なーさんです。
最近業務で ASP.NET MVC に Wijmo(ウィジモ)を組み合わせたシステムの開発に携わっています。
そこで前回から、最新版 Wijmo5 のグリッド機能(簡易的な Excel シートのようなもの)を題材として ASP.NET MVC で Wijmo を扱う方法をご紹介しています。初回は、サーバ側で生成した JSON データを画面に配置した Wijmo の FlexGridに 表示するところまで行いました。
Wijmo に JSON データを渡しただけでも上手く表示してくれることがわかりましたが、実践的なことを考えると列やセルのカスタマイズのノウハウは必須です。そこで今回は、グリッド上の列に下記の設定をして、見た目や挙動をカスタマイズしてみたいと思います。
- 列の表示順序の設定
- 列の読み取り専用、列幅の変更、非表示
- 列のデータ型の設定(文字列から Number 型へ)
前回の記事で作成したソースコードを元に作成していきますので、事前に前回のソースコードを準備してください。
下記は2020年7月現在の情報で執筆しています。
文中、画像中で使用されている商標等はそれぞれの企業、団体に帰属します。
カスタマイズの前に – Wijmo の API リファレンス
Wijmo のカスタマイズを行うときにかかせない API リファレンスのサイトがあります。「Wijmo API」等でググってみてください。
そこに FlexGrid をはじめ Wijmo のコントロールについてのメソッドやプロパティ、イベントの情報が記載されています。量は多いですが見ておいて損はありません。これから扱う column 関係については下記にあります。
- columns プロパティ: [Wijmo]-[Grid]-[FlexGrid]-[columns]プロパティ
- Column クラス: [Wijmo]-[Grid]-[Column]クラス
1. 列の表示順序の設定
最初に列の表示順序を変えてみます。
グリッドには、標準状態では左から A列→ B列→ C列の順で並んでいます。これを B列→ A列→ C列に並べ替えてみましょう。
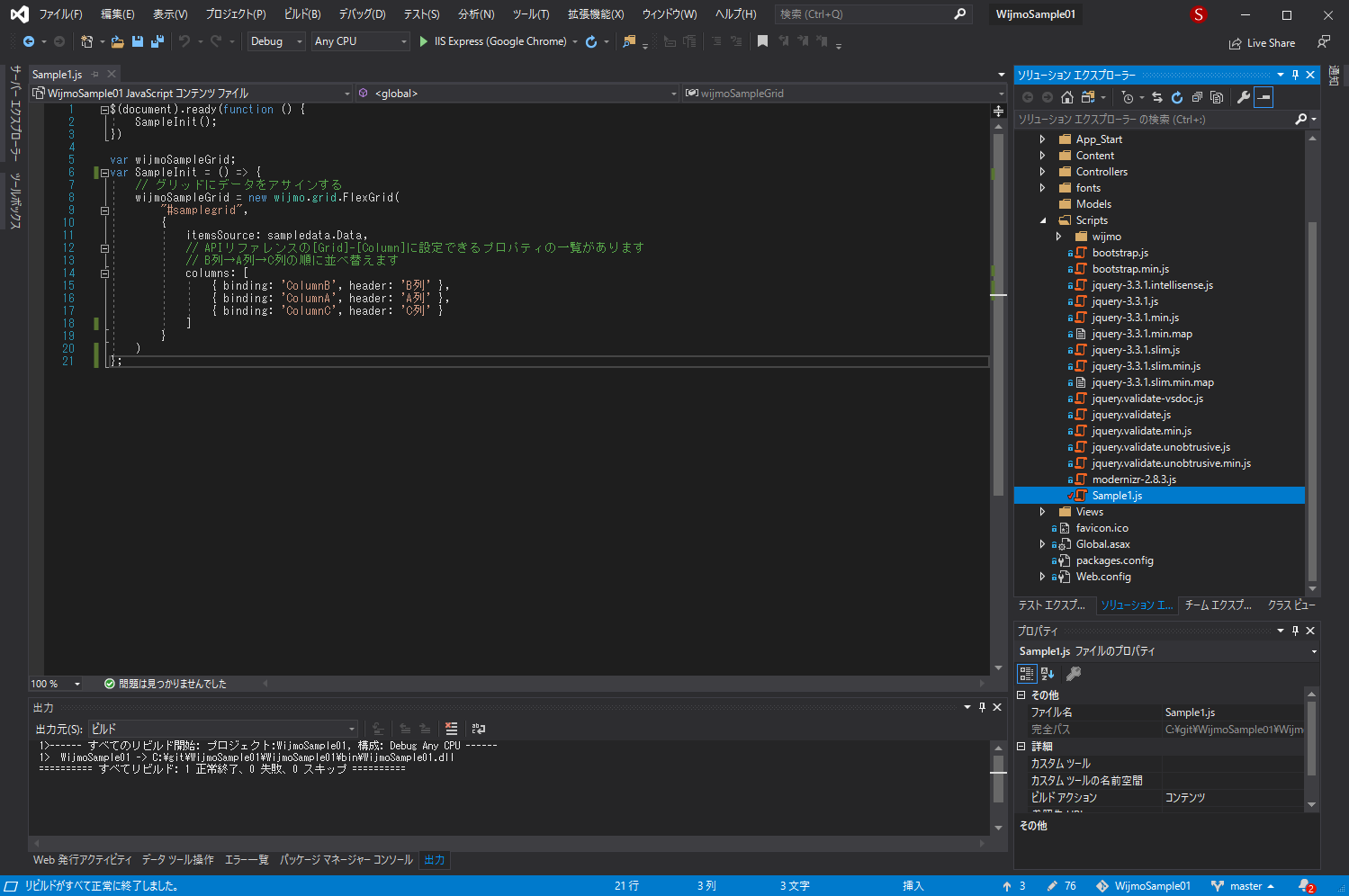
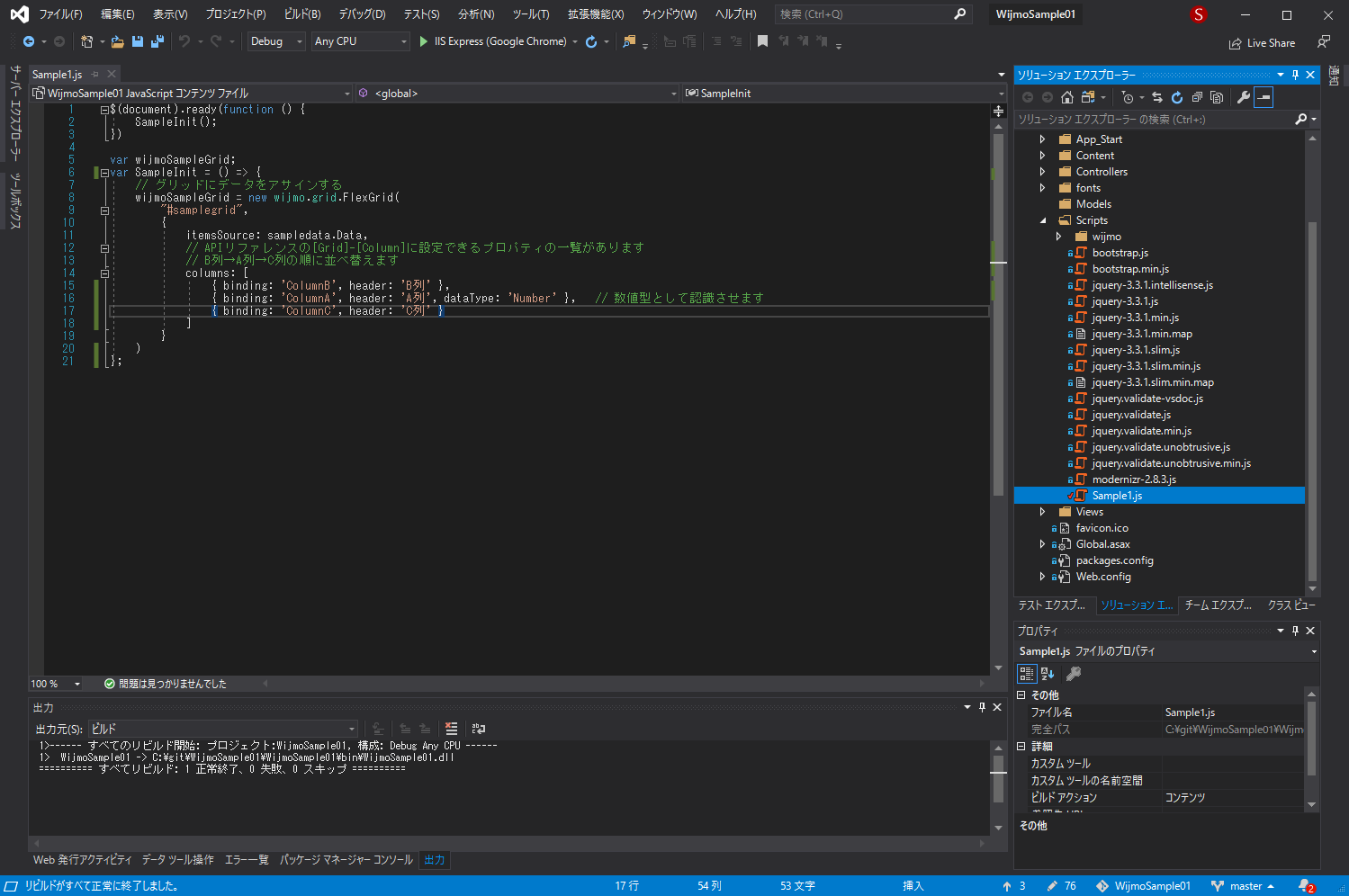
Sample1.js を開きます。そして、FlexGrid の columns プロパティに対して、表示させたい順に column(列)を 1列ずつ格納していきます。最終的に前回作成した SampleInit() のソースを下記のように書き換えます。ついでにアロー関数にします。
columns プロパティに B列、 A列、 C列の順に追加しています。各 column の binding はどの列を割り当てるかの指定、header はグリッドの列ヘッダに表示する文字列の指定に使います。

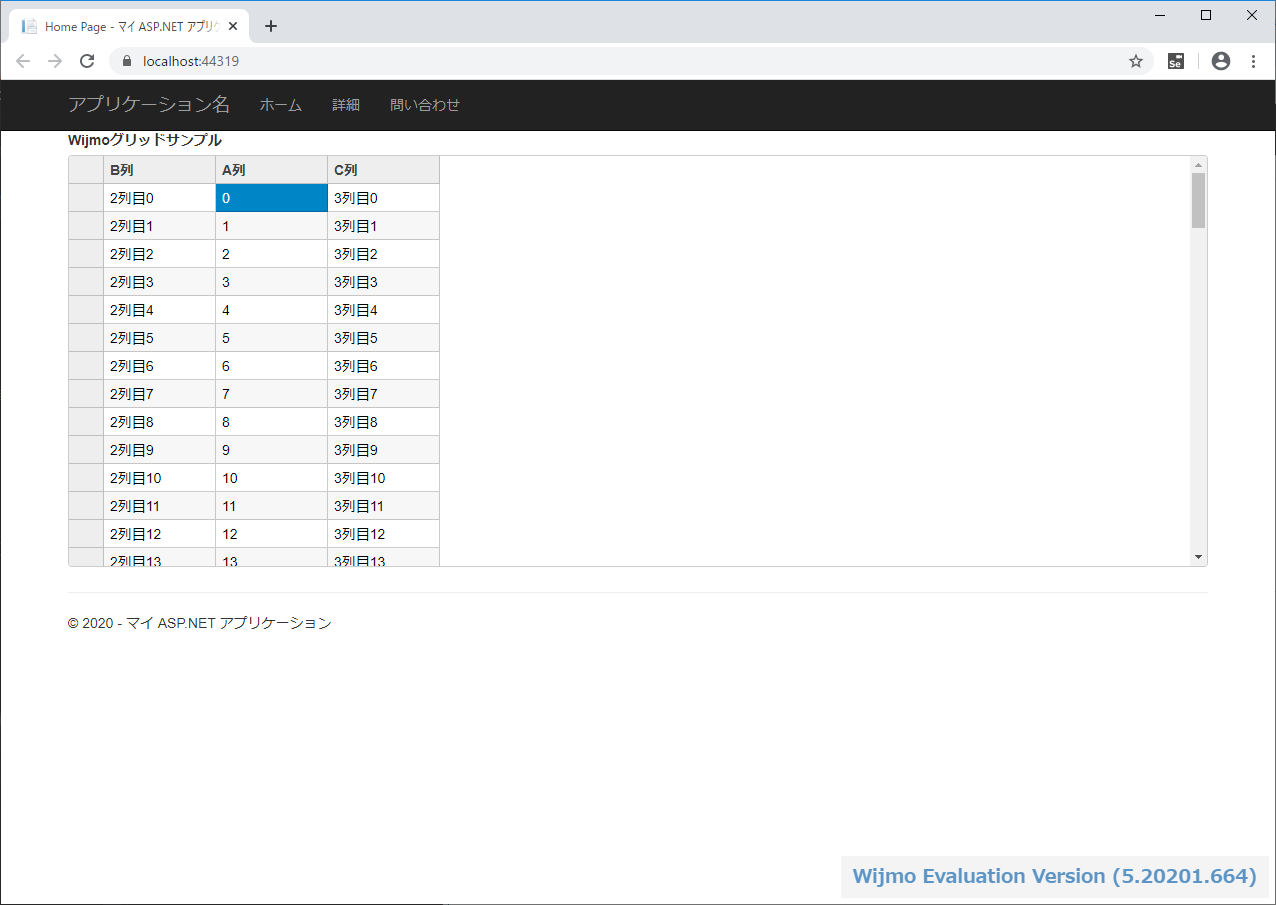
ここまで入力できたら実行してみましょう。
左から B列→ A列→ C列の順に表示されているでしょうか?もしされていなければ、Ctrl+F5 を押してブラウザをリロードしてみてください。

2. 列の読み取り専用、列幅変更、非表示
さらに設定を追加してみましょう。
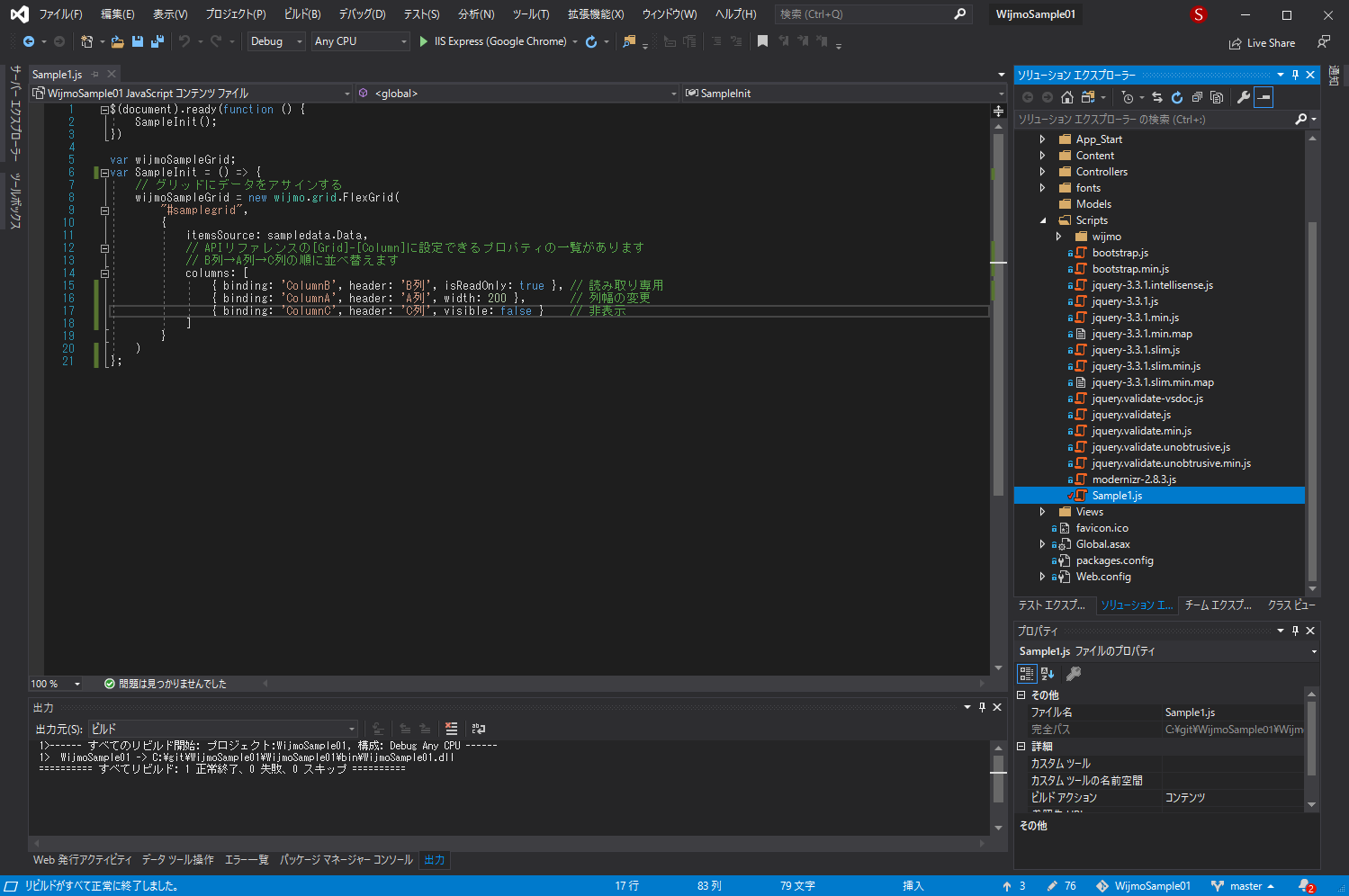
B列には読み取り専用、A列には列幅の変更、C列には非表示を設定してみます。下記のように各 column にプロパティを追加します。

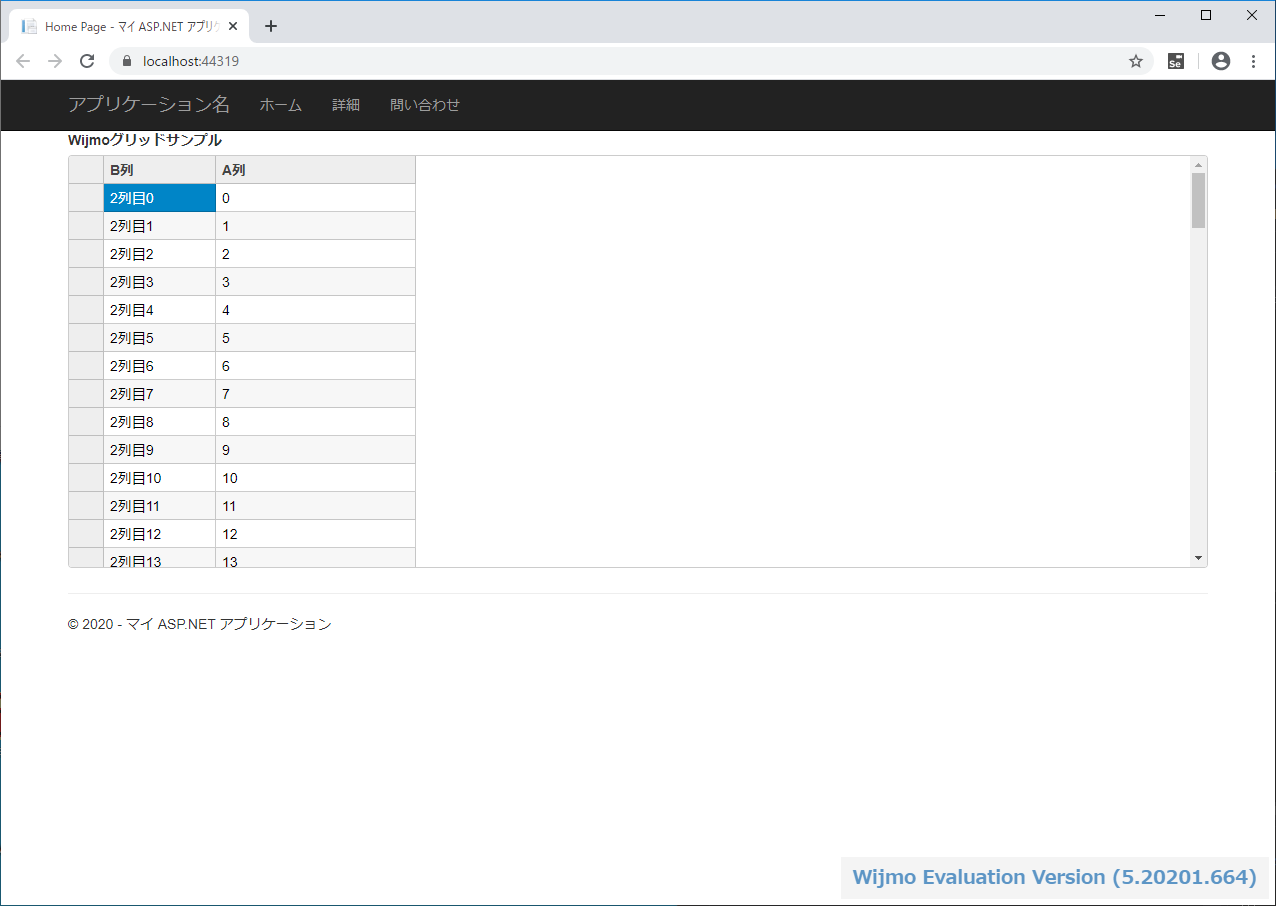
入力できたら実行してみましょう。
うまくいけば、まず C列がきれいさっぱり消えてしまったことがわかります。そして、A列の幅がさきほどよりも長くなったことも一目瞭然わかります。
B列が読み取り専用になったのかを確認します。まず、A列のセルをダブルクリックしてみてください。ちゃんと編集状態に変化します。次に B列のセルをダブルクリックしてみてください。今度は A列のように編集状態にならず、読み取り専用になっていることがわかります。
この設定を応用すると、セルの値などの条件に応じて動的に編集可否を切り替えることも可能です。

列の非表示設定は、一見、無意味に見えますが、実はけっこう使いでがあります。ユーザに見せないフラグを持たせたり、セルが選択されたら実際の値を非表示列から読み込んだり、また、ボタンを押して列の表示/非表示を動的に切り替えて折り畳みさせる等のギミックにも使えます。
実際、なーさんが業務で使用した中でユーザに見せている列よりも隠し列の方が多いものもあります。行のソート順序の保持や、特定の値が入った行の背景色を変えたり、読み取り専用にしたり等の使い方をしています。
3. 列のデータ型の設定(文字列から Number型へ)
次は、A列を題材に列のデータ型を設定してみます。
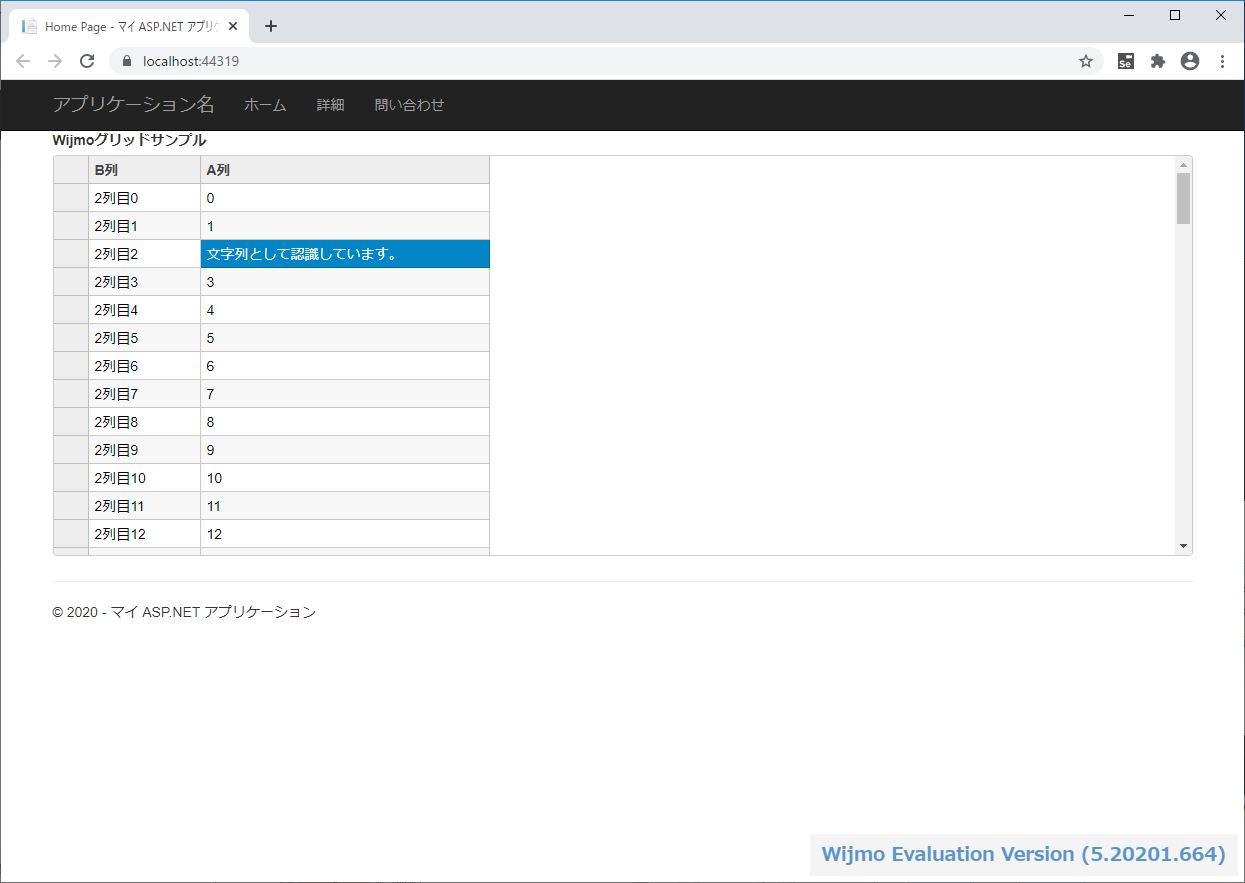
まずは現状確認のために実行して A列のセルに何か文字列を入力してみてください。
初期値は数字でしたが、文字が入力できるはずです。

つまり数字が数値として認識されていません。
これは Wijmo が A列を文字列として自動認識しているためです。
A列の各データは元々の JSON データでは文字列として作成されており、それが反映されているのです。下記はブラウザのソース表示で表示させた JSON データの内容ですが、ColumnA の値は “0” のようにダブルクォーテーションで囲まれていることがわかります。
それでは、Wijmo の設定で A列を数値として認識させる、つまり文字列が入力できないようにしてみましょう。
特に難しいことはなく、下記のように、A列のプロパティに dataType: ‘Number’ を追加します。dataType で指定できるそのほかの型については、API リファレンスの [Wijmo]-[DataType] 列挙型をご覧ください。
(書き換わった場所をわかりやすくするため、下記サンプルコードでは「1.列の表示順序の設定」のコードに追加しています。)

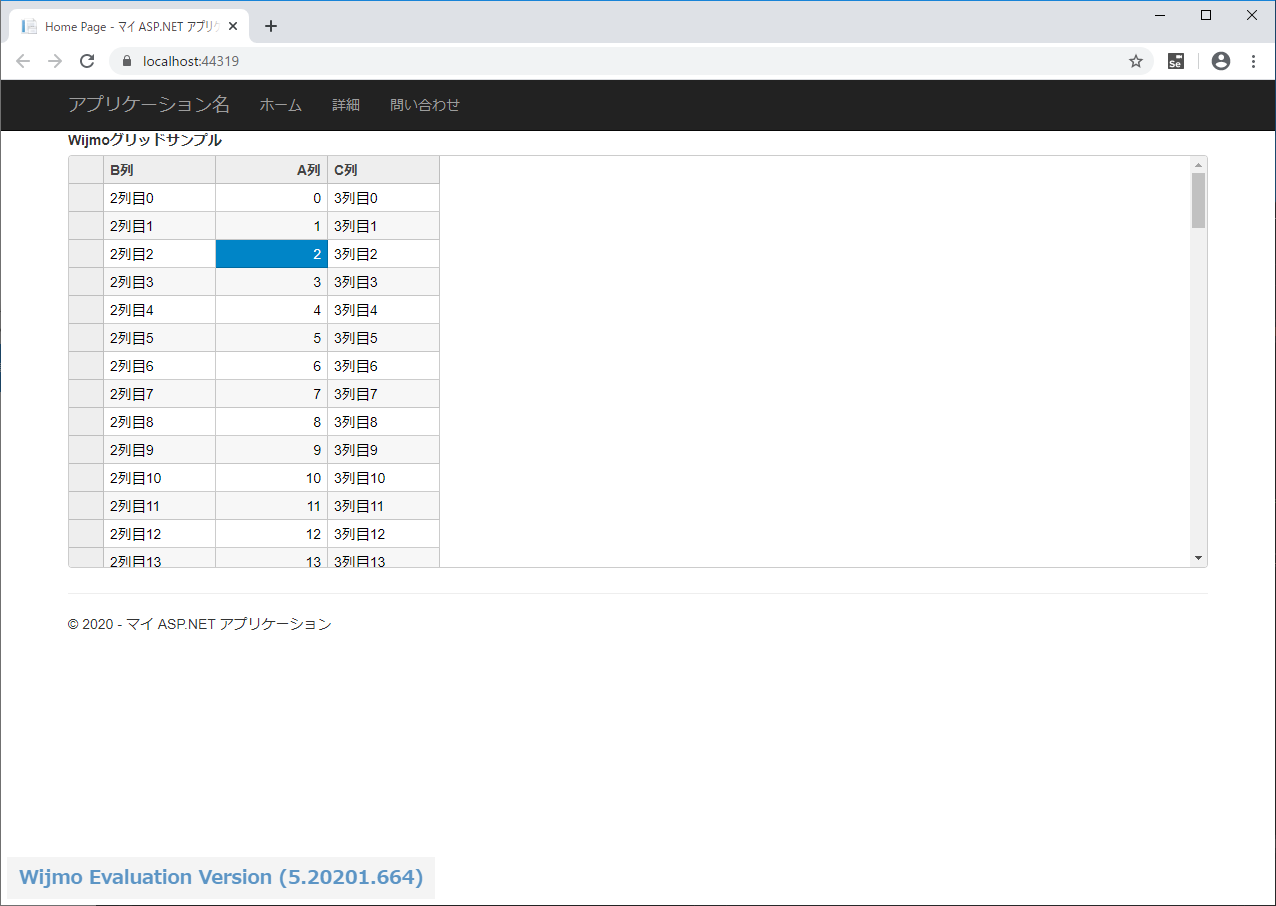
例によって実行してみます。
A列が右寄せ表示になりました。では A列のセルを編集してみましょう。例えば、2 と表示されているセルに「これは文字列です」と入力を試みてください。入力を確定させようとすると拒否されて 2 が表示されたままになるでしょう。

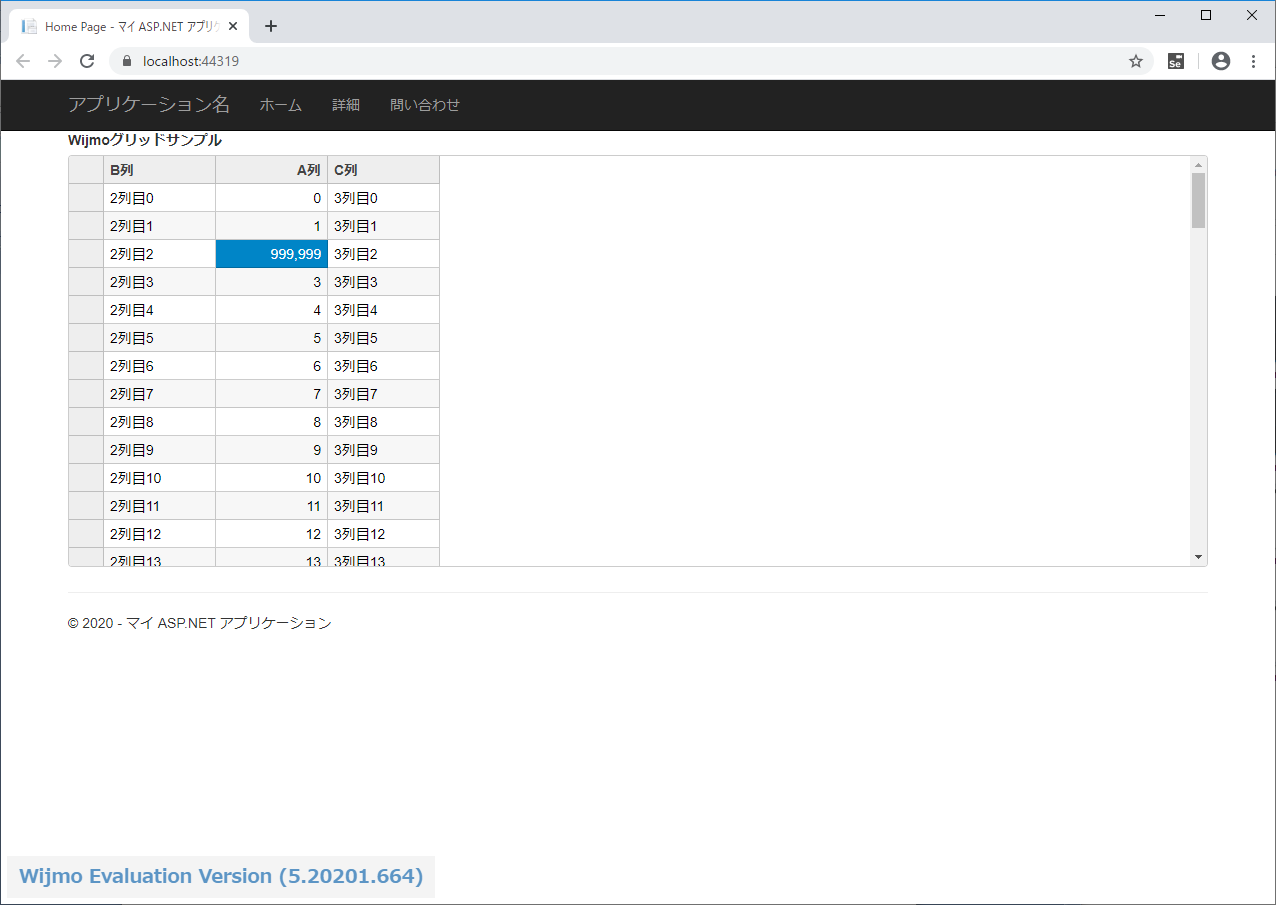
次に同じセルに「999999」と入力を試みてください。すると今度は入力できたと思います。めでたく A列は数値として設定されました。

[補足] 列の表示フォーマットの指定のワナ
さて、上記では文字列で作成した A列を数値として認識させてみましたが、ここに一つワナがあります。
先述の通り A列のデータは、元々の JSON データでは文字列として作成していますが、このままで、例えば A列のセル同士を足し算するコードを書くと、足し算されずに連結された文字列になってしまうのです(例:1+10+100 が “111” ではなく “110100” になる)。
これを解消するには、dataType の捻じれを解消するのが手っ取り早いです。そこで、JSON データ作成時点で数値として書き出すため、A列の各値をダブルクォーテーション囲みしないようにします。
具体的には、HomeController の Index() にあるサンプルデータ作成の for 文中で、ColumnA の後の i.ToString() を囲っていた前後のダブルクォーテーションを除去するように書き換えます。
こうすると、Wijmo が A列を自動で数値として認識してくれるので、そもそも dataType に Number を指定しなくてもよくなります。実行画面のサンプルは割愛しますが、気になったら試してみてください。
今回は説明も兼ねて JSON データを文字列として作成していますが、実践的には無用なトラブルを避けるために、元データと FlexGrid で dataType をできるだけ一致させておいた方がよいでしょう。なーさんも最初のうちハマったところです。
終わりに
今回はグリッド上の列の見た目や挙動を下記のカスタマイズをしてみました。紙面が尽きたので、次回ももう少しカスタマイズしてみたいと思います。
- 列の表示順序の設定
- 列の読み取り専用、列幅の変更、非表示
- 列のデータ型の設定(文字列から Number 型へ)
<次の記事>
ASP.NET MVC で Wijmo を使う – 3
<前回の記事>
ASP.NET MVC で Wijmo を使う – 1