イベントは無視しています。
また、
列の移動は、少し複雑で
手動で列を移動し始めたときに呼ばれる、draggingColumnEvent イベントにて移動される列の位置を記録しておきます。
そして、列が移動し終わったときに呼ばれる、draggedColumnEvent イベントにて移動後の位置がわかるので、このタイミングで同期させる側のグリッドの列を入れ替えています。
ここまで入力できたら実行してみましょう。

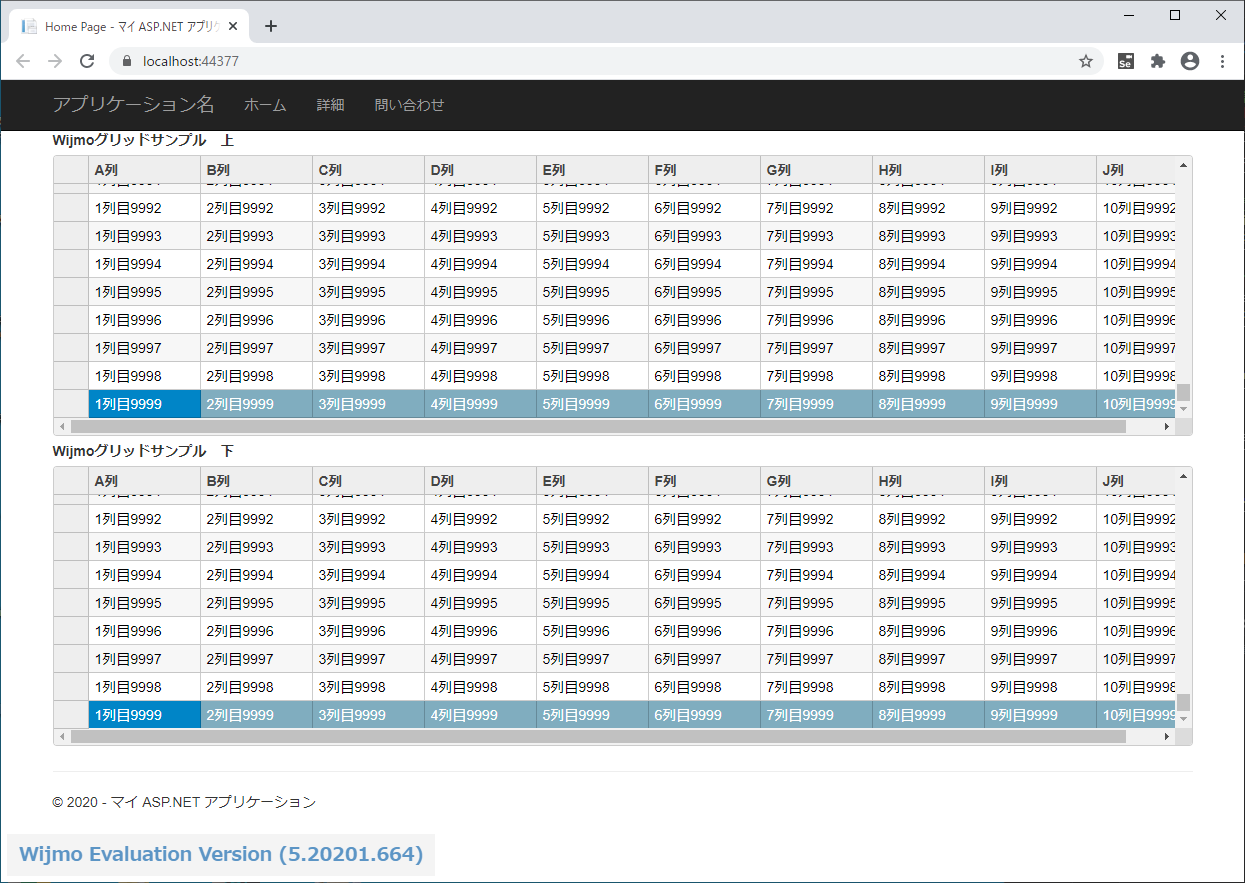
まずは縦スクロール。

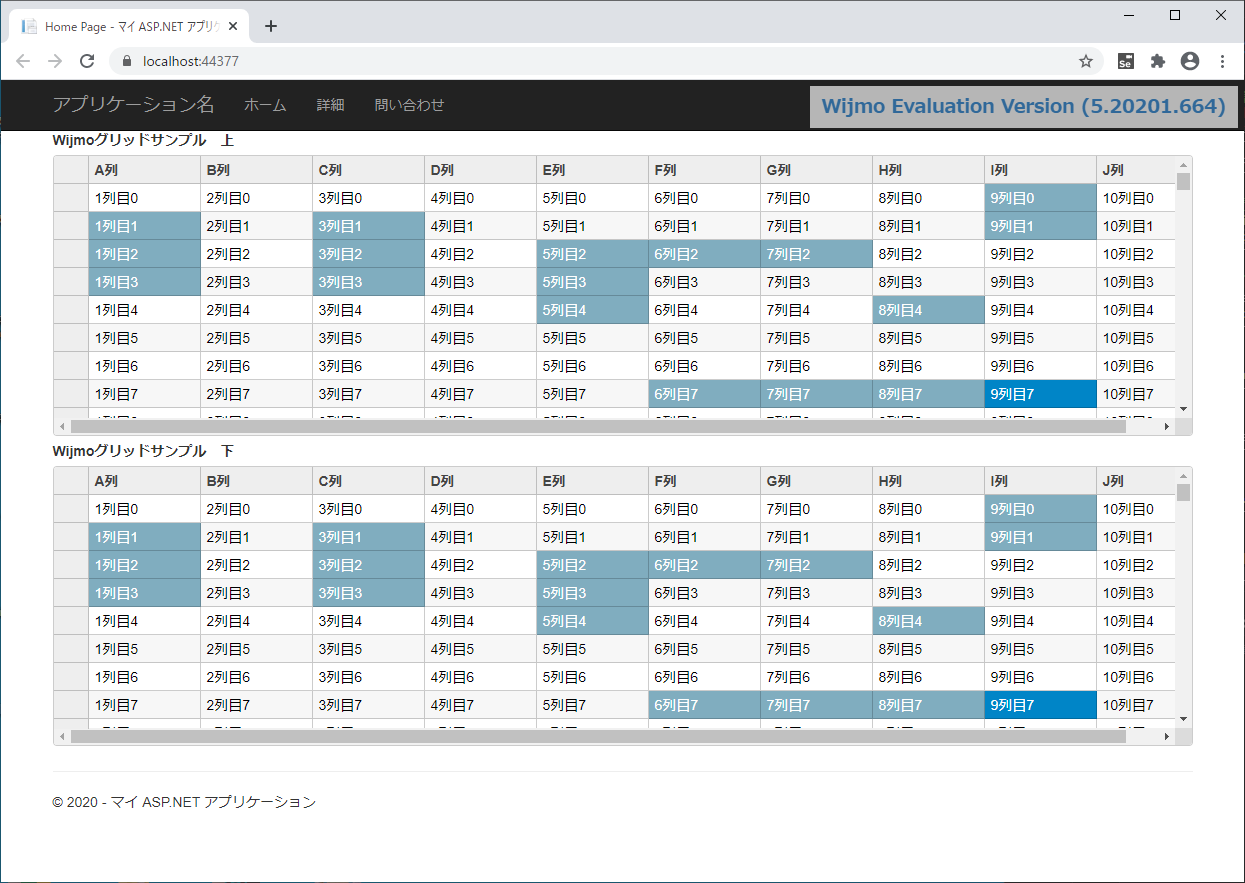
次に範囲選択。

そしてペースト。

以降は割愛しますが、その他の機能も試してみてください。
終わりに
今回は、マルチグリッド表示ということで、FlexGrid を上下 2段で表示させ、さらにスクロール等の同期処理を実装しました。
実用上は、上下グリッドが全く同じ内容であることは少ないかもしれません。
上下で表示するセルの内容を変える場合は、 HomeController.cs で2グリッド分を纏めた元データを作成し、グリッド毎に読み込むカラムを変える方法があります。
また、元データ Aと元データ Bを2つ生成する方法もあります。ただし、データの列数と行数が一致するようご注意ください。
<これまでの記事>
ASP.NET MVC で Wijmo を使う – 1
ASP.NET MVC で Wijmo を使う – 2
ASP.NET MVC で Wijmo を使う – 3